WordPress のデフォルトテーマである Twenty Thirteen には、固定ページのテンプレートがありません。そこで固定ページのテンプレートを追加する方法をまとめておきます。追加した上で、そのテンプレート専用のレイアウトなどにする方法もあります。
まずはじめに、固定ページのテンプレートとは?
固定ページとは WordPress のページ作成タイプの 1 つです。ブログのような時系列での投稿とは違い、時間軸とは独立したページを作成できます。階層構造を持っていて、いわゆるホームページのページに近い役割があります。
WordPress の「投稿」はブログ、「固定ページ」はホームページという感じで認識しておくといいと思います。
そして、この固定ページは、ページごとに異なるレイアウトを適用できる、テンプレートというものを追加できます。このテンプレートの数だけ、レイアウトを用意することができ、ページ A にはテンプレート A、ページ B にはテンプレート B のように使い分けることができます。
Twenty Twelve の固定ページテンプレートの場合
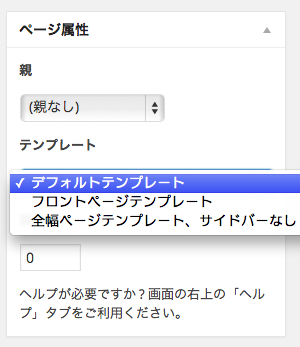
例えば、WordPress のデフォルトテーマの 1 つである Twenty Twelve には、以下のような 3 つのテンプレートが備わっています。
- デフォルトテンプレート
- フロントページテンプレート
- 全幅ページテンプレート、サイドバーなし
そして、固定ページごとに、このテンプレートを選ぶことができます。

Twenty Thirteen には固定ページテンプレートがない
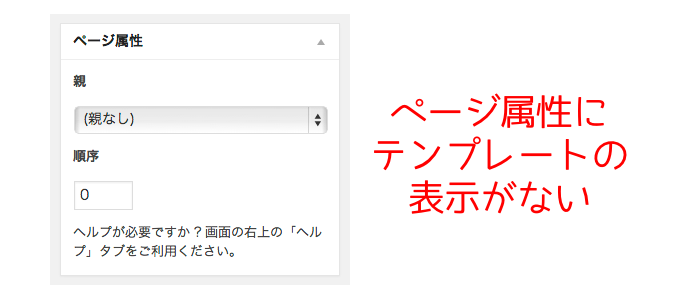
しかし、Twenty Thirteen にはこのテンプレートがありません。固定ページのレイアウトは、サイト全体のレイアウトと共通したものになります。Twenty Thirteen のレイアウトは、ワンカラムか、右サイドバーの 2 カラムの 2 パターンです。ですので、2 カラムの設定にしていた場合は、「投稿」も「固定ページ」も共通して 2 カラムになります。

