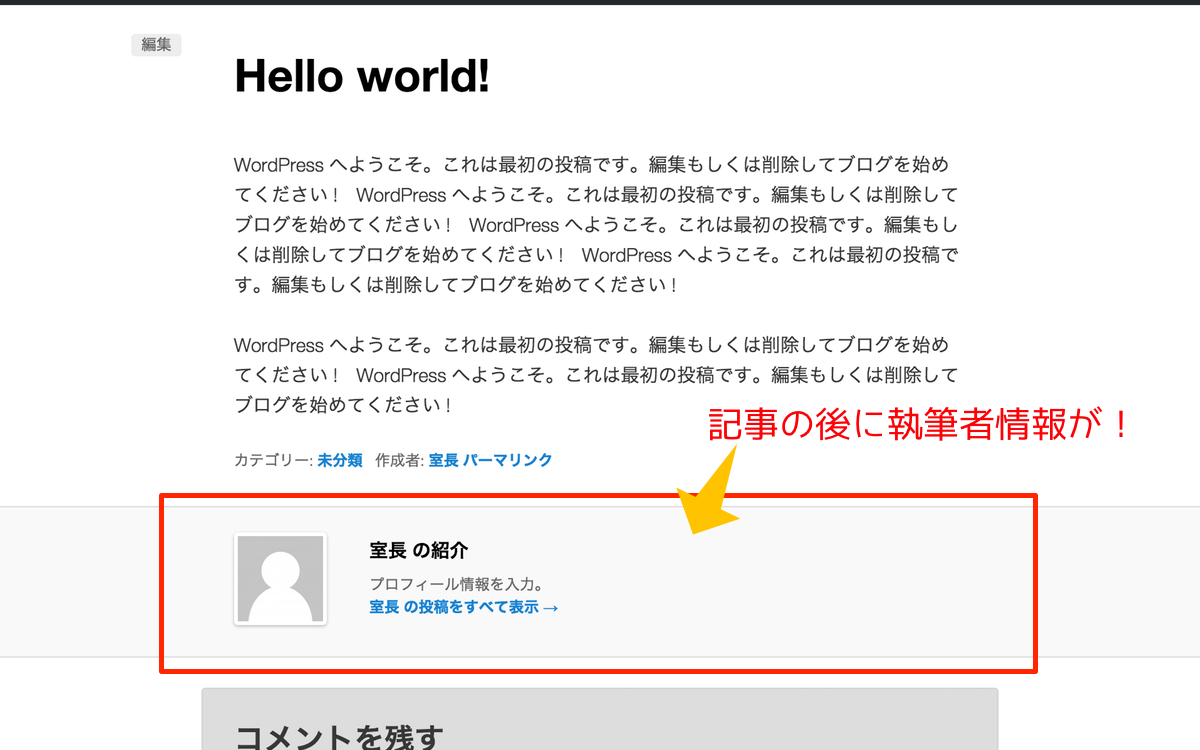
WordPress を複数のユーザーで使用したい場合、ブログ記事を投稿した人ごとにプロフィールが自動的に表示されたらいいと思いませんか?
というわけで、以前「複数ユーザーでワードプレスを更新するなら知っておくべき権限や個別プロフィール表示など」という記事でブログ記事ごとにプロフィールを表示させる方法をご紹介しました(テンプレートが Twenty Eleven の場合)。

しかし、実際表示されたプロフィールはなんだか味気ないものだったので、もっとちゃんと色々情報を表示して欲しい!ということで、ちょっとカスタマイズしましょう。
そしてついでに著者・ライターごとのソーシャルメディアなんかと関連づけを行ってみましょう。
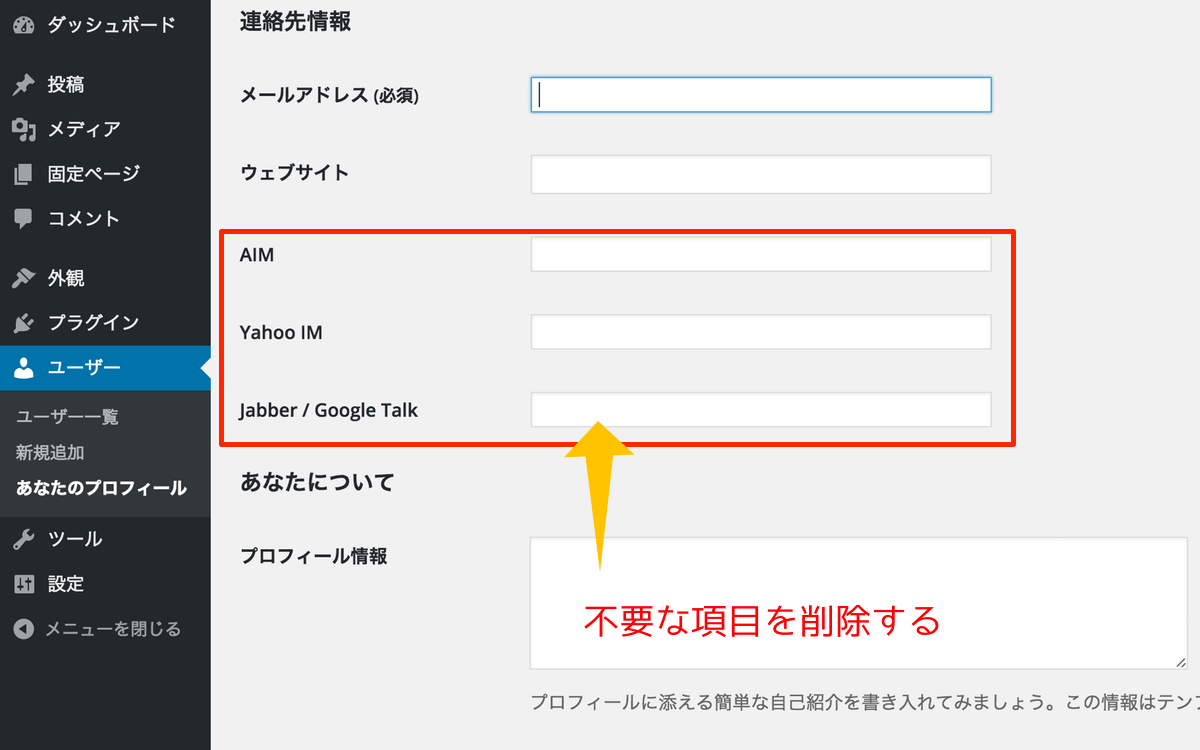
不要なプロフィールを削除する
まずは、プロフィールの項目の中で不要な項目を削除しまう。

テンプレートフォルダを開いて、【 functions.php 】に下記を追記すればOKです。これで、上記の3項目、AIM・Yahoo!IM・Jabber/Google Talk というなんだか馴染みのないサービスの項目が消えます。
/* 不要なプロフィール削除 */
function hide_profile_fields( $contactmethods ) {
unset($contactmethods['aim']);
unset($contactmethods['jabber']);
unset($contactmethods['yim']);
return $contactmethods;
}
add_filter('user_contactmethods','hide_profile_fields');
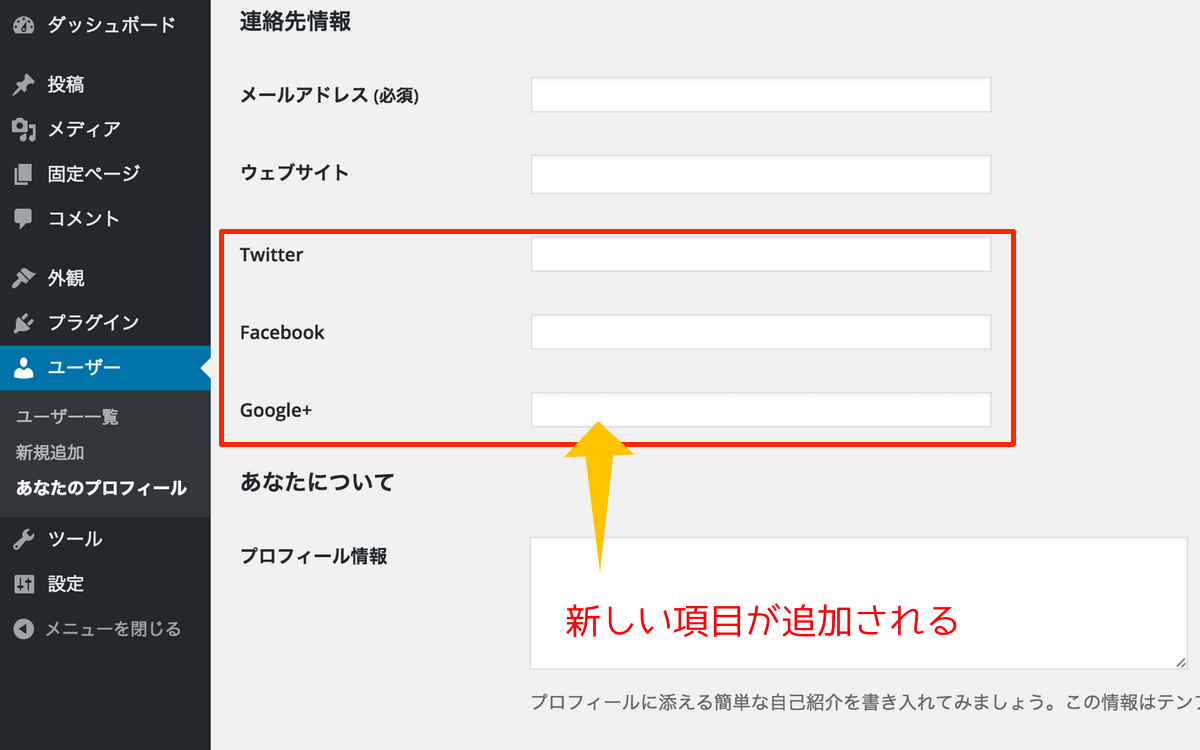
プロフィールにソーシャルメディアを表示させる
