本日はさくっと、ご紹介のみで、、、
こちらのサイト

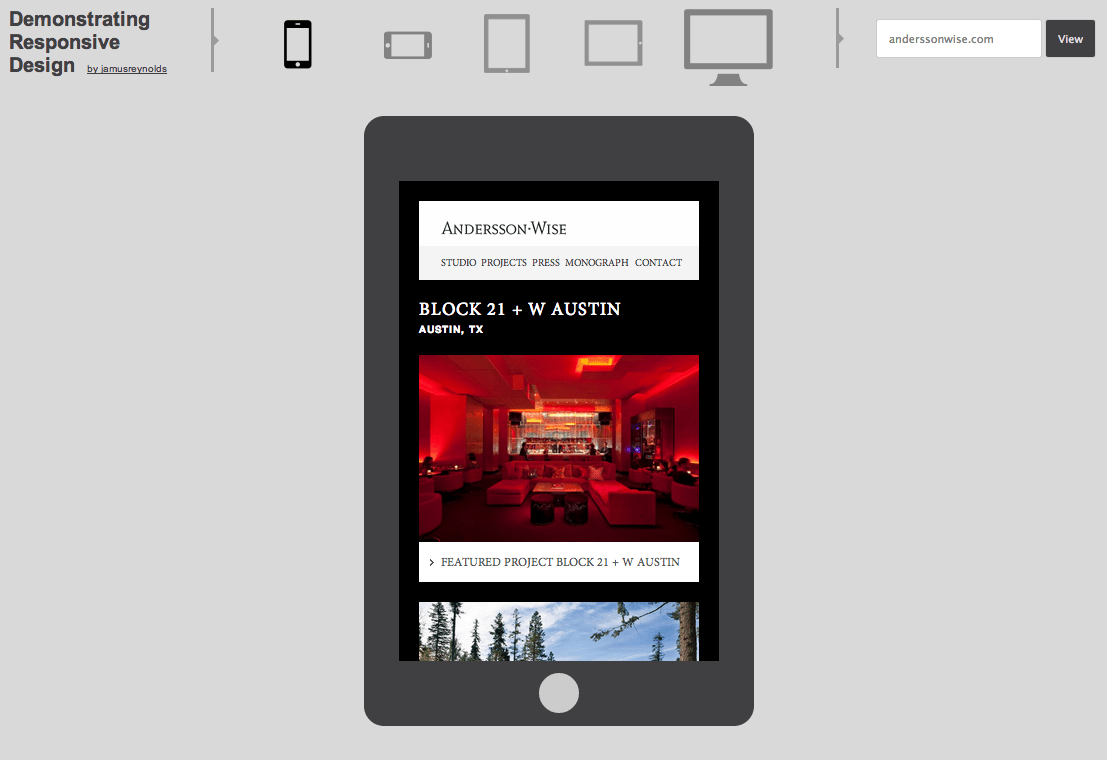
レスポンシブデザインに対応できているかどうか、各デバイスごとにどのように見えるのか、ということをものすごく簡単にチェックできるサイトです。使い方もものすごく簡単で、右上にチェックしたいサイトの URL を入力して、【View】ボタンをクリックするだけ。あとは、ヘッダーメニューにあるデバイスのアイコンをクリックすると、そのデバイスでの表示が確認できます。
スマホ、タブレットがそれぞれ縦と横の 2 パターン。PC が 1 パターンですね。スマホを持っていなくても! iPad を持っていなくても! これでどんな風に表示されるのかチェックすることができますね。レスポンシブデザイン対応を考えているなら、必須のツールだと思います!
それでは、また。
Demonstrating Responsive Design
コメントを残す