ちょっと前の話題になりますが、WordPress が 3.4 にバージョンアップしてまして、デフォルトで入っているテーマ、Twenty Eleven もバージョンアップしたようです。
で、Twenty Eleven を 1.4 へとバージョンアップしようと思ったのですが、なんか怪しい・・・。そう、今まで Twenty Eleven を直接いじっていたものだから、バージョンアップすると上書きされてカスタマイズした内容が全て消えてしまうのです。
じゃあバックアップ取ってから、アップグレードした後にスタイルシートだけもう一度上書きすればいいか〜とも思えるのですが、実はもっとスマートな方法があるようです。WordPress のテーマをカスタマイズする際は本来こうしておくのが定石、基本だという方法があるのです。
それが、
子テーマを作る
という方法。
これ、基本。常識だそうですね。。。今まで Twenty Eleven を直接いじってましたよ。バージョンアップなんてそんなにないだろうと高をくくっていましたからね。
ですが、今回みたいなアップグレードがある時にいちいち上書きされていたら修正が大変なので、効率的にも『子テーマ』を作った方がいいようです。なので、 Twenty Eleven のバージョンアップの前に、今らさらですが、子テーマへの引っ越し作業をしてみました。
子テーマの基本
まずは子テーマについて簡単にまとめておきます。
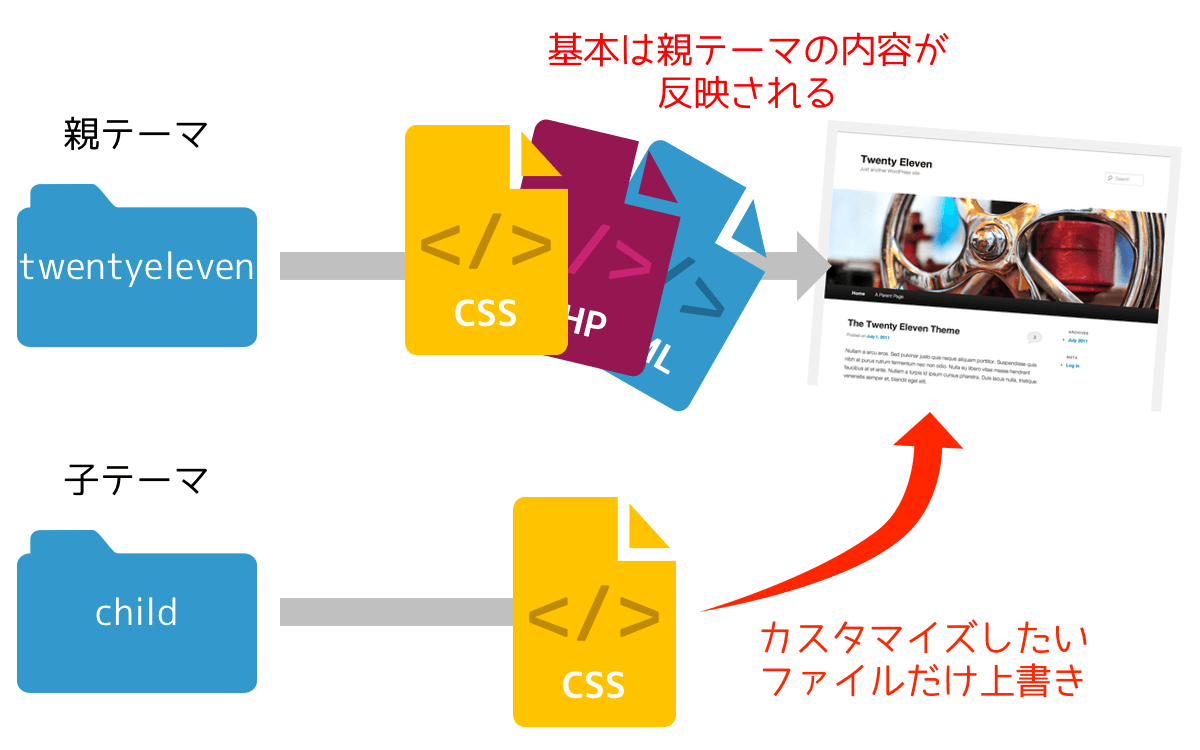
子があるのだから親があるわけですが、まず親テーマとはあなたがカスタマイズしたいテーマのことです。ここでは Twenty Eleven としておきましょう。
でもカスタマイズしたいといっても、テーマの 1 から 10 まで全て書き換えたいなんて思うことは少ないはずです。基本的には style.css と、functions.php と、あとページ用のテンプレートファイルが少々、、、といったところではないでしょうか?