そしたら逆に馴染みのある項目をプロフィールに表示させたいと思いませんか? 例えば Facebook や Twitter、Google+ など。そんなソーシャルメディアの情報をプロフィールに表示させるために項目を追加します。
同じく【 functions.php 】を開いて下記のタグを追記。
/* ソーシャルメディアをプロフに追加 */
function my_new_contactmethods( $contactmethods ) {
$contactmethods['twitter'] = 'Twitter'; /* ツイッター */
$contactmethods['facebook'] = 'Facebook'; /* facebook */
$contactmethods['google_plus'] = 'Google+'; /* Google+ */
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);
これで、Twitter と Facebook と Google+ が追加されました。そして Twitter には Twitter の ID、Facebook には Facebook のユニークユーザーID、Google+ には Google+ の長ったらしい数字の ID を入力しておきます。

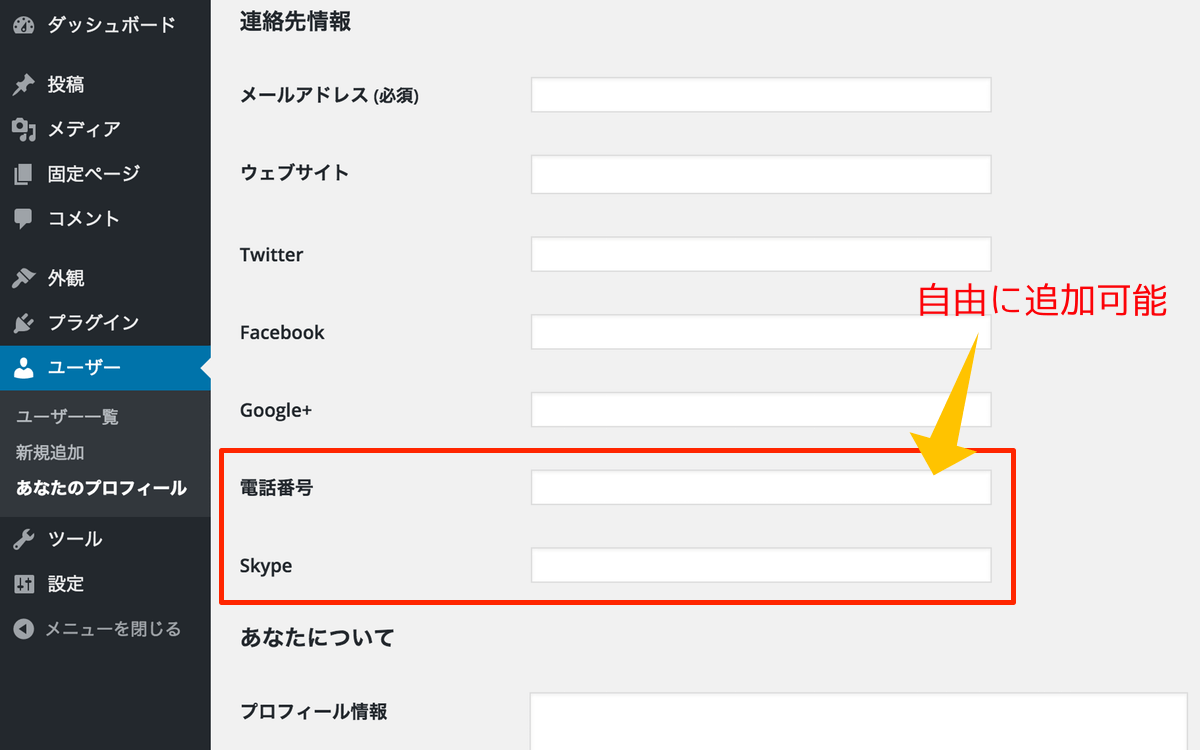
他にも追加したい項目があれば、【 function 】と【 return 】の間に以下のコードを追加すれば OK です。
$contactmethods['(任意のパラメータ(英数字))'] = '任意の表示名';
例えば電話番号を追加したい場合は、【 任意のパラメータ 】の部分に英数字で「number」などの名前をつけて、【 任意の表示名 】のところには、プロフィール編集画面上に表示させたい項目名を「電話番号」などのように入力します。
$contactmethods['number'] = '電話番号';
