ワードプレスはとっても魅力的な CMS です。っていうか、CMS って何? と思うかもしれませんね。まぁ一言で言うと、コンテンツを簡単に管理・運用するためのシステムです。でも、素人には取っ付きにくい……。ブログと似ている、という認識で使い始めると痛い目をみるでしょう。
なので、痛い目を見る前に、、、素人でも十分活用できる最低限の知識をまとめておきたいと思います。ぼく自身はワードプレスの知識も PHP の知識もない中手探りで使い出しました。HTML や CSS の当然わからりませんでした。それでも必要と思われる情報は全てネットで調べ、実際に触ってみる中で、ある程度体系化された状態で WordPress を理解するに至りました。
別にウェブデザイナーなどの専門家を目指すわけではないぼくたちに必要な最低限の理解を得ることができると思います。
まず始めに、これはどんな人のためのものか?
前述のように、WordPress や PHP などの専門性を高めたいと思っている人のものではありません。WordPress を使ってネットでの集客やセールス力をアップさせたいと思っている社長・起業家、個人事業主、マーケターやウェブ担当者のためのものです。
目的はあくまで売上アップ。そのために必要なカスタマイズが出来る程度に WordPress を活用できればいいと考えている人のためのものです。
また、ある程度知識のある玄人向けのものでもありません。WordPress を使い始めた方。WordPress を今まで何となくで使ってきた方。PHP に関して全然知識のない方のためのものです。
加えて、ウェブサイトの基本である、HTML や CSS の知識はある程度あることを前提に進めていきます。
では、早速いきたいと思います。
まずはWordPressにおける PHP の機能的な役割について
正直 PHP の本質を理解しているとは思ってませんが、ぼくがイメージしているのはこんな感じです。

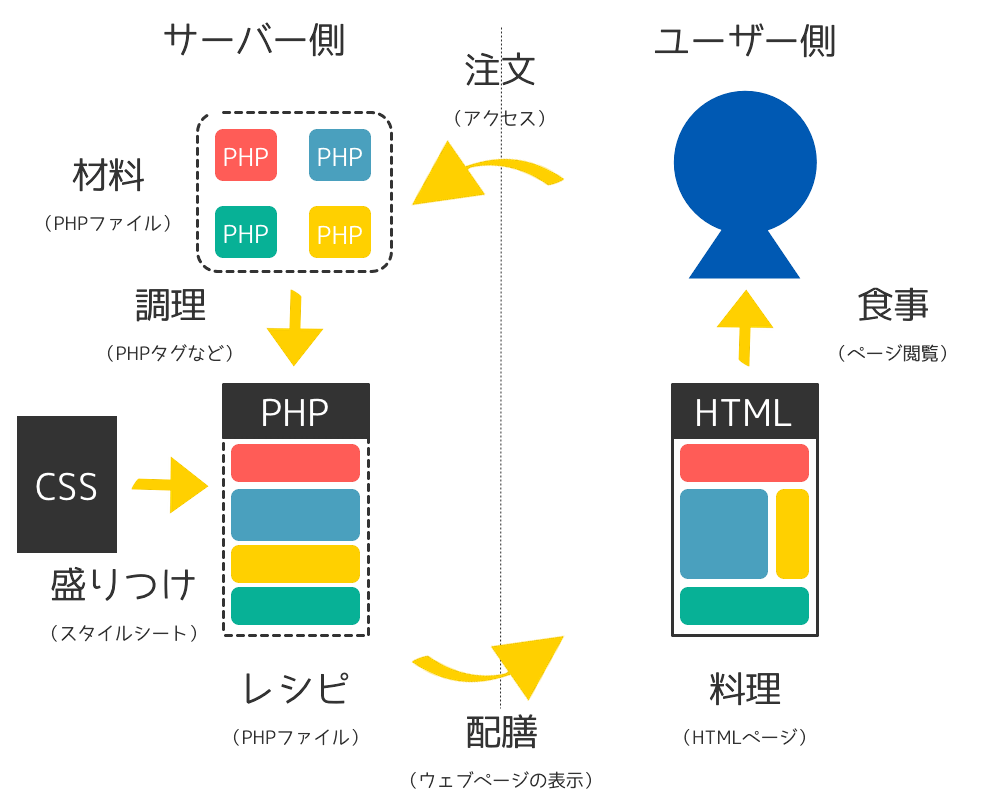
サーバー上にある段階では、PHP ファイルはあくまでもレシピや材料としてだけの存在です。
実際にぼくたちが見ているウェブサイト(PHP で作られた WordPress などのサイト)は、ぼくたちがアクセスするまで基本的に存在していないようなものです。注文するまでは料理が出てこないのと一緒です。ぼくたちがアクセスして初めて、ウェブサイトとして形作られます。
オムライスが食べたい!(トップページが見たい)と注文(アクセス)すると、コックさん(これは何に該当するだろうか?)がレシピ(PHP で書かれた指示内容)を元に必要な材料(ヘッダー・本文・サイドバー・フッターなどの PHP ファイル)を揃え、オムライスとして調理・盛りつけ(CSS などでのレイアウト・デザインの構成)をして、ぼくたちの前に運ばれてきます(HTML ウェブサイトの表示)。
アクセスされる度に 1 回 1 回 HTML サイトを構成している・吐き出している、みたいな説明をよく見かけますが、それはつまり、ぼくたちがアクセスして初めて HTML ウェブサイトが構成されているわけです。
だからこそ、アクセスした人や表示するページなどの条件によって、細かくコンテンツを変えていくことができるわけですね(1 ページ目はヘッダー画像を表示するが、2 ページ目以降は表示させない、とか)。そして、そのために表示が遅くなる、というのがデメリットでしょう。
こういった作業をサーバーとやり取りしたりとか、なんかよく分かりませんが複雑なことをしているようですが、イメージとしてはこんな感じだと思います。
WordPress テーマの構造を PHP 的に把握する
WordPress のテーマファイルを覗いてみると、主に 2 種類の PHP ファイルがあります。この 2 つのタイプのファイルの関係性を把握しておけば、どこをカスタマイズしたらどう変化するのか、希望通りのカスタマイズをするためには、どこを変更したらいいのか、ということが分ってくるようになります。
その 2 つのタイプとは、
・ウェブサイトの材料となる PHP
WordPress のテーマで具体的に見てみると、以下のようなファイル名で分類できます(Twenty Thirteen のファイルを参考にしていますが、他もほぼ同じのはずです)。
- index.php(フロントページ)
- single.php(投稿ページ)
- page.php(固定ページ)
- tag.php(タグの検索結果一覧ページ)
- category.php(カテゴリーの検索結果一覧ページ)
・・・などなど。
- header.php(ヘッダー部分)
- content.php(コンテンツ部分)
- sidebar.php(サイドバー部分)
- comments.php(コメント部分)
- footer.php(フッター部分)
・・・などなど。
レシピの具体例
例えば、こちらの【 single.php 】というファイルを開くと、以下のようになっています。
