開設して 1 ヶ月も経っていませんが、色々気付く事があって引っ越しをしました。ドメインを新しく取って、ワードプレスをインストールしなおして、CSS やプラグインなどはそのままアップロードして、元のワードプレスに書いていた記事はエクスポートしてインポートして、って感じでした。
この記事では引越し作業についてご紹介したいと思います。
なぜ、引っ越したのか?
大きな理由は SEO が関係しています。簡単に言えばドメインをじっくり育てようと思ったからです。
実は前のブログはドメイン直下にディレクトリを1つ作って、そこにワードプレスをインストールしていました。例えば【 http://domein.com/blog/ 】として、この blog というディレクトリの中にワードプレスをインストールしていたのです。しかもドメイン直下には index.html も置いてなかったので、Google さんに「何だこのドメイン?」と思われてしまいそうでした。
なんでこんな事していたかと言うと、blog の部分をドメインとして取得できなかったからです。でもディレクトリとしてなら自由に作れるじゃんと思いこのような構造にしていました。
が、「SEO 的にこれってあまり良くなさそう・・・」と思うようになりました。
これはあるメルマガを読んでて思った事です。今後の SEO はドメインを育てていくことが重要だという話でした。Google の近頃の動きを考えると「確かにな」と思ったのですが、そうなると「ちょっと待て、ドメイン直下は空っぽで、ディレクトリにワードプレス入れこんじゃってるのってどうなん?」と不安になってきました。
そりゃ簡単な index.html を置いておけばいいのかもしれませんが、やっぱりトップページが一番大事だと思われそうですし、まだブログ立ち上げたばかりだし引っ越しすすなら早い方がいいぞ、と思ったわけです。
それで「ドメイン何にしようか、ドメイン変えるならブログのタイトルも変えた方がいいな・・・」と思いながら時間が過ぎていきました。
ちなみに、後から知ったのですが、WordPress をトップドメイン直下(ルートディレクトリ)にインストールせずに、サブディレクトリにインストールした場合でも、設定を変更すればトップドメインに表示させることが可能でした。
【 設定 > 一般 】の中に【 WordPressアドレス 】と【 サイトアドレス 】という項目がありますが、この【 サイトアドレス 】の部分をトップドメイン表示に変更することで、ドメインにアクセスした時にサイトが表示されるようになります。
※場合によっては 不可視ファイルの .htaccess や wp-config.php の内容も書き換える必要あり。
ネーミングで気をつけている事はなんですか?
いやいや、名前を決めるのは難しいですね。コピーライターとして商品の名前を考えることもありますが、ネーミングは商品の売れ行きを決めるほどの力があるので慎重に検討します。
自分のサービスにも名前を付けたりはするのでネーミングではいつも悩んでいます。あれこれと案を出し、これでもないあれでもないと何日も頭を悩まします。ネーミングの中にある意味はもちろんのこと、語感、略した場合にどう言われるか、字体はどうするか、字体の印象は? なんてことを考えて、まずはたくさん候補を出し、そこから絞っていきます。
ドメインが使われていないか? 商標登録されていないか? 検索した時にどのようなサイトが表示されるか? なんて事もリサーチして行きます。
このネーミングに関しては一応ノウハウちっくなものはありますが、今回はもう自分の趣味ブログみたいなものなので、比較的気軽な感じで決めました。(とはいっても独自ドメイン取るのに金かかるので安易には決めませんでしたが。)
そんなわけで、タイトルは『 The Present Note 』に決定!
ぱっと見「贈り物ノート」とか、「プレゼントメモ」とか訳されてしまいそうですが、まぁそういった意味もあります。ですが一番の意味は「今現在の文章」です。present は現在・存在という意味がありますし、note はノート以外にも音符とか、書簡とか、紙幣とか、色んな意味があるのですが、一応、『今現在の記録』という意味で『 Present Note 』にしました。
早速ワードプレスのお引っ越し
で、名前が決まればドメインを取って、サーバーと関連付けて。。。そして前のワードプレスをそのままダウンロードしていたので、今度は新しいドメインの直下にアップロード!
