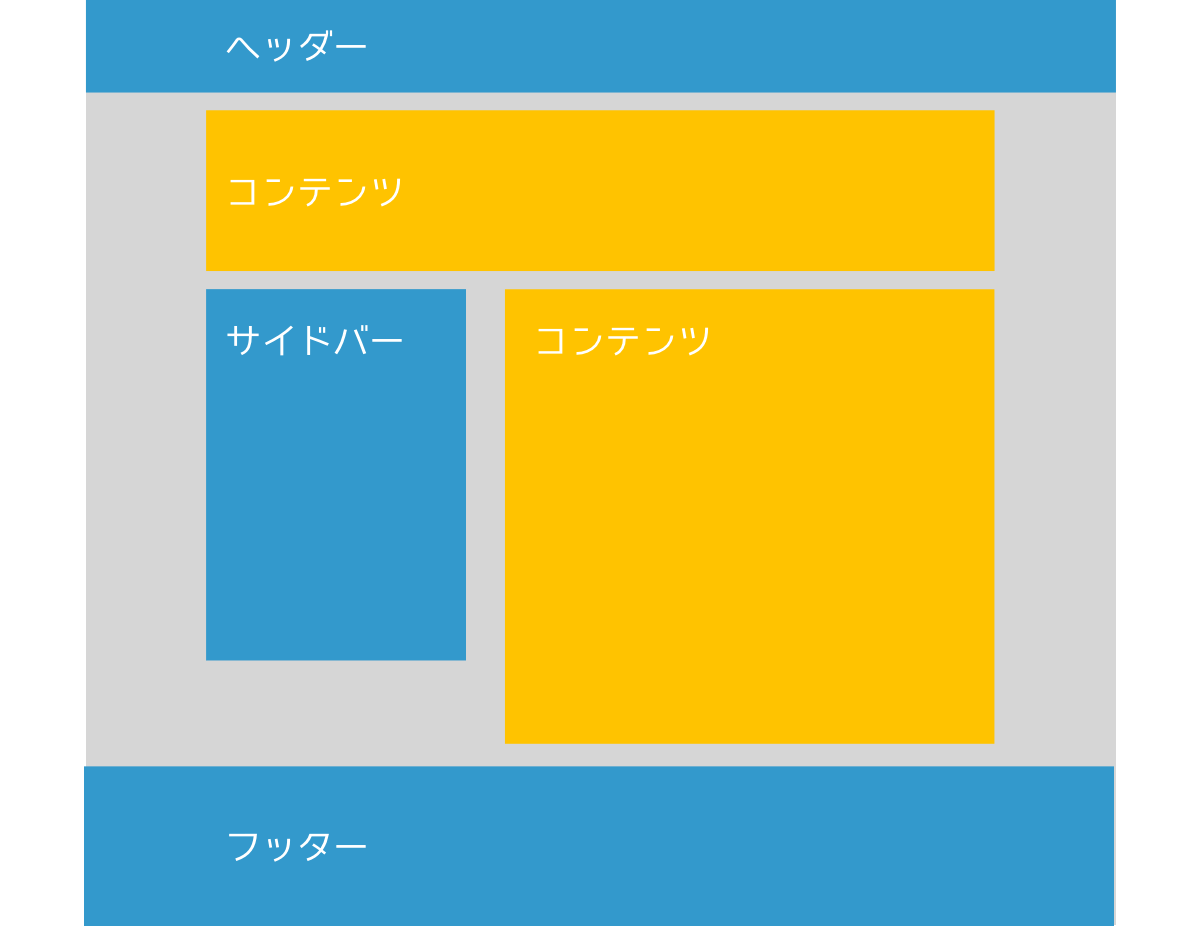
WordPress をカスタマイズして作るサイトのレイアウトを、以下のようにしたいと思い、情報を探していました。

つまり、ヘッダーの後に、ヘッダーと同じ幅でワンカラムのコンテンツがあり、その後サイドバー付きの 2 カラムのコンテンツが表示されるというレイアウトです。かつトップページのみこのレイアウトにし、あとは一般的な 2 カラムの構成にしたかったのです。
テンプレートファイルに直接 HTML で書いてしまえば単純に解決するわけですが、それだと編集が面倒だなと思いました。できればワンカラムも2カラムも、どちらのコンテンツも WordPress の管理画面上で編集できるようにしたかったのです。
また、ウィジェットでも追加できるのですが、ウィジェット管理画面にはエディタが付いていないので、タグや画像の挿入が面倒になってしまいます。なので、固定ページを2つ用意して、それぞれが 1 ページにワンカラムと 2 カラムに分かれて表示されるようにしたかった、というわけです。

フロントページ用の固定ページに、別の固定ページのコンテンツを表示させる方法
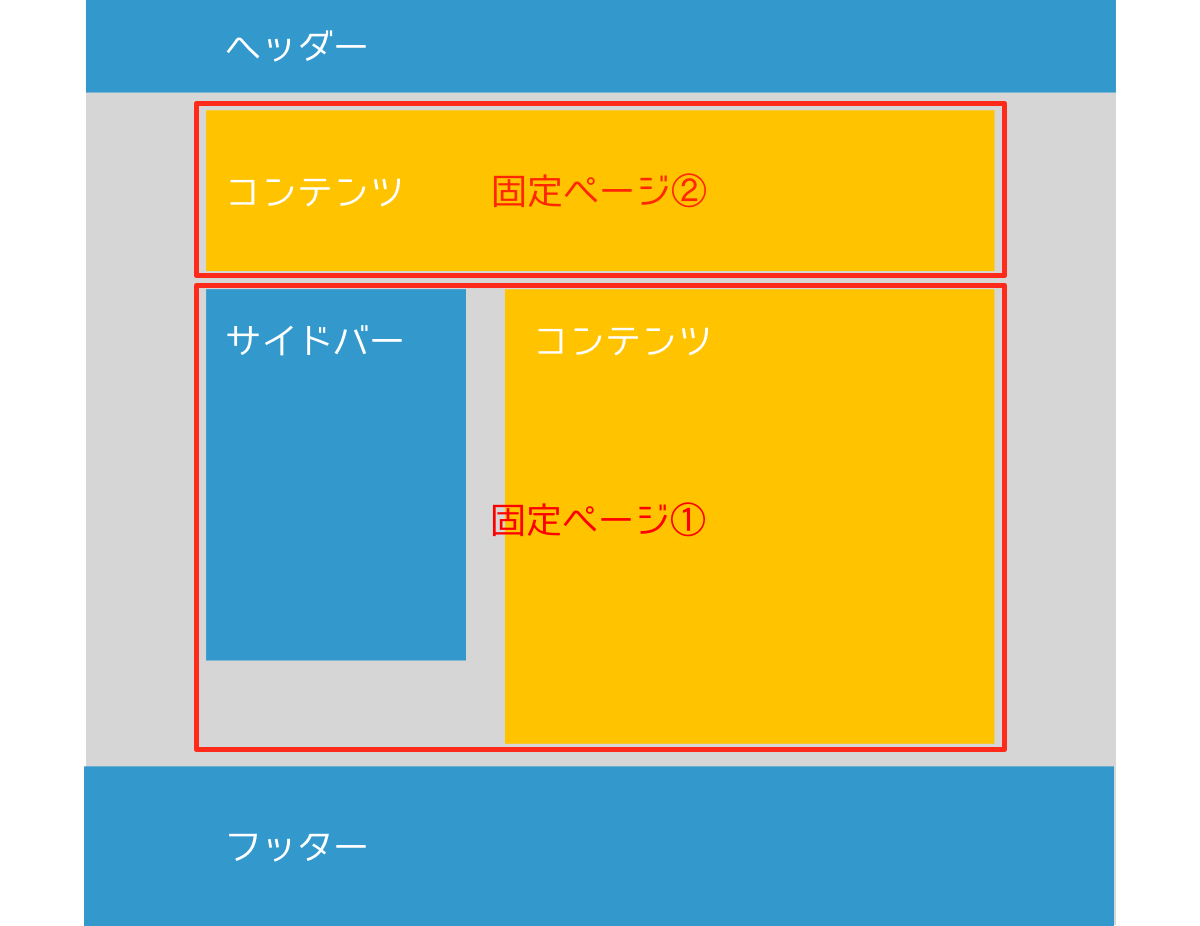
ここでは、フロントページ(トップページ)のみで使用する、他とはレイアウトの違うページを作成したいと思います。基本的には WordPress の固定ページ 1 ページの中に、2 つ分の固定ページを表示させる方法というわけですね。上記の図で言うと、固定ページ①がフロントページ用に用意した固定ページ、固定ページ②は別の固定ページで、内容だけを呼び出しているという感じです。それでは具体的な作業手順です。
手順
- 新たにテンプレートファイルを作成
- フロントページ用の固定ページを作成
- 基本となる固定ページ①に表示させたい固定ページ②を作成
- テンプレートファイルに固定ページ②を表示させるタグを挿入
- ページのレイアウトを整える
1.新たにテンプレートファイルを作成
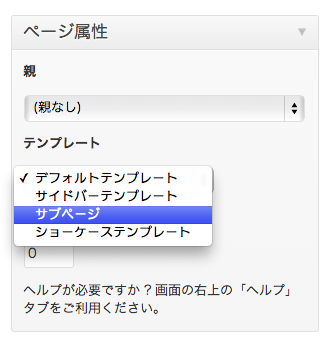
フロントページ用のテンプレートフィアルを作成します。テンプレートファイルとは、固定ページを作成する際に「ページ属性」という部分にある「テンプレート」という項目です。テンプレートを選ぶことで固定ページのレイアウトを変えることができます。
Twenty Eleven の場合、「デフォルトテンプレート」・「サイドバーテンプレート」・「ショーケーステンプレート」の 3 つが用意されています。
オリジナルのテンプレートファイルを作成する方法は、こちらの記事「固定ページのテンプレートにオリジナルを追加・作成する方法」にまとめています。
この記事に従って、サイドバーテンプレートをベースにしたテンプレートを新たに追加してください。
2.フロントページ用の固定ページ①を作成
