ブログをスクロールしていくと、サイドバーが途中で固定される仕様ってありますよね? このブログにもその仕様を取り入れてみました。試しに下までスクロールしてみてください。サイドバーが一番下までいくとそこで固定されます。サイドバーもスクロールに合わせて付いて来てくれるのです。
これをプラグインで簡単に実装することができましたので紹介します。
サイドバー固定の概要
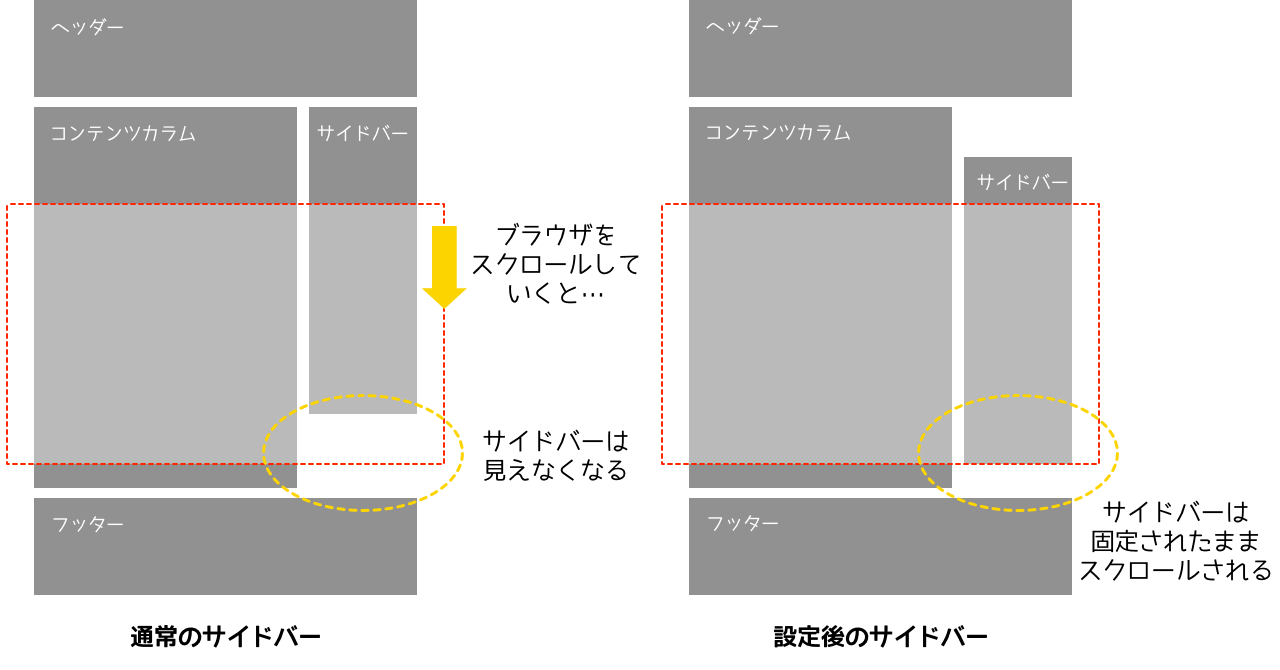
ブログの構造はだいたいメインコンテンツのカラムとサイドバーの組み合わせになっています。メインコンテンツがサイドバーよりも長い場合、スクロールしていくと後半ではサイドバーが見えなくなってしまいますよね。なので、今までのサイトの構成は以下のような感じでした。
しかしここ最近このサイドバーが固定されているブログをよく見かけませんか? 固定と言っても、最初からサイドバーが固定されているわけではありません。
スクロールするとしばらくはサイドバーも一緒にスクロールされるんですが、これ以上サイドバーも先がないよ、となった段階でサイドバーのみスクロールが停止されます。その後はメインカラムだけが下へ下へとフッターまでスクロールされていきます。

※クリックして拡大できます。
これを実装する方法としては jQuery を使うのが王道らしいです。しかしよく分かっていないのと、検索で調べてみても結局うまくいかなかったので、プラグイン頼みで探してみました。そしたらとても使いやすいプラグインを発見しました。
ワードプレスプラグイン:Standard Widget Extensions
> Standard Widget Extentions
このプラグインを使えば、スクロールに応じたサイドバーの固定を簡単に取り入れることができます。ちなみに、現時点でこのブログは WordPress のデフォルトテーマ Twenty Thirteen をベースにデザインしています。Twenty Thirteen の場合はちょっとテーマの編集が必要になるとのことだったので、その辺もご紹介します。
プラグインのインストール
まずはプラグインのインストールから。
- プラグイン画面の新規追加からプラグイン名で検索してインストール
- プラグインサイトから zip ファイルをダウンロードし、プラグインの管理画面からアップロード
- プラグインサイトからダウンロードした zip ファイルを解凍し、サーバーから plugin のディレクトリへアップロード
いずれかの方法でプラグインをインストールし、有効化してください。
プラグインの設定画面
プラグインの設定方法が掲載されているサイトがあります。
> Standard Widget Extensions [日本語公式]
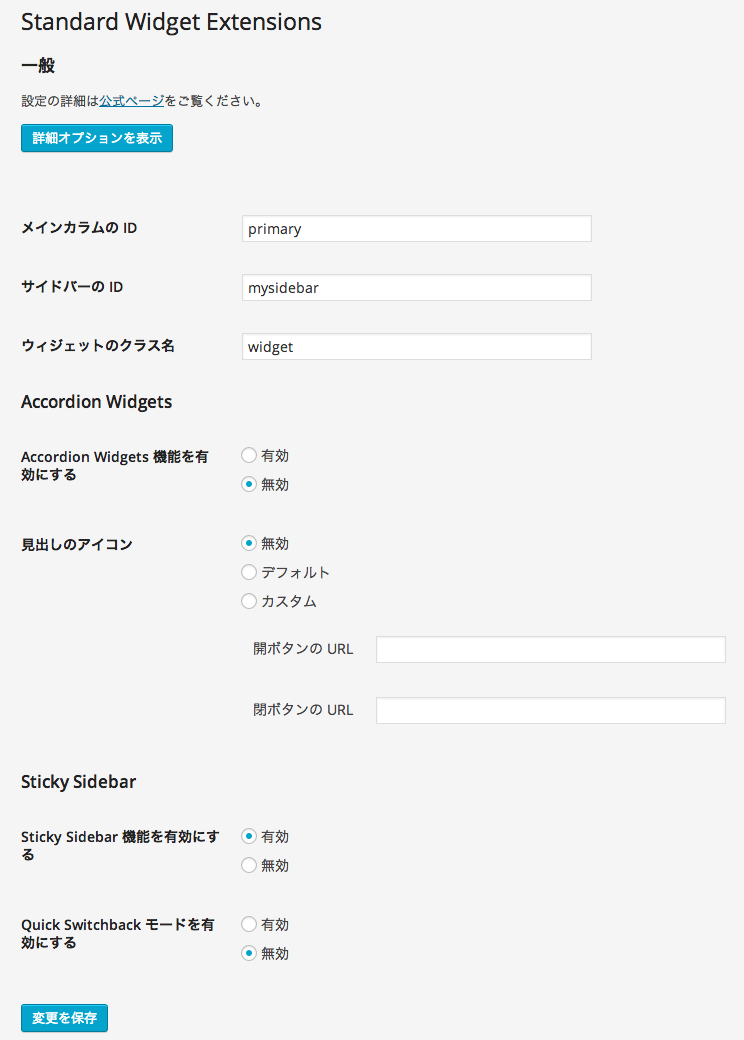
このような設定画面になっています。

サイドバーが下までいくとスクロールが停止しフッターまではその位置のままで固定させる設定は【 Sticky Sidebar 】の部分を【有効】にしてください。【詳細オプションを表示】をクリックするとより細かい設定項目が表示されます。
WordPress ディフォルトテーマの設定方法
詳細はこちらに書かれておりました。【詳細オプションを表示】をクリックして説明されている設定を行ってください。
> デフォルトテーマ用設定集