パラメータの部分に英数字で付けた名前は、プロフィールの情報をブログ上に呼び出すのに必要になります。これで連絡先情報にいくらでも好きな項目を追加させることができますね。

投稿記事にプロフィールの詳細情報を表示させる
これで準備は OK です。あとは、入力したプロフィールの項目が、ちゃんと投稿者別に表示されればいいんですが、どうも Twenty Eleven の場合デフォルトじゃ表示してくれないみたいです。なので色々カスタマイズする必要があります。
プロフィールの連絡先情報など表示させるタグ
基本的に、著者の情報を表示させるテンプレートタグはこちらです。
<?php the_author_meta( 'パラメータ', 'ユーザーID' ); ?>
ユーザーID は、ループの中で使う場合は指定する必要がないとなっています。つまりループ内でこのタグを使用した場合は、投稿者の ID が自動的に適用されるということになります。
ここでは投稿した人のユーザーID をそのまま反映してくれればいいので、指定する必要はないということになります。
例えば Twitter の ID を表示させる場合は、
<?php the_author_meta( 'twitter' ); ?>
Facebook の ID を表示させる場合は、
<?php the_author_meta( 'facebook' ); ?>
ということになります。パラメータの部分は、先ほどfunctions.phpの中で指定したパラメータを入力します。Twitter の ID は【 twitter 】、Facebook は【 facebook 】、Google+ は【 google_plus 】、電話番号は【 number 】にしてましたね。
これらは先ほど任意で指定したものなので、好きなように指定できますが、デフォルトで決まっているパラメータもいくつかあります。
例えば、、、
- メールアドレス ⇒ user_email
- ウェブサイトURL ⇒ user_url
などがそれぞれのパラメータになります。
連絡先情報タグの使い方