そこで、自分が書き換えたいファイルだけを寄せ集めたテーマフォルダを新たにつくって、そこで親テーマの変更したいファイルだけを上書きしてしまおう、というのが子テーマです。
例えば、Twenty Eleven(フォルダ名 twentyeleven )の子テーマ、Child(フォルダ名 child )というのを作ります。そしてその子テーマフォルダの中に style.css というスタイルシートを作成すると、子テーマのスタイルで指定した内容が親テーマに反映されるというわけです。
カスタマイズした内容は、全て子テーマである Child の中にあるので、親テーマである Twenty Eleven をアップグレードして上書きしたとしても、カスタマイズした内容はびくともしないのです。子テーマを構成するファイルもカスタマイズに必要な分だけなので、すっきりして扱いやすくなります。

これらの変更は、スタイルシートだけではなく子テーマ内にあるファイルが優先的に反映され、functions.php や、header.php など、親テーマを一切いじらずに好きなようにカスタマイズすることができます。
子テーマの設定方法(とりあえずは CSS だけ)
では実際に子テーマを作る方法ですが、これがあっけないくらいに簡単でした(といっても、ちょっとだけつまづいてしまいましたけど……)。
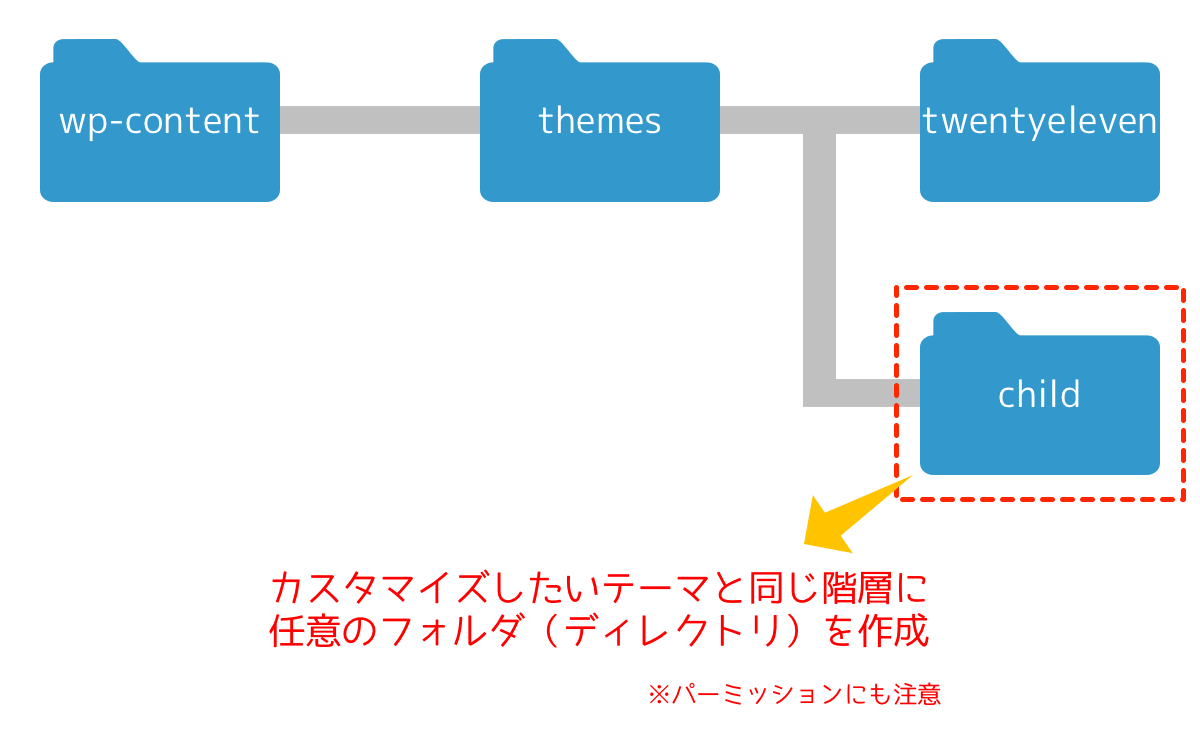
まずは、子テーマ用のフォルダ(ディレクトリ)を用意しましょう。フォルダ名はなんでも構いませんが、ここでは【 child 】にしておきましょう。そしてこのフォルダは【 themes 】の直下に置きます。つまり親テーマである【 twentyeleven 】というフォルダと同じ階層ということです。

子テーマ内にスタイルシートを作成する
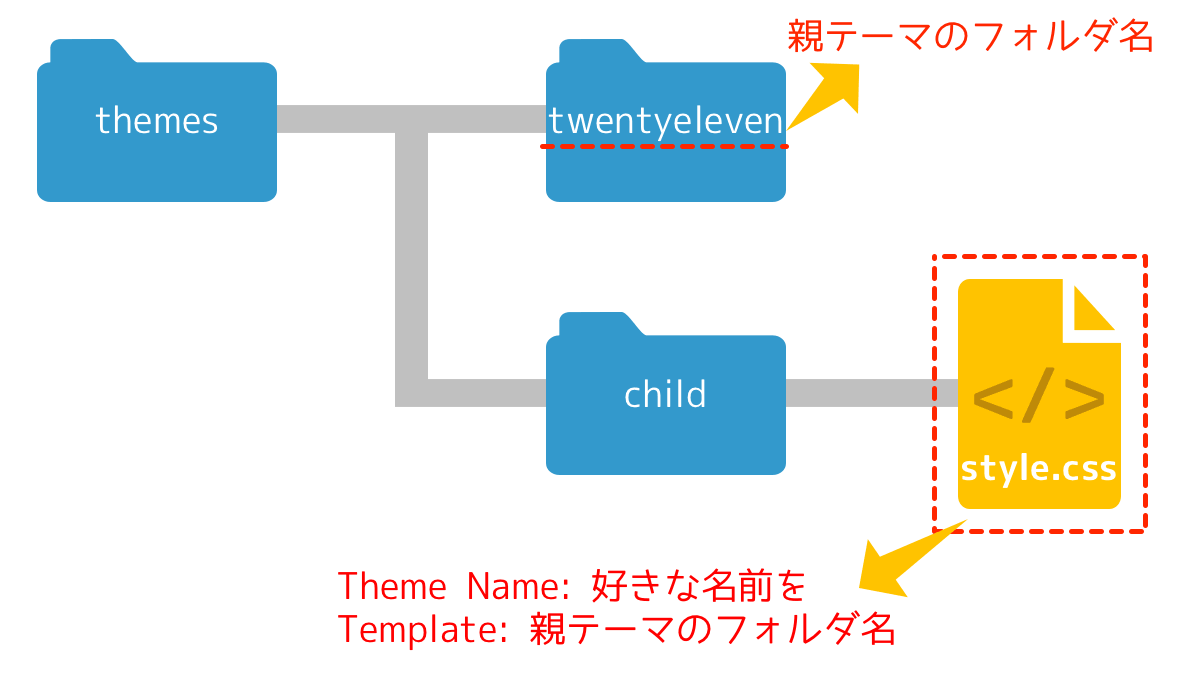
そしてこの【 child 】の中に【 style.css 】を 1 つ作成しましょう。そして以下のようにスタイルシートに記述します。
/* Theme Name: Child Template: twentyeleven */
