ワードプレス(WordPress)について 2 つ、質問を頂きました。1 つ目の質問に関してはこちらの Twenty Thirteen に関する記事でお答えしました。本日は 2 つ目の質問です。
② コンテンツのフィードを、CSS だけでグリッドデザインする方法はあるのでしょうか、参考になるサイトがあれば教えていただけないでしょうか。わたしは以下のような記述をつかっていますが、レスポンシブには対応できません。
.content { width: 730px; margin: 0 auto; } .grid1, .grid2, .grid3, .grid4, .grid5, .grid6, .grid7, .grid8 { float: left; display: inline; margin: 4px 0 4px 17px; padding: 10px 0; } .grid1 {width: 66px;} .grid2 {width: 149px;} .grid3 {width: 232px;} .grid4 {width: 315px;} .grid5 {width: 398px;} .grid6 {width: 481px;} .grid7 {width: 564px;} .grid8 {width: 647px;} .first {margin-left: 0; clear: left;} .cf:before, .cf:after { content: “”; display: table; } .cf:after { clear: both; } .cf { zoom: 1; }
さて、早速ですが回答です。
このサイトでも、グリッドデザインを取り入れているページがいくつかあります(例えばこちらの WordPress のカテゴリーページ)。ここでは 2 カラムを CSS で表現しています。で、その時に参考にさせて頂いたのがこちらのサイトです。
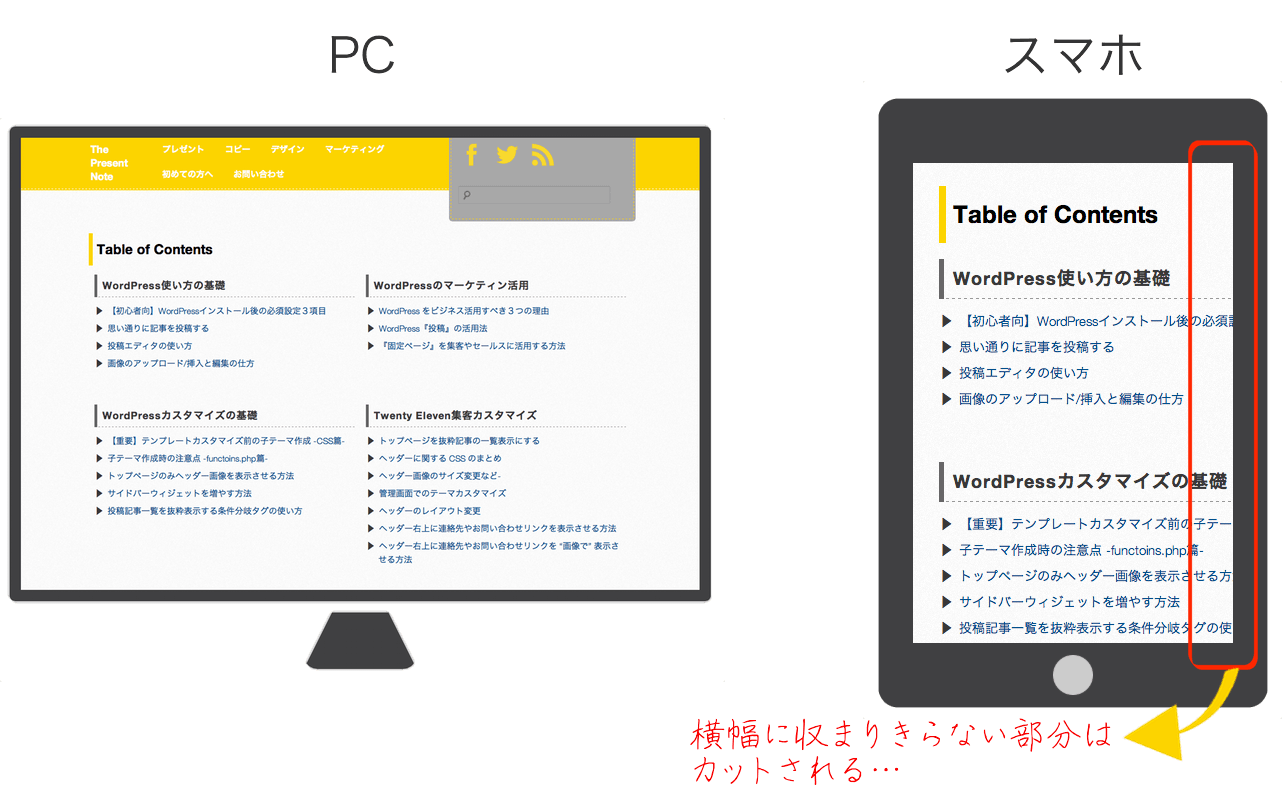
ただ、、、質問者さんがお困りのように、レスポンシブデザインに対応するにはこれだけではダメでした。iPhone とかで見ると、右側が切れて表示されてしまいます。なので、スマホなどで見るときは 1 カラムになるようにする必要がありました。そしてこのサイトはそれを行っています。

たぶん、同じようにしてもらえると、グリッドデザインを取り入れつつも、レスポンシブデザインにも対応できると思うので、参考にしてみてください。
グリッドデザインをスマホやタブレットなどでキャンセルするCSSの書き方
ぼくの環境(このサイト)で行った記述は以下の通りです。
グリッドデザイン対応
.container {
width: 940px;
margin: 0 auto;
}
.grid1, .grid2, .grid3, .grid4, .grid5, .grid6, .grid7, .grid8, .grid9, .grid10, .grid11 {
float: left;
display: inline;
margin-left: 20px;
margin-bottom: 2em;
}
.grid1 {width: 60px;}
.grid2 {width: 140px;}
.grid3 {width: 220px;}
.grid4 {width: 300px;}
.grid5 {width: 380px;}
.grid6 {width: 460px;}
.grid7 {width: 540px;}
.grid8 {width: 620px;}
.grid9 {width: 700px;}
.grid10 {width: 780px;}
.grid11 {width: 860px;}
.first {margin-left: 0;clear: left;}
/* clearfix */
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
/* IE6 */
* html .clearfix { zoom: 1;}
/* IE7 */
*:first-child+html .clearfix {zoom: 1;}
レスポンシブデザイン対応
