OGP 設定やら、スクリプトやら、HTML5 に iframe やらと、初心者には難儀な関門でした。まだテスト中なので、ちゃんとできているかどうか分かりませんが、忘れないように+誰か初心者さんの役に立てばと思いメモ書きしておきます・・・。
『Facebookの「いいね!ボタン」を設置したい』
「いいね!ボタン」の設置だけなら、そんなに難しくなさそうなのですが、大事な大事なOGP設定ってのをするには、ちょっとややこしい感じが・・・。プラグインを使えば簡単みたいですが、自分の好きなようにレイアウトを変えられない(!?・・・できるのかもしれませんが)ので、なんとか自力で頑張ってみようかと・・・。
なお、記事を書いている 2012 年 2 月 4 日時点の内容です。
- Facebook のデベロッパー(開発者)として登録してアプリケーション ID を取得する
- 「いいね!ボタン」のタグを取得する
- 「いいね!ボタン」のタグを WordPress に書き込む(←この記事はここまで)
- OGP 設定用のタグを取得する
- OGP 設定用のタグを書き換える
- OGP 設定用のタグを書き込む
大まかに言うと以上の流れです。
1.Facebook デベロッパーとして登録してアプリケーション ID を取得する
こちらのページからデベロッパーとして登録して、アプリケーション ID を取得します。
え? 開発者として登録するの? 自分そんな開発とかできないんだけど・・・と思う方もいるかもしれませんが、大丈夫です。ただ登録するだけなら誰でもできます。それにソーシャルプラグインを設置するだけのための登録で、別に開発とかしなくて大丈夫です。
・Facebook デベロッパーの登録をする
デベロッパーの登録に関してはこちらの動画が分かりやすかったです。
ぼくはこの動画を登録後に探したので、特に参考にしたわけではありませんが、もし分からない事があった方は参照ください。ちなみに、動画の最後にあるアイコン画像のアップロードは急ぎでする必要はありません。
・アプリを作成する
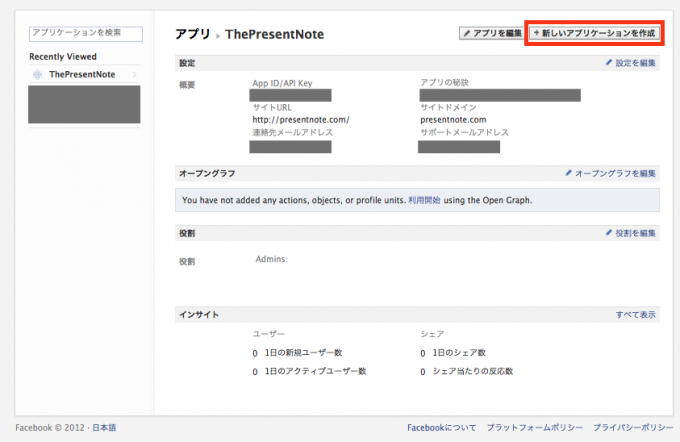
右上のアプリという部分をクリックするか、もしくは既に画面が開いているかもしれませんが、以下のページを開きます。

そして【 +新しいアプリケーションを作成 】という部分から先へ進みます。
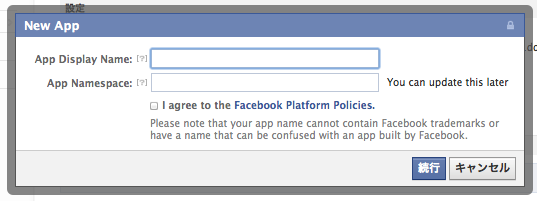
【 App Display Name 】という部分に好きな名前を入れてください。問題なければ「Valid」と緑色の文字で表示されます。その下の【 App Namespace 】という部分はとりあえず空白でもいいと思います。

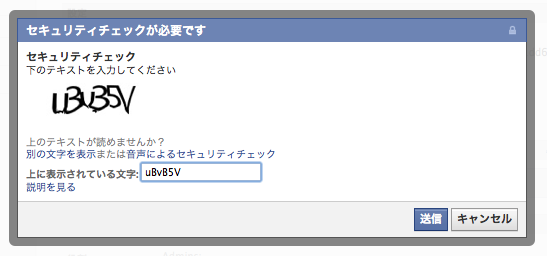
続行を押すとセキュリティ認証を求められますので、大文字・小文字を区別して合格するまで文字を入力してくださいw

