ノンデザイナー。ウェブデザインの知識やスキルがない人間でも、最近は簡単にウェブサイトやブログを作れるようになりました。デザインに関しても、品質の高いテンプレートが無償・有償問わずそろっていますし、それをそのまま適用すれば何も問題はないのです。が、やはり自社の商品・サービス、方向性などに合わせたデザインをしたいと思いますよね。
WordPress も誰でも気軽にサイトを作れるためのツールの 1 つですが、やはり自分が思ったようにカスタマイズ・デザインするにはある程度の知識が必要になります。
そこでこの記事では、デザイン知識のない人でも素人っぽさを感じさせないデザインにするために取り入れたい 5 つのポイントをご紹介します。これを取り入れれば、ひとまずデザインで会社の評価・信頼性が下がったりすることは減るでしょう。
1.クオリティの高い写真やイラストなどのグラフィック素材を使う
写真や画像のクオリティはとても重要です。プレーンで面白みのないサイトも、クオリティの高い写真があるだけで全然違う印象になります。これはお金をかけるのが一番手っ取り早いですが、最近は無料でも高解像度でクオリティの高い写真やイラストを入手できるので、いくつか有用なサイトをご紹介しておきます。
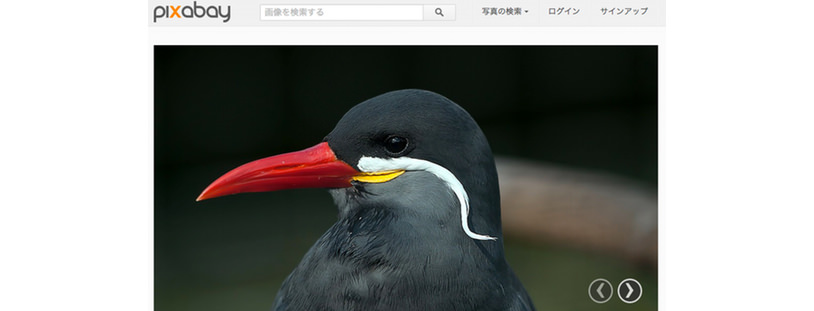
pixabay
> http://pixabay.com/

無料ですし、パブリックドメインの写真やイラストを見つけることができますパブリックドメインについてはこちら)。もちろん商用でも使えますし、加工も自由です。著作権のない素材なのであなたの好きに使うことができます。
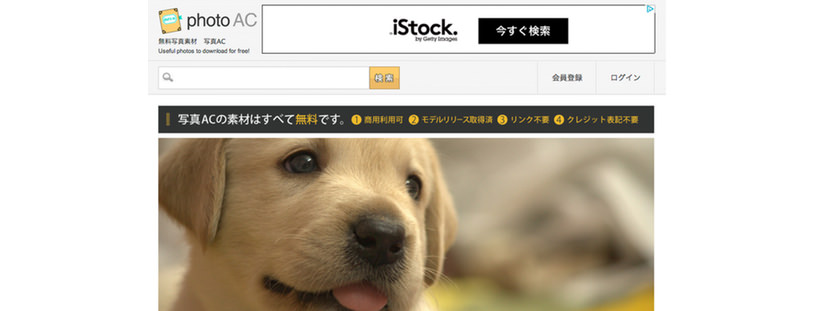
写真AC
> http://www.photo-ac.com/

こちらも無料・商用利用可・クレジット表記不要・リンク不要の高品質素材があつまっています。日本のサイトなので日本人の写真もそろっています。
モデルピース
> http://www.modelpiece.com/

最近色んな媒体でここのモデルさんの写真を見るようになりましたよね。基本的に商用利用 OK で、クレジット表記やリンクなども不要です。モデルリリースも取得済みなのでとても使いやすく探しやすいサイトです。かわいい、美人なモデルさんがそろっています!
※2014.11 月現在、ポイント制の有料素材となっています。
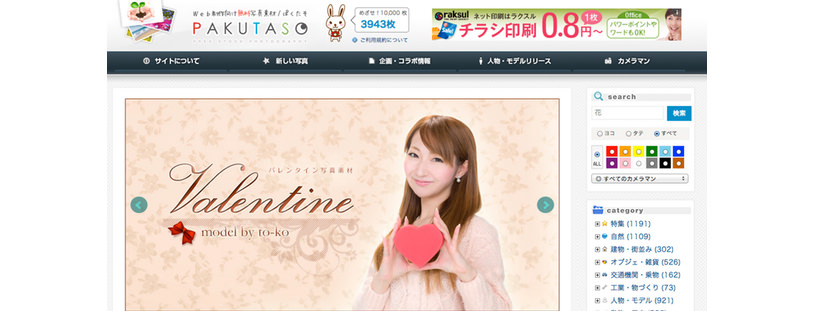
ぱくたそ
> http://www.pakutaso.com/