@media (max-width: 800px) {
.container {
width: auto;
}
.grid1, .grid2, .grid3, .grid4, .grid5, .grid6, .grid7, .grid8, .grid9, .grid10, .grid11 {
float: none;
margin-left: 0px;
}
.grid1 {width: auto;}
.grid2 {width: auto;}
.grid3 {width: auto;}
.grid4 {width: auto;}
.grid5 {width: auto;}
.grid6 {width: auto;}
.grid7 {width: auto;}
.grid8 {width: auto;}
.grid9 {width: auto;}
.grid10 {width: auto;}
.grid11 {width: auto;}
}
解説
グリッドデザインの方はぼくも参考にさせて頂いたサイトからコピペしただけですし、解説は省きます。ただ、グリッドデザインはうまくいったんですが、スマホで見ると非常に見にくくなってました。
他はレスポンシブデザインになっているのに、2 カラムにしたところだけレスポンシブデザインに対応できていなかったのです。そこで、スマホや iPad などのタブレットの場合はグリッドデザインをキャンセルして 1 カラムになるようにしました。
上記の CSS を見てもらうと分かると思いますが、レスポンシブデザイン対応の方では、グリッドデザインのために指定した内容をことごとく打ち消しています。もっと具体的に言うと、グリッドデザインのために指定した横幅( width )を、全て auto にしています。あと大きなポイントは周り込みを解除したりといったところですね。
レスポンシブデザインに対応させるための CSS のポイント
上記のレスポンシブデザイン対応の CSS では、1 行目と 20 行目をハイライトしています。この【@】で始まるハイライトで囲まれた範囲が、スマホやタブレットでのレイアウトやデザインを決めています。【 max-width 】で指定した数値以下になった場合に、スタイル変化させることができます。
Twenty Eleven の元々のスタイルシートにも、2286 行目からこの記述が見つかると思います。【 max-width: 800px 】から始まり、【 max-width: 650px 】、【 max-width: 450px 】と横幅がだんだん小さくなっています。このように、段階的にスタイルを変化させているわけですね。
このサイトは Twenty Eleven を親テーマにカスタマイズしています。Twenty Eleven は元々レスポンシブデザインに対応していますが、カスタマイズする中で PC 向けに色々変更していると、スマホなどで見た場合にレイアウトが崩れていることがあります。
そんな時は、レスポンシブデザインに対応させるために、変更箇所を指定しなおす必要があることを知りました。その方法が、【 @media (max-width: 800px) 】のような記述から始まる部分だったわけです。
スマホやタブレットでレイアウトが崩れている場合は、この部分の記述を変更・追記する必要が出てくると思います。グリッドデザインを取り入れた場合も、同様にスマホやタブレットでのレイアウトはどうするのかを指定し直しましょう。
グリッドデザインを取り入れたページをレスポンシブデザイン対応にしたページをチェック
以上が、ぼくの知識範囲での回答になります。ただ、もしかしたらもっとスマートな方法があるのかもしれません。もし他の方法を知っている方がいたら、ぜひ教えてください。
ちなみに、レスポンシブデザインの対応状況を確認できる便利サイト、Demonstrating Responsive Design を使うと、スマホやタブレットでのレイアウトの違いを簡単にチェックできますよ。
このサイトを使って、いろいろなサイトのページレイアウトを確認してみてください。上記のような CSS で、実際どのようなページレイアウトになるのか、またデバイスごとにどのようにレイアウトが変わるのかがイメージできると思います。
コメントを残す