メインカラムやサイドバーの ID を指定する必要があります。またレスポンシブデザインにも対応していて、指定した幅(width)以下では無効化させることもできます。記載されているのは、ワードプレスのデフォルトテーマである Twenty Forteen、Twenty Thirteen、Twenty Twelve になります。
Twenty Thirteen の設定方法
Twenty Thirteen の場合はテーマの編集が必要になります。詳細はこちらに書かれています。
> Twenty Thirteen and Standard Widget Extensions
英語ですが雰囲気で分かると思います。念のためこちらにもまとめておきます。
1.まずはサイドバーを表示させる
Twenty Thirteen の場合はウィジェットエリアが 2 つ用意されていますが、サイドバーに対応しているのは【幅ウィジェット】の方です。このエリアに何もないとサイドバーは表示されず、何かウィジェットを配置するとサイドバーが表示される仕組みになっています。
2.sidebar.php を書き換える
テーマを一部編集する必要があります。テーマを編集は必ず子テーマを作成した上で行ってください。
子テーマフォルダを作成したら、テーマの設定画面で子テーマを有効化してください。そして、子テーマフォルダの中に親テーマの Twenty Thirteen から【sidebar.php】をダウンロードしてください。
sidebar.php の 17 行目を以下のように編集します。
<?php /** * The sidebar containing the secondary widget area * * Displays on posts and pages. * * If no active widgets are in this sidebar, hide it completely. * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ if ( is_active_sidebar( 'sidebar-2' ) ) : ?> <div id="tertiary" class="sidebar-container" role="complementary"> <div class="sidebar-inner"> /* 17行目を変更 */ <div id="mysidebar" class="widget-area"> <?php dynamic_sidebar( 'sidebar-2' ); ?> </div><!-- .widget-area --> </div><!-- .sidebar-inner --> </div><!-- #tertiary --> <?php endif; ?>
sidebar.php を書き換えたら、子テーマフォルダ内にアップロードしましょう。
3.Standard Widget Extentions の ID 設定
Standard Widget Extentions の設定画面へ行き、以下のように ID を指定してください。
| メインカラムの ID | primary |
|---|---|
| サイドバーの ID | mysidebar |
| ウィジェットのクラス名 | widget |
| 次の幅以下で無効化 | 999 |
これで Twenty Thirteen のサイドバーのスクロールを停止させることができます。
コメントを残す