・App IDを取得する
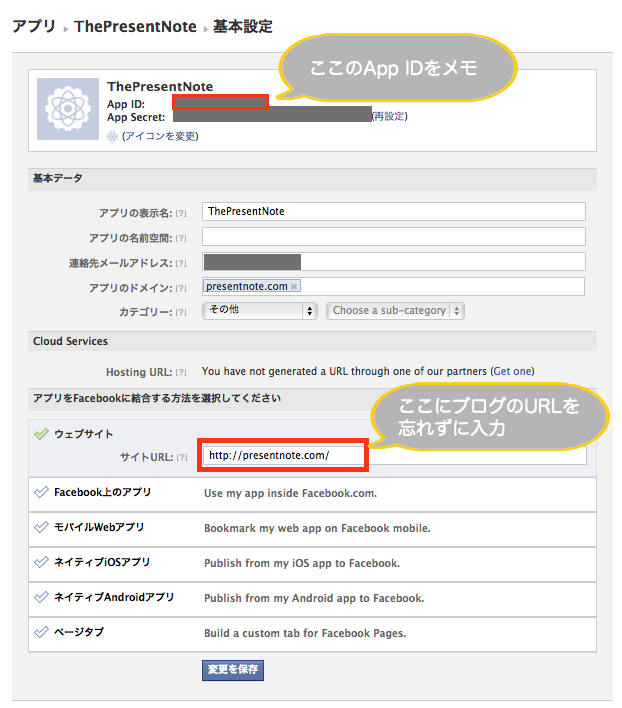
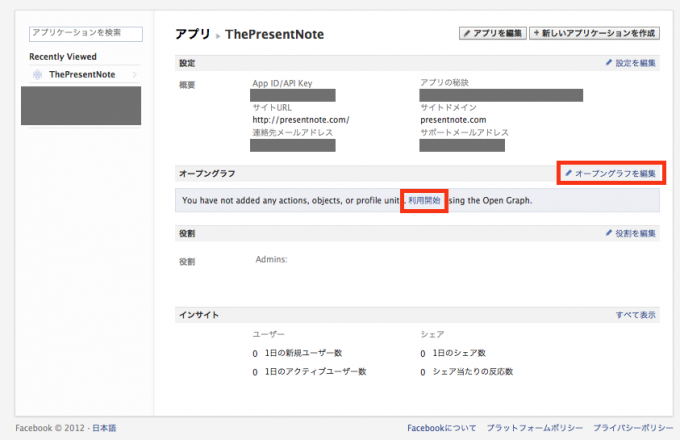
そしたら以下のような画面が表示されると思います。

必要なのは上から2段目の【 App ID 】という部分です。ここに書かれている数字をメモしておきましょう。
あと、もう一つやらなければならないのは、下の方にある「アプリを Facebook に統合する方法を選択してください」という部分で、 ウェブサイトという部分を開き、「いいね!ボタン」などのソーシャルプラグインを設置したいサイトのURLを入力しておきます。
あと、「基本データ」のところにある【 アプリのドメイン 】という部分にもサイトのドメインを入力しておきました。(入れた方がいいのかどうかは今のところ不明です)
2.「いいね!ボタン」のタグを取得する
さて、次はお待ちかねの「いいね!ボタン」のタグを取得しましょう。
まずはこちらのページへ行きます。

もしくはアプリのページの真ん中辺りに「オープングラフ」という項目があるのですが、そこの「利用開始」、もしくは「オープングラフを編集」という部分から進む事もできます。
何かこの部分の表示が変わってました。今は「利用開始」とか「オープニング」とかは表示されていないようです。

・ソーシャルプラグイン(Social Plugin)を開く
左側のサイドバー上から 2 つ目が「Core Concepts」となっていますが、そのカテゴリの 2 番目が「Social Plugins」となっていますので、ここをクリック!
・「いいね!ボタン」=Like Button のスタイルを決める
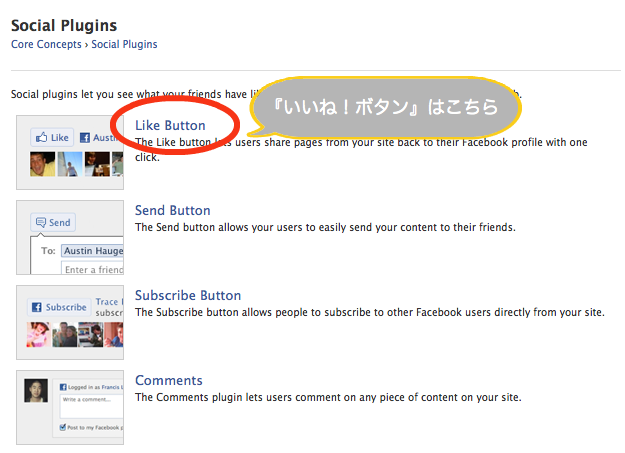
こんな感じで Facebook 用のソーシャルプラグインがたくさんありますが、今回のテーマは「いいね!ボタン」の設置でしたので、こちらをクリックします。

