WordPress にパンくずリストを追加しました。その方法をまとめておきたいと思います。
そもそもパンくずリストとは?
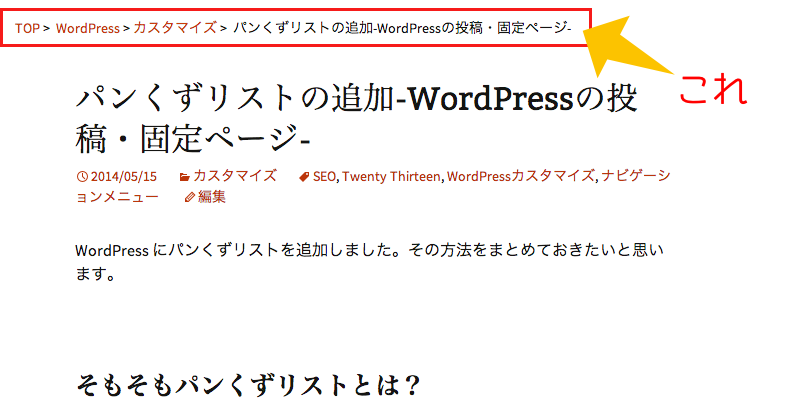
パンくずリストとは、ウェブサイトのページの階層を分かりやすく示すリストのことです。このブログの投稿でも、カテゴリーがパンくずリストとして表示されるようにしました。

投稿の場合は、カテゴリーをリスト表示させるのが一般的です。一方固定ページの場合は、親ページと子ページという関係性がある場合にパンくずリストを使って階層表示させることができます。
パンくずリストは SEO 的にも実装した方がよいようです。SEO で大事なことの 1 つは、検索エンジンクローラーができる限りページを巡回してくれることです。その巡回頻度を増やすためにパンくずリストが有効なわけです。
パンくずリストを出力してくれるタグ
投稿カテゴリーのパンくずリスト
カテゴリーをリスト表示させるには以下を追記します。
<a href="<?php bloginfo('url'); ?>">TOP</a> >
<?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?>
<?php the_title(''); ?>
どこに追加すればいいのかは後ほど・・・。
固定ページのパンくずリスト
企業のコーポレートサイトなどは、固定ページのパンくずリストを追加したいと思うでしょう。その場合は以下を追記します。
<a href="<?php echo get_option('home'); ?>">TOP</a> >
<?php foreach ( array_reverse(get_post_ancestors($post->ID)) as $parid ) { ?>
<a href="<?php echo get_page_link( $parid );?>" title="<?php echo get_page($parid)->post_title; ?>">
<?php echo get_page($parid)->post_title; ?></a> >
<?php } ?>
<?php the_title(''); ?>
どこに追加すればいいのかはこの次で・・・。
パンくずリストの追記場所
Twenty Thirteen の場合を例に説明していきたいと思います。パンくずリストは基本的にページのヘッダーの下辺りに配置されます。なので、【 header.php 】のナビゲーションメニューの下に追記したいと思います。
基本的には上記のタグを記載していくのですが、それぞれ表示場所が異なるので、その使い分けを指定します。具体的には、トップページでは非表示。投稿ページではカテゴリーのパンくずリスト。固定ページでは階層のパンくずリストが表示されるようにします。条件分岐タグを利用します。
<div id="page" class="hfeed site">
<header id="masthead" class="site-header" role="banner">
<a class="home-link" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<h1 class="site-title"><?php bloginfo( 'name' ); ?></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
</a>
<div id="navbar" class="navbar">
<nav id="site-navigation" class="navigation main-navigation" role="navigation">
<h3 class="menu-toggle"><?php _e( 'Menu', 'twentythirteen' ); ?></h3>
<a class="screen-reader-text skip-link" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentythirteen' ); ?>"><?php _e( 'Skip to content', 'twentythirteen' ); ?></a>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
<?php get_search_form(); ?>
</nav><!-- #site-navigation -->
</div><!-- #navbar -->
/* ▼ パンくずリストを追記 ▼ */
<div id="breadcrumbs">
<?php if ( is_single() ) : ?><!-- 投稿ページでの表示を指示 -->
<a href="<?php bloginfo('url'); ?>">TOP</a> >
<?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?>
<?php the_title(''); ?>
<?php endif; ?>
<?php if ( is_page() ) : ?><!-- 固定ページでの表示を指示 -->
<a href="<?php echo get_option('home'); ?>">TOP</a> >
<?php foreach ( array_reverse(get_post_ancestors($post->ID)) as $parid ) { ?>
<a href="<?php echo get_page_link( $parid );?>" title="<?php echo get_page($parid)->post_title; ?>">
<?php echo get_page($parid)->post_title; ?></a> >
<?php } ?>
<?php the_title(''); ?>
<?php endif; ?>
</div><!-- #breadcrumbs -->
</header><!-- #masthead -->
<div id="main" class="site-main">
Twenty Thirteen の場合は CSS でパンくずリストをきれいに整える
Twenty Thirteen の場合、ただ header.php に追記しただけでは端の方に表示されます。ブラウザの左端です。そこで、コンテンツの幅に合うようにレイアウトを整えたいと思います。
#breadcrumbs {
margin: 30px auto 0;
max-width: 1040px;
position: relative;
}
Twenty Thirteen の場合は横幅の指定が必要です。デフォルト通りであれば、最大 1040px にしましょう。これでレスポンシブデザインにも対応できます。
参考にさせて頂いたサイト
ありがとうございました。
コメントを残す