「このページだけ、違うスタイルシートを適用したいな〜」と思ったことはありませんか? WordPress のテーマファイルには必ずスタイルシート(style.css)が含まれているはずです。そして、基本的にそこで決めたスタイルは全てのページに適用されます。でも、ページによってはちょっと違うスタイルを適用させたい……と思う時がありますよね。
例えばトップページだけ別のスタイルにしたいとか。
そんな時は、コンテンツに直接スタイルを適用することもできます。<span> とか <div> タグを使って、特定の部分だけデザインを変更することもできます。
でも、それをいちいちやっていると面倒です。「このページの見出し2(H2)は、全て赤文字にしたい!」と思ったとしても、見出し2が出て来るたびに <span> を使ってスタイルを指定しなくてはならなくなります。そんなの面倒ですよね。なので、「このページの見出し2は全て赤文字」というスタイルを一括で指定できるようにします。
カスタムフィールドを使用して、任意のCSSファイルを適用させる
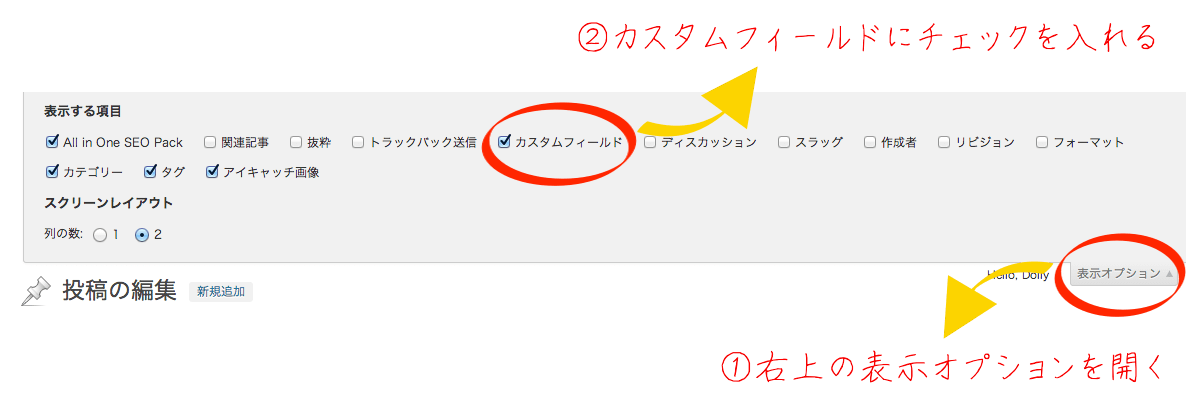
カスタムフィールドを使います。カスタムフィールドは投稿や固定ページの編集画面に表示されています。表示されていない場合は、左上の【表示オプション】を開いて、【カスタムフィールド】にチェックを入れてみてください。投稿エディタの下にカスタムフィールドという項目が表示されるはずです。

ここのカスタムフィールドに、個別の外部CSSファイルを読み込ませます。手順は以下の通りです。
1.functions.php に必要事項を追記
子テーマに作成した functions.php で構いません。以下の内容を追記してください。ちなみに、子テーマに functions.php を作成する場合はこちらを参照のこと。
/* カスタムフィールドで外部CSSを複数読み込み */
function include_custom_css(){
if(is_single()||is_page()){
if($css = get_post_meta(get_the_ID(), 'includeCSS', true)){
echo "<link type=\"text/css\" rel=\"stylesheet\" href=\"{$css}\" />\n";
}
}
}
add_action('wp_head','include_custom_css');
2.子テーマ内にCSSファイルを作成
まずは分かりやすいように、CSSというディレクトリ(フォルダ)を作成しておきましょう。そして、そのディレクトリの中に任意のファイル名でCSSファイルを作成します。例えば以下のような感じです。
∟ CSS(フォルダ)
∟ new-style.css(ファイル)
3.カスタムフィールドを追加
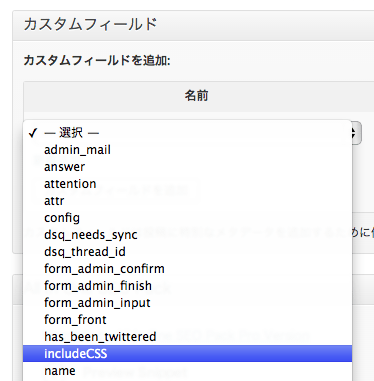
1.の作業を行うと、カスタムフィールドの【名前】の部分に【includeCSS】という選択が表示されているはずです。まずはこれを選択します。選択肢がない場合は、新たに【includeCSS】を追加入力してください(確か古いバージョンのWordPressの場合、直接入力だった気がします……)。

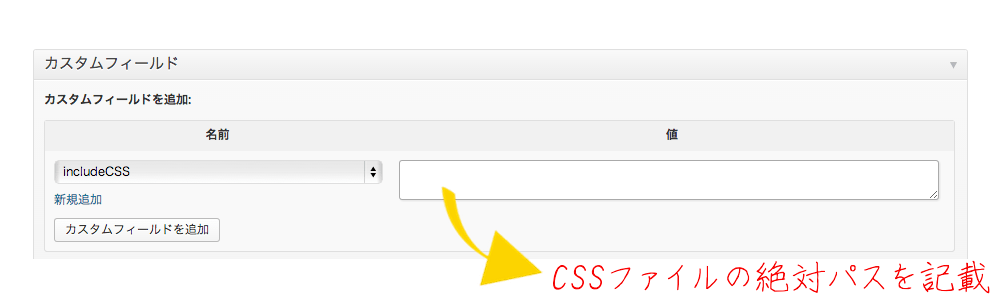
そして、【値】の部分に、CSSファイルまでの絶対パスを記載します。先ほど作成したCSSファイル(new-style.css)の場合、絶対パスは以下のようになります。

http://ドメイン.com(WordPressのあるディレクトリ)/wp-content/themes/子テーマ/css/new-style.css
上記2点を入力したら、【カスタムフィールドを追加】をクリックします。これで、このページには new-style.css に記載したスタイルが適用されるようになります。
スタイルを記述する際の注意事項
新たに作成したスタイルシート(この例では new-style.css)に、スタイルを記述する際にはちょっとした注意が必要です。例えば Twenty Eleven の場合、任意のページの見出し2の色を赤に変えるには、new-style.css に以下のように記述必要があります。
.entry-content h2 {
color: red;
}
単純に h2 とだけ書いて指定しても変化がありません。親テーマのスタイルシートの方で【 .entry-content h2 】と記載されているので、同じように記載して上書きする必要があります。このように、該当すると思われる id や class を指定してみても変化がない場合は、親テーマでどのように指定されているかをチェックしてみると、正しい記述方法が分かると思います。
Twenty Eleven 以外のテーマを使っている場合でも、同様に親テーマのスタイルシートを元に、新たに指定しなおしてみてください。これで全てのページのスタイルを簡単に自由に変更することができるようになります。
参考サイト
ありがとうございました!
コメントを残す