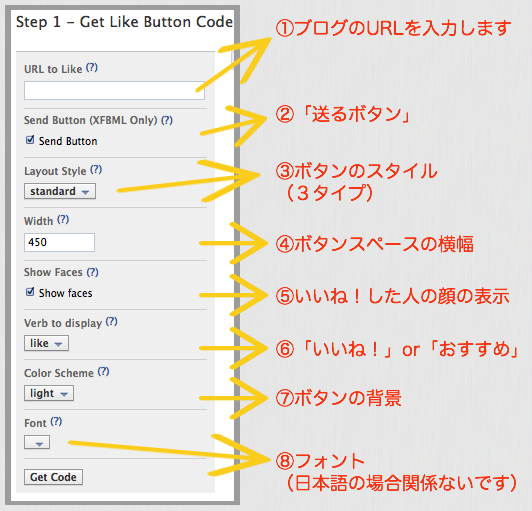
するとStep1と書かれたボックスが表示されていますので、ここで好みのスタイルに「いいね!ボタン」をカスタマイズしましょう。右側にプレビューが即座に表示されるので、英語が分からなくても色々いじっていればどう表示されるのかつかめるかと思います。カスタマイズは以下をご参考ください。

① ブログの URL を入力
この時一番上にある【 URL to Like 】という部分ですが、とりあえずはブログのトップページのURLを入力しておきましょう。トップページのURLを入力していた場合は、どのページで「いいね!ボタン」を押されても、トップページが「いいね!」をされたこととして認識されます。
つまりブログの記事ごとに「いいね!」されても、他の人の Facebook 上ではブログが「いいね!」されているとした映らないということです。(個別記事は紹介されていないということに)というわけなので、この URL の部分は個別記事のURLを自動的に関連づけられるように後で変更します。
②「送るボタン」
「送るボタン」を表示するどうかを選びます。ぼくは一応選んでおきました。
③ ボタンのスタイル
「いいね!ボタン」のスタイルを 3 つのタイプから選べます。
「いいね!ボタン」だけが表示されるタイプの【 スタンダード(standard)】。「いいね!ボタン」を押した人の人数が横に表示される【 ボタンカウント(button_count)】。その人数が上に大きく表示される【 ボックスカウント(box_count)】の3タイプです。
プレビューで確認できますので、好みのタイプを選んでください。
④ ボタンスペースの横幅
「いいね!ボタン」の横幅ではありません。“ ボタンスペース ”というふうに表現したのには意味があります。
「いいね!ボタン」を設置した場合には、ボタンの横に『○○さん他●●人が「いいね!」と言っています。』というメッセージが出てくるのですが、このメッセージが表示される範囲まで含めた横幅になります。この横幅を広くすれば、メッセージが1行で表示されやすくなりますし、横幅を狭くすれば、メッセージの表示される行数が増えるでしょう。
ただ、あまり狭くすると表示がおかしくなるようなので、最低でも 300(px)はあった方がいいでしょう。
※幅はピクセル値になります。入力は数字だけで OK。
⑤「いいね!」した人の顔の表示
「いいね!」をした人の顔が表示されるかどうか選べます。
⑥「いいね!」or「おすすめ」
選択肢は「like」か「recommend」です。「like」の場合は日本語で「いいね!」と表示され、「recommend」の場合は日本語で「おすすめ」と表示されます。
「いいね!」と「おすすめ」の違いですが、役割・用途に違いはないようです。ただ表示の違いというだけで、、、どちらのニュアンスが適しているかということで選ぶとよいかと思います。
⑦ ボタンの背景
正確には“ 配色 ”ということですが、明るい配色か暗い配色か選べます。あまり暗い配色の人を見た事ないですが、ブログがダーク系だったら暗い配色でもいいかもです。お好みで。
⑧ フォント
日本語の場合関係ないようです。
・「いいね!ボタン」のタグを取得する
最後に一番下の【 Get Code 】を押すとタグの書かれたウィンドウがポップアップで出てきます。色々なブログを見ても、使っているタグは「IFRAME」が主流のようですが、ぼくが取得しようとした時には「HTML5」か「XFBML」のどちらかしか選べませんでした。
正確には選べなかったというか、「IFRAME」のタグを取得するには、何やら条件があるようです。
こちらがその条件
This plugin does not have an iframe implementation with the selected options. Please use the JavaScript SDK and the HTML5 or XFBML implementations, or change the value of the
sendparameter.
簡単に言えば、「送るボタン」(Send Button)も一緒に表示させる場合は「IFRAME」は使えませんよ、ということらしいです。なので方法は2通りしかありません。
- 「送るボタン」のチェックを外し、「IFRAME」のタグを取得する
- 「送るボタン」のチェックをそのままにし、「HTML5」のタグを取得する
「XFBML」でもいいようですが、(というかチェックボックス欄には「XFBML Only」と書かれてる・・・)聞いた事ないし得体がしれないので、まだ聞いた事はあるHTML5にしました。
3.「いいね!ボタン」のタグをWordPressに書き込む
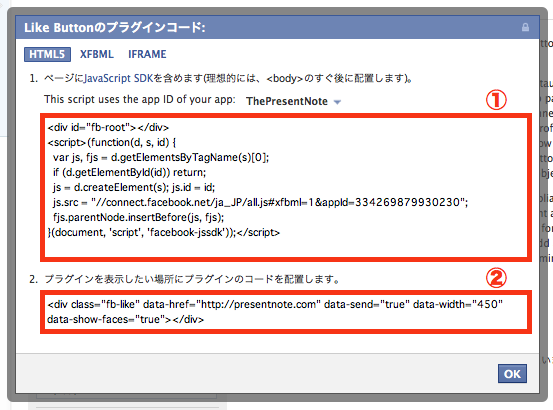
HTML5のタグを選んだ場合、WordPressのテンプレートの方に記入すべきタグは2種類ありました。