フロントページ(トップページ)に表示させるための固定ページを作成します。固定ページ①に該当するページです。他の言い方をすると、別の固定ページの内容を抽出したいページ、もしくは【手順1】で作成したオリジナルのテンプレートを適用したいページということです。
通常通り固定ページを作成し、「ページ属性」の「テンプレート」の部分で、必ず【手順1】で作成したテンプレートを選んでください。

3.基本となる固定ページ①に表示させたい固定ページ②を作成
固定ページ①の任意の場所に表示させる固定ページ②を作成します。通常通り固定ページを作成して、保存してください。この時のポイントは記事のタイトルです。今回はタイトルで固定ページを認識させますので、重複タイトルは絶対に避けてください。
4.テンプレートファイルに固定ページ②を表示させるタグを挿入
【手順1】で作成したテンプレートファイルを書き換え、固定ページ② が表示されるようにします。以下のコードを追記してください。
<?php // 指定の固定ページの本文を抽出 $my_post = get_page_by_title ( 'フロントページ' ); echo apply_filters ( 'the_content', $my_post -> post_content ); ?>
Tecking さんからのご連絡により、コードを修正しました。上記と、これ以降に出てくるコードは修正済みです。
修正前
<?php // 指定の固定ページの本文を抽出 $post = get_page_by_title ( 'フロントページ' ); echo apply_filters ( 'the_content', $post -> post_content ); ?>
修正後
$post を &my_post へ変更。
<?php // 指定の固定ページの本文を抽出 $my_post = get_page_by_title ( 'フロントページ' ); echo apply_filters ( 'the_content', $my_post -> post_content ); ?>
今回はページタイトルを使って固定ページ②の内容を抽出しています。先ほど「サンプルページ」とタイトルを設定していましたので、2 行目はそのまま「サンプルページ」となります。このタグをどこに記載すればいいかと言うと……
<?php /** * Template Name: サブページ * Description: A Page Template that adds a sidebar to pages * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ get_header(); ?> <!-- ▼ 固定ページを抽出するタグを挿入 ▼ --> <div id="lead"> <?php // 指定の固定ページの本文を抽出 $my_post = get_page_by_title ( 'フロントページ' ); echo apply_filters ( 'the_content', $my_post -> post_content ); ?> </div> <!