では実際どうやって表示させるのか?
表示させる方法はいたって簡単で、上記のタグを差し込めば、その場所にプロフィールの連絡先情報に入力した内容が表示されるというわけです。
ただ、ソーシャルメディア系の連絡先情報はあくまでも ID なので、それを表示させてもいまいち機能してくれません。ですので、それぞれの ID は各ソーシャルメディアのソーシャルプラグインと組み合わせて使う必要があります。
例えばTwitterのフォローボタンを表示させたい場合、フォローボタンのタグのIDの部分に先ほどの連絡先情報のテンプレートタグを埋め込みます。
<a class="twitter-follow-button" href="https://twitter.com/(ココがTwitterのIDなので、テンプレートタグに置き換える)" data-show-count="false" data-lang="ja" data-show-screen-name="false">@フォローする</a>
<script type="text/javascript">// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
上記は Twitter のフォローボタンのタグですが、このタグの中にあるID部分をTwitterのIDを吐き出してくれるテンプレートタグ
<?php the_author_meta( 'twitter' ); ?>
に置き換えると、記事の投稿者に合わせて Twitter の ID が適用されて、投稿者用のフォローボタンとして表示されるようになります。
Facebook や Google+ なんかも同じで、ソーシャルボタンを取得すると必ずIDに該当する部分がありますので、そこを該当するテンプレートタグに置き換えればユーザーが自分のプロフィール連絡先情報に入力したIDが適用され、投稿者ごとにソーシャルボタンのリンク先も変えることができるというわけです。
執筆者のプロフィールを表示させるテーマファイルは?