とりあえず必須項目は上記の 2 点のみです。Theme Name は任意で付けてください。そして Template という部分は、必ず親テーマのフォルダ名(ディレクトリ名)にするようにしてください。Twenty Eleven を親テーマとする場合は【 twentyeleven 】です。
子テーマを認識させるための必須項目は 2 点ですが、他にも Author とか Description とか、色々書いても OK です。

子テーマが表示されない場合、もしかすると・・・
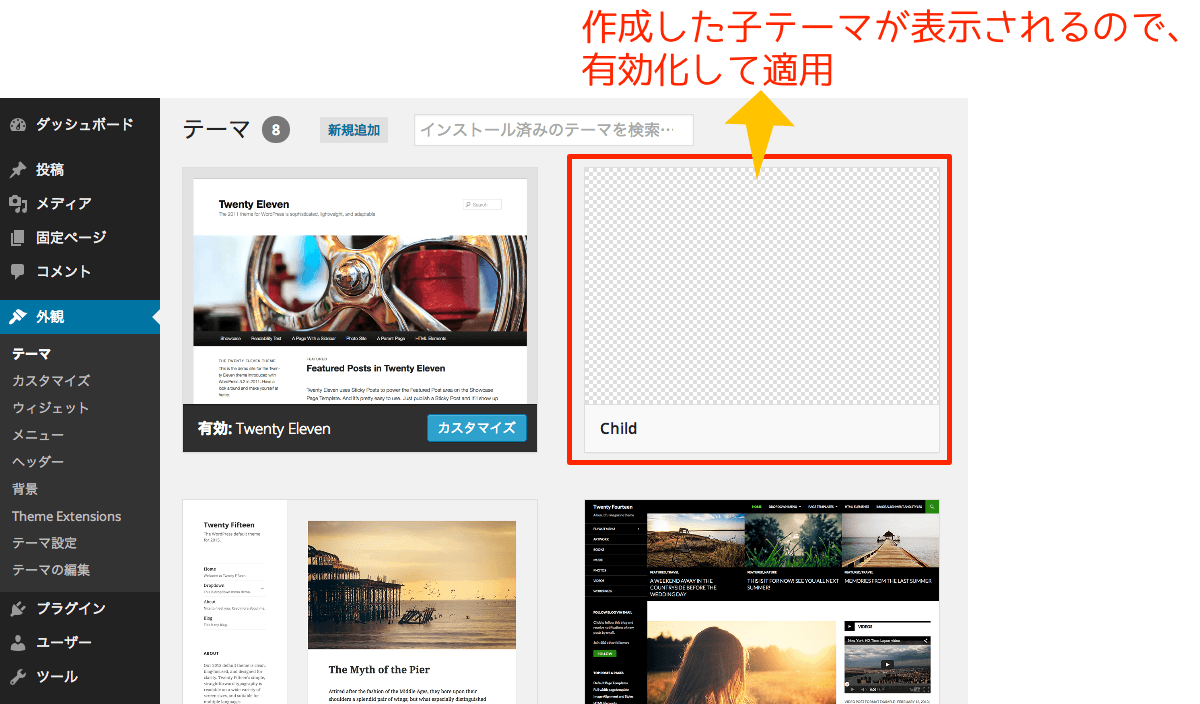
これらの設定が済んだら、1 度 WordPress の管理画面(ダッシュボード)を見てみてください。外観のテーマ管理画面の中に、今作成した Child というテーマが表示されているはずです。

実は、素人すぎてここでちょっとつまづいてしまったポイントがありました。子テーマをアップしてもなかなか認識してくれなかったのですが、その原因はスペースの使い方でした。
子テーマの CSS にテーマの名前( Theme Name )とフォルダの指定( Template )をしたと思いますが、ここの Theme Name: と Child の間、Template: と twentyeleven の間が全角スペースになっていると、子テーマとして認識してくれませんでした(「親テーマが見つかりません」みたいなメッセージが……)。
全角のスペースを取っていた事が原因のようです。
他にも、Template: で指定すべきフォルダ名に大文字が混ざっていたりするのも、認識できない原因になります(正確には、大文字どうこうより、フォルダ名通りであること。つまり Twenty Eleven ではなく、twentyeleven というサーバー上のフォルダ名を指定すること!)。
子テーマを反映させる
さて、無事テーマ管理画面で子テーマとして作成したテーマが表示されていたら、子テーマを【 有効化 】してみましょう。無事子テーマが利用中になったはずです。
そしてブログを見てみると・・・

なんと、レイアウトがめちゃくちゃです。
それもそのはず、PHP などのテンプレートファイルは親テーマのものをそのまま使っていますが、スタイルシート( style.css )に関しては、先ほど子テーマの中にファイルを用意しましたのでこちらが適用されています。