-- ▲ 固定ページを抽出するタグを挿入 ▲ --> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php comments_template( '', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <!-- サイドバーのタグは削除しています --> <?php get_footer(); ?>
固定ページ②を表示させたい場所は、ヘッダーと固定ページ①のコンテンツの間なので、上記の位置にタグを挿入します。id は lead としましたが、ここは任意で割り振ってください。また、レイアウトの関係上、サイドバー出力タグは削除しています。これで固定ページ①を表示させると、固定ページ②の内容も表示されるようになります。
5.ページのレイアウト・デザインを整える
固定ページ①上に表示されている固定ページ②には、通常のスタイルシートが適用されていません。そこで、この部分に関するスタイルは別途指定しましょう。上の例では【 id=”lead” 】と割り振ったので、【 #lead h2 】や【 #lead ul 】のように指定していきます。
また、今のままだとサイドバーは表示されていません(タグを削除したため)。仮にタグを削除しなかったとしても、固定ページ①の下に配置されてしまいます。でもサイドバーはサイドに表示させたいわけです。このままではいけません。
最も簡単な方法は、Twenty Eleven Theme Extensions というプラグインを使う方法です。このプラグインを使うことによって、通常はサイドバーが表示されないTwenty Elevenのデフォルトテンプレートにも、サイドバーを表示してくれます。設定は、
です。これで、サイドバータグを削除した状態でも、サイドバーを表示してくれます。左右のレイアウト変更は、通常通り
にて行えます。
特定の固定ページを色々な条件の元表示させることも可能
今回は固定ページ用のテンプレートを作成し、そこに特定の固定ページを表示させました。しかし、固定ページを表示させるタグの使い方(手順4)を理解しておけば、表示させる位置は自由です。条件分岐タグを使って表示・非表示を切り替えてもいいですし、他のテーマファイルにのみ表示させることもできます。
ぼくがよく使うカスタマイズでは、全ページに問い合わせフォームを表示させるというものがあります。問い合わせフォーム用の固定ページを 1 つ作成し、その固定ページを全てのページに表示させるわけです。
固定ページを表示させる【手順4】のタグを、【 single.php 】に書き込みます。場所は loop の後がいいと思います。すると、どこのページからも問い合わせフォームにすぐアクセスできる状態になるわけです。問い合わせフォームの編集も元となる固定ページを編集すれば全てに変更が適用されるので簡単で便利です。
ぜひ今回の使い方をマスターして欲しいと思います。
参考にさせて頂いたサイト
ありがとうございました!
コメントを残す