こちらもとてもクオリティの高い写真がそろっています。商用利用も OK ですし、クレジット表記やリンクもいりません。モデルリリースに関しては、モデルさんごとに違うので、使用する前に必ずチェックしましょう。
そして、このサイトの写真は面白いのが多いです。時事ネタをすぐに素材にしてくれたり、、、注目を集めるアイキャッチ素材としてパワーを発揮するでしょう。
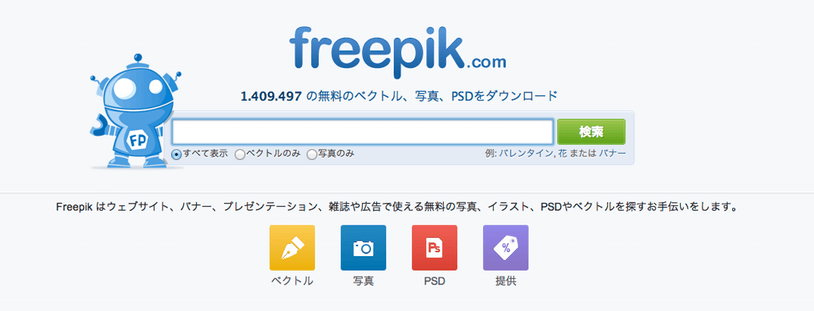
Freepik
> http://jp.freepik.com/

こちらは色んな素材サイトで提供されている写真やイラストを、横断的に検索できるサイトです。いろんなサイトをあちこち探さなくていいので、便利です。ただし、著作権や利用規約などは各サイトのルールに従ってください。
Icons DB
> http://www.iconsdb.com/
![]()
フラットデザインには欠かせない、フラットなアイコンが豊富にあります。サイズ、形式(jpg, png, gif など)、カラーなどが自由に選べます。変に凝っていないのでデザインのカスタマイズもとてもやりやすくなっています。商用利用も OK です。
写真やイラストの加工に関して
高品質な写真やイラストがあっても問題はそれを加工できないことです。加工できない理由は規約のせいではなく、スキルがないから(もちろん、ライセンスによっては加工不可の素材もありますが)。画像加工はノンデザイナーにとって一番厄介なものかもしれません。そこで、最低限これだけできれば問題ないという加工方法をご紹介します。
それは、、、
写真(イラスト)+キャプション
です。写真の下に文字を入れるわけです。写真は人の目を引きます。そこにキャッチコピーなどを組み合わせると、メッセージがより明確に伝わるようになります。キャプションの入れ方にはポイントがあります。
広告の父・オグルヴィのレイアウトの法則に従う
広告の父を呼ばれるデビッド・オグルヴィは、広告のレイアウトに関してシンプルな法則を提唱しました。それが、「3 分の 2 / 3 分の 1 法則」です。この法則を説明すると、
この法則に従って、画像にもキャプションをつけましょう。画像が上 3 分の 2、キャプションが下 3 分の 1 の構図にします。もしくはその逆で、キャプションが上 3 分の 1、画像が下 3 分の 2 という構図です。ここに書き添える文字は読まれる確率が高いので、相手の中をさらに引くコピーにするとよいです。