実践:ワンカラムのテンプレートを追加する
それでは、この Twenty Thirteen に固定ページのテンプレートを追加したいと思います。追加するのはワンカラムのテンプレートです。なぜワンカラムのテンプレートを追加するのか? それは、固定ページごとに、ワンカラムと 2 カラムのレイアウトを選べるようにするためです。
前提として、Twenty Thirteen の基本の設定を 2 カラムにしておきます(これはサイドバー(副ウェジェットエリア)にウィジェットを 1 つでも追加すれば、自動的に 2 カラムになります)。
この場合、通常固定ページも 2 カラムになってしまうのですが、そこにワンカラムのテンプレートを用意することで、2 カラムとワンカラムを使い分けることができる、というわけです。
Twenty Thirteen の固定ページへテンプレートを追加する方法
(1) 固定ページテンプレート(page.php)を複製する
まずは、デフォルトの固定ページのテンプレートに該当する PHP ファイル(page.php)を探して、複製します。
(2) 複製した PHP ファイルの名称を変える
複製したファイルに名前をつけてください。今回はワンカラムのページテンプレートにするので【 onecolumn-page.php 】としました。
(3) 複製した PHP ファイルを編集する
onecolumn-page.php のファイルを以下の様に書き換えます。変更点は 2 点。冒頭のテンプレートの説明部分の書き換えと、下部のサイドバー出力の PHP タグの削除です。
- Template Name と Description を追記
- サイドバーPHPタグの削除
/* ▼ Template Name と Description を追記 ▼ */ <?php /** * Template Name: ワンカラムテンプレート * Description: A Page Template that no sidebar * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php if ( has_post_thumbnail() && ! post_password_required() ) : ?> <div class="entry-thumbnail"> <?php the_post_thumbnail(); ?> </div> <?php endif; ?> <h1 class="entry-title"><?php the_title(); ?></h1> </header><!-- .entry-header --> <div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentythirteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>' ) ); ?> </div><!-- .entry-content --> <footer class="entry-meta"> <?php edit_post_link( __( 'Edit', 'twentythirteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-meta --> </article><!-- #post --> <?php comments_template(); ?> <?php endwhile; ?> </div><!-- #content --> </div><!-- #primary --> /* 下から 2 行目の get_sidebar というタグを削除 */ <?php get_footer(); ?>
(4) 専用の CSS セレクタを指定する
複製したファイルの CSS を個別に指定できるように、専用のセレクタを追加します。onecolumn-page.php の <article> 〜 </article> の間を囲みます。今回は <div> で囲みましたが、もっとスマートな方法があるかもしれません。
- <article> 〜 </article> の間に <div class=”one-column”> 〜 </div> を追加
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> /* ▼ 新たに任意のセレクタ(class)を追記 ▼ */ <div class="one-column"> <header class="entry-header"> <?php if ( has_post_thumbnail() && ! post_password_required() ) : ?> <div class="entry-thumbnail"> <?php the_post_thumbnail(); ?> </div> <?php endif; ?> /* 〜省略〜 */ <footer class="entry-meta"> <?php edit_post_link( __( 'Edit', 'twentythirteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-meta --> </div>/* ちゃんと閉じるのも忘れずに */ </article><!-- #post -->
固定ページを確認してみましょう
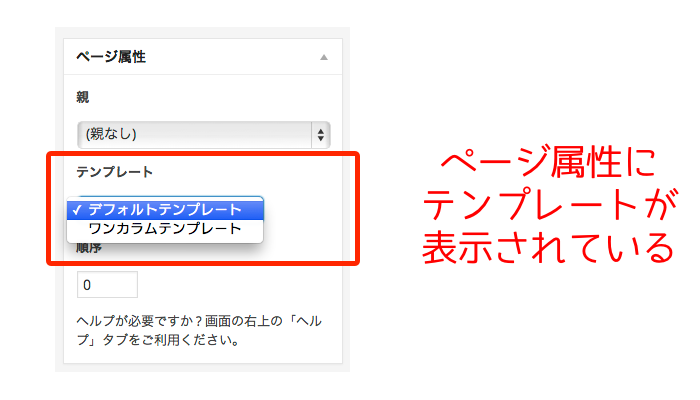
固定ページの編集画面を確認してみましょう。【ページ属性】を見てみると、【テンプレート】という項目が表示されています。

これで、デフォルトテンプレートか追加したワンカラムテンプレートを選べるようになります。ワンカラムテンプレートのレイアウトを変更したい場合は、スタイルシートで追記したセレクタを使った指定を行えば OK です。先ほどの例で言うと、ワンカラムテンプレートの横幅を広げたいときは以下のようにします。
.one-column .entry-header,
.one-column .entry-content,
.one-column .entry-summary,
.one-column .entry-meta {
padding: 30px 150px;
}
Twenty Thirteen では、副ウィジェットエリアに何かウィジェットを追加していないと、デフォルトテンプレートでもワンカラム表示になるのでご注意ください。
コメントを残す