<?php /** * The template for displaying all single posts * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php twentythirteen_post_nav(); ?> <?php comments_template(); ?> <?php endwhile; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
結構内容はスカスカで簡単そうに見えますよね。どういう材料をどういう順番で、どういう条件で表示させるかが書かれています。
ざっくりと、1 〜 10 行目までがヘッダー、12 〜 25 行目までがコンテンツ、27 行目がサイドバー、28 行目がフッターの順番で構成されています。そしてヘッダーの部分は【 header.php 】を呼び出します。
吐き出す、と言った方が正しいですかね。。。同じようにサイドバー部分は【 sideber.php 】、フッター部分は【 footer.php 】を吐き出します。
コンテンツ部分はちょっと複雑になってます。【 single.php 】は比較的シンプルですが、他のレシピ系のファイルを見るとこの部分は条件分岐タグなどを用いて、色々な条件によって表示方法を変えられるようになっているみたいです。
材料の具体例
一方、材料となるファイルの例として【 header.php 】を見てみましょう。
<?php /** * The Header template for our theme * * Displays all of the <head> section and everything up till <div id="main"> * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ ?><!DOCTYPE html> <!--[if IE 7]> <html class="ie ie7" <?php language_attributes(); ?>> <![endif]--> <!--[if IE 8]> <html class="ie ie8" <?php language_attributes(); ?>> <![endif]--> <!--[if !(IE 7) & !(IE 8)]><!--> <html <?php language_attributes(); ?>> <!--<![endif]--> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width"> <title><?php wp_title( '|', true, 'right' ); ?></title> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE 9]> <script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script> <![endif]--> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div id="page" class="hfeed site"> <header id="masthead" class="site-header" role="banner"> <a class="home-link" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"> <h1 class="site-title"><?php bloginfo( 'name' ); ?></h1> <h2 class="site-description"><?php bloginfo( 'description' ); ?></h2> </a> <div id="navbar" class="navbar"> <nav id="site-navigation" class="navigation main-navigation" role="navigation"> <button class="menu-toggle"><?php _e( 'Menu', 'twentythirteen' ); ?></button> <a class="screen-reader-text skip-link" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentythirteen' ); ?>"><?php _e( 'Skip to content', 'twentythirteen' ); ?></a> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'menu_id' => 'primary-menu' ) ); ?> <?php get_search_form(); ?> </nav><!-- #site-navigation --> </div><!-- #navbar --> </header><!-- #masthead --> <div id="main" class="site-main">