子テーマのスタイルシートには、まだ何も書き込んでいませんので、デザイン的な部分は簡素になってしまったわけです。
親テーマの CSS をとりあえず読み込む
スタイルシートは子テーマフォルダ内のものが適用されているわけですが、最初からスタイルを指定していくのは面倒です。ある程度は親テーマと同じスタイルを適用しておきたいはずです。
いちいち全部をコピペしてもいいのですが、以下のように書いておくと、親テーマのスタイルシートをインポートしてくれます。
/*
Theme Name: Child
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
ただ、ぼくの場合はもう既に親テーマのスタイルシートを結構いじっていましたので、全部コピペしました。
基本的には、上記のような @ から始まる記述を 1 行入れて親テーマをインポートし、カスタマイズしたい箇所の id や class を確認して指定しなおすと、子テーマのスタイルが適用されるようになります。
例えば、Twenty Eleven の場合、タイトルの文字に関して指定している id は【 #site-title a 】になりますので、子テーマのスタイルシートで【 #site-title a 】の文字色を赤に指定すると、タイトルの文字色が赤になるというわけです。
/*
Theme Name: Child
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
#site-title a {
color: #f00;
}
これで子テーマのスタイルシートが適用されるようにしておけば、親テーマの Twenty Eleven をバージョンアップしても大丈夫です。
他にも functions.php とか、各種テンプレートファイルの header.php や footer.php などを子テーマを用いる事で上書きできます。
あと、子テーマフォルダの中にイメージフォルダ( images など)も追加し、その中に画像をアップロードするようにしておくと、CSS で画像を指定する際にイメージフォルダ内の画像を相対パスで指定できるので、便利がいいと思います。
コメントを残す