あとは、プロフィールに表示させたいこれらのタグをどこに書き込めばいいのか、ということですが、これはカスタマイズのしようによってはいくつか方法がありそうですが、今回は最も簡単そうなパターンをご紹介しておきます。
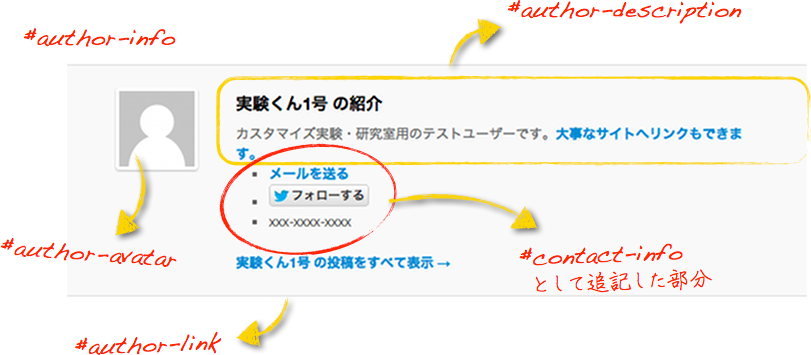
(1) content-single.php内の著者情報に関する記述
テーマファイルの【 content-single.php 】を開きます。すると、55 行目辺りから【 author-info 】というidが指定されているのが分かると思います。ここら辺が著者情報に関する記述のようですね。そこだけ抜き出してみると以下のようになっています。
<div id="author-info"> <div id="author-avatar"> /* ▼ この下のPHPタグでアバター画像を表示させています。 */ <?php echo get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'twentyeleven_author_bio_avatar_size', 68 ) ); ?> </div><!-- #author-avatar --> <div id="author-description"> <h2><?php printf( __( 'About %s', 'twentyeleven' ), get_the_author() ); ?></h2> /*「(ユーザー名)の紹介」と表示されます。*/ <?php the_author_meta( 'description' ); ?> /* プロフィール情報の内容が表示されます。*/ <div id="author-link"> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author"> <?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentyeleven' ), get_the_author() ); ?></a> /* ここのリンクは当該ユーザーが書いた記事のアーカイブページ(author.phpにて出力)へリンクしています。:? </div><!-- #author-link --> </div><!-- #author-description --> </div><!-- #author-info -->
(2) 著者情報を編集してみる
早い話が上記の部分にテンプレートタグを書き込めば表示されます。書き込む場合は好みにもよりますが、【 <div id=”author-description”> 】の間がいいでしょう。かつ、独自に追加した部分に関してはレイアウトを考慮して、別途idを指定しておいた方がいいと思いますし、ソーシャルプラグインを表示させる場合は、リスト表示にした方がいいと思います。
例えば、、、
<div id="author-info">
<div id="author-avatar">
<?php echo get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'twentyeleven_author_bio_avatar_size', 68 ) ); ?>
</div><!-- #author-avatar -->
<div id="author-description">
<h2><?php printf( __( 'About %s', 'twentyeleven' ), get_the_author() ); ?></h2>
<?php the_author_meta( 'description' ); ?>
/* ▲ ここまでは変更なし ▲ */
/* ▼ 以下を追記 ▼ */
<div id="contact-info"> /* CSSでデザインしやすいように任意でつけたid */
<ul> /* リスト形式にした方が、表示がきれいになるという実感があります。*/
<li><a href="mailto:<?php the_author_meta( 'user_email' ); ?>">メールを送る</a></li> /* ユーザー情報のメールアドレスを呼び出して、メーラーが立ち上がるようにしています。*/
<li>
<a class="twitter-follow-button" href="https://twitter.com/<?php the_author_meta( 'twitter' ); ?>" data-show-count="false" data-lang="ja" data-show-screen-name="false">@フォローする</a>
<script type="text/javascript">// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
</li>
/* ▲ 上記はTwitterのフォローボタンのタグですが、TwitterのIDを指定する箇所がテンプレートタグになっていて、ユーザーのプロフィールに入力したTwitterIDの内容が適用されるようになっています。*/
<li><?php the_author_meta( 'number' ); ?></li> /* ここは先ほど追加した電話番号を呼び出しています。*/
<ul>
</div>
/* ▲ 追記はここまで▲ */
/* ▼ 以下変更なし ▼ */
<div id="author-link">
<a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author">
<?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentyeleven' ), get_the_author() ); ?>
</a>
</div><!-- #author-link -->
</div><!-- #author-description -->
</div><!-- #author-info -->
あとは、必要に応じてテンプレートタグを埋め込んで行けば、ユーザープロフィールに入力した情報が、執筆者に合わせて表示されるというわけです。

これで複数ユーザーで記事を投稿していっても、個々人のアピールもでき、それぞれが読者とのつながりも生み出せて、運用の幅がひろがるのではないでしょうか?
ちなみに、リスト形式で追加した項目を CSS 側で編集したい場合(文字色や大きさを変えたりなど・・・)は、
- #contact-info
- #contact-info ul
- #contact-info li
- #contact-info li a
などで指定できます。
ぜひ活用してみてください。
参考にさせて頂いたブログ記事
ー WordPress のよくあるカスタマイズコード functions.php 多め
ありがとうございました!
コメントを残す