こちらも色々複雑な感じがしますが、実は PHP の理解というより、HTML の理解の方が必要です。めっちゃ単純化すると、、、以下のような基本的な HTML サイトの構造になっていることが分かります。
<html> <head><!-- 21行目 --> <title></title><!-- 24行目 --> </head> <body><!-- 33行目 -->
そして、【 footer.php 】を見てみると分かるんですが、</body> や </html> があって、ちゃんとサイトが閉じられた構造になっていることが確認できます。
また、ところどころに PHP タグが見られるのは、決まった情報を呼び出すための便利なタグとして使われています。
例えば、24 行目に <title> タグで挟まれた PHP タグを見つけることができると思います。通常、HTML だけで書いたサイトは、ここにタイトルを書くわけですね。テキストで。それがサイトのタイトルとして認識され、SEO 上も重要視されるわけです。
ですが、WordPress を始め、CMS ではこのタイトルを管理画面側で設定しますよね。直接 PHP ファイルに書き込んだりはしません。管理画面側からいつでも変更ができます。
つまり、このタグが管理画面で設定したタイトルを、この場所に吐き出してくれる、というわけです(アクセスすると、タイトルが文字として認識される)。
他にも、ブログの URL を吐き出してくれるタグや、ブログの投稿者名を吐き出してくれるタグとか、たくさんあります。
むしろ重要なことは、どんな HTML 構造になっていて、id や class などのセレクタは何と指定されているのか、というようなことを把握することでしょう。これを確認できるようになっておけば、スタイルシートのどの部分を変更すれば、デザインやレイアウトを変えられるのか、予想がつきますからね。
サイトの構造を把握するための便利な目印
HTML でページをつくる時は、1 つのファイルに <html> から <head>、その中の meta 情報、<body> と、全てを盛り込んで作っていきますよね。なので分かりやすいとは思います。ですが、WordPress はパーツごとにファイルが異なります。なので、全体の構成を把握するには、複数のファイルを確認しないといけません。
そこで、目印になるのが補足説明。これです。
</div><!-- #primary -->
Twenty Thirteen や、WordPress のデフォルトテーマシリーズには必ず似た様な表記があります。これは、基本タグを閉じる部分に書かれています。上でちょっと説明したように、【 header.php 】に書かれている <body> タグは、【 footer.php 】の中の </body> タグで閉じられています。
同じように、<div id=”***”> みたいに始まる要素が、別のファイルで閉じられている場合があります。同じファイル内で閉じられていたとしても、ごちゃごちゃしているので見つけにくくなっています。
そこで、上記の様な補足説明の出番です。例に上げた説明書きは、</div> で閉じられていますよね。そして、#primary と書かれている。つまり、「<div id=”primary”> から始まる部分はここまでです」という意味になります。
これを理解しておけば、複雑でごちゃごちゃした WordPress のテーマファイルでも、なんとなく構成や、何が書かれているかを予想することができると思います。
あとは、ブラウザでソースコードを表示させたり、Firefox の Firebug などのアドオンを使って、サイトを分析すれば、だいぶ理解できるんじゃないかと思います。
まとめ:結局は HTML で好きなようにカスタマイズできる
では、ここまでの長い話をどのように活用すればいいのでしょうか? それは、構造の把握にあります。結局のところ、ウェブサイトは HTML で書かれていて、レイアウト・デザインは CSS によって決められています。なので、何か追記したい、デザインを変えたいと思ったときは、基本的に HTML と CSS で対応可能です。
ただ、どこに追記したら、サイトのどのページのどの部分に表示されるのか? もしくは、固定ページを変更したいが、どのファイルを変更したらいいのか? ということが分かりにくいので、このような話をしました。
この PHP についてのイメージを持っておけば、かなりカスタマイズの自由度が高まると思います。ぜひ参考にしてみてください。
コメントを残す