その他は黄金比や白銀比などを参考にしてみてください。
画像の上に文字をもってこない
できるだけ画像の上に文字を持ってこないようにしましょう。画像の上に文字をかぶせてしまうと、文字が読みにくくなります。読みにくい文字を読もうとすると、目を細めたり目を凝らしたり若干のストレスを感じます。そのようなストレスを相手に与えないようにしましょう。
なるべく写真の背景がごちゃごちゃしておらず、単一色に近いような場所だとキャプションを入れやすくなります。もしくは、写真とキャプションは別枠にして表示させる、写真の上に半透明のレイヤーを重ねてその上にキャプションを記載する、などの方法がオススメです。
できれば覚えた方がいいテクニック……切り抜き
画像の加工で唯一スキルっぽいものを覚えるとしたら、それは切り抜きだと思います。写真の背景を除いて人物だけにしたい、被写体だけを使いたい、といったニーズが一番多いと思います。
そこで、切り抜きして背景をまっさらにする、そんなテクニックがあれば色々幅が広がるのは間違いありません。まぁでもブログコンテンツを更新していくような使い方なら、別に必要ないとは思います。
さて、切り抜きに関しては Gimp というフリーソフトを使った方法が、色んなサイトで紹介されていますので、参考にしてみてください。
2.1px のドロップシャドウをかける
ドロップシャドウとは影のことです。例えば文字にドロップシャドウを加えると、、、
また、一定の範囲(要素)にドロップシャドウを加えると、、、
分りやすく黄色の影にしていますが、通常はグレーで OK です。1px でもありませんので、だいぶぼやっとした感じにみえると思います。実際はこんなぼやっとした感じで使うことはないでしょう。
やってしまいがちなダサいドロップシャドウ
ぼくもこの CSS の記述を知ったときはやってしまっていました。今思うととてもかっこわるい使い方してたな〜と思います。それは、影を大きくつけることです。5px とか・・・。ぼかしも中途半端だったり。
もちろん、全体のデザインに応じて影の付け方もそれぞれですが、専門スキルのない素人は無難に 1px で、ぼかしも 1 px か 0px の影にしておきましょう。それで十分玄人っぽく見えます。
3.ほんのわずかに、微妙〜にグラデーションをかける
フラットデザインが流行しているので、べた塗りのサイトもよく見かけるようになりましたが、一見べた塗りっぽく見えても、微妙にグラデーションがかかっていたります。
グラデーションをかけるには、このようなウェブ上のサービスを利用するのが簡単です。そして、微妙なグラデーションのポイントは明度を微妙に上げるか落とすかすることです。
見た感じ分かるか分からないかのきわどいくらいに明度を変更させてください。それで質感に落ち着きがでます。はっきり分かり過ぎるグラデーションを付けるとダサくなるので注意。
4.リンクにマウスカーソルを乗せた際、ゆっくりした変化を付ける
リンク部分にマウスのカーソルを合わせると、アンダーバーが現れたり色が変化したりといった効果を付けているサイトがほとんどだと思います。この変化をスローにすることで、ちょっと落ち着いた感じが醸し出されます。変化が自然な感じでかっこいいのです。
↑
マウスを重ねてみてください。
CSS3 によって実現できます。
/* トランジションの設定:つまりスローな動き・変化の設定 */
a {
color: #004f8c;
text-decoration: none;
-webkit-transition-property: background,color;
-webkit-transition-duration: 1s;
-webkit-transition-delay: 0s;
-webkit-transition-timing-function: ease;
-moz-transition-property: background,color;
-moz-transition-duration: 1s;
-moz-transition-delay: 0s;
-moz-transition-timing-function: ease;
-o-transition-property: background,color;
-o-transition-duration: 1s;
-o-transition-delay: 0s;
-o-transition-timing-function: ease;
}
/* リンク部分の設定 */
.example a {
display: inline-block;
margin-bottom: 1em;
padding: 0.1em 1em;
float: right;
color: #eee;
background: #424242;
}
.example a:hover,
.example a:focus,
.example a:active {
border-bottom: 0px;
background: #004f8c;
}
5.サイトのカラー決めで迷った時はこの配色をパクる

サイトデザインの印象を大きく左右する色。商品・サービス内容やサイトのイメージに合った色を選び、かつ見やすく、読みやすく、分かりやすい色使いが必要になります。しかし、色に関する知識のない素人にとって、色決めはとても敷居が高く難しいものです。そんな悩みの中であったのが、こちらのサイトです。
ここで紹介されているシーン別の配色をそのまま参考にして取り入れれば、とんでもない配色になってしまうことは、避けられると思います。あとは配色パターンの中から 3 ~ 4 つくらいの色を選び、あまり複数の色を使いすぎないように注意してデザインを整えましょう。
また緩急が大事ですので、目立たせるべき部分とそうでない部分をはっきりさせ、色のコントラストで目立たせるべきところが目立つように整えていきましょう。
コメントを残す