図の方では ① と ② に分けさせてもらいました。
※ちなみに、アプリを複数つくっていた場合、「This script uses the app ID of your app:」の横にある部分で、どの App ID で「いいね!ボタン」をつくるかが選べます。
・スクリプトをheader.phpに書き込む
まず ① の方ですが、WordPress の【 header.php 】に書き込みます。使っているテンプレートはデフォルトの Twenty Eleven です。「理想的には<body>のすぐ後に配置します」とあったので、言われた通り<body>のすぐ後にコピペしてみました。
<body <?php body_class(); ?>>
<!-- Facebook ソーシャルプラグイン用スクリプト -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Facebook ソーシャルプラグイン用スクリプト -->
・記事ごとに「いいね!」をしてもらえるようにURLを変更する
そして ② の方は「いいね!ボタン」を表示させたい場所に配置します。Twenty Eleven の場合どこに配置すればいいかというと、表示させたい位置によって変わってきますが、まずはこのコードを若干書き換える必要があります。
それはトップページの URL で取得したボタンのままだと、どこのページや記事で「いいね!」をされたとしても、記事ではなくブログが「いいね!」された事にしかならないからです。
まだ未経験ですが、色々情報をあさるとそうなってしまうようです。 ですので、ここは各記事ごとにいちいち URL を変更して「いいね!ボタン」を配置するなんて面倒なことをしなくていいように、自動的にそのページの URL にしてくれるように変更をしましょう。
おそらく今のままだと、【 data-href=”ブログのURL” 】という部分があると思うのですが、この “ ブログの URL ” を
<?php the_permalink(); ?>
に変更します。
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="true" data-width="450" data-show-faces="true"></div>
これで、ワードプレスの場合は記事ごとの URL を取得してくれるようになります。
・「いいね!ボタン」を表示させたい場所にコード(タグ)を書き込む
さて、ここまでできれば後はタグを書き込みたいのですが、、、どこに配置するかで表示場所が若干変わってきますので、少々長くなりそです。
なので詳しくはこちらをご確認ください。
と、まぁ今はタグをメモ帳にでも貼っておいてもらって、先に OGP 設定の方へと進みましょう。
続く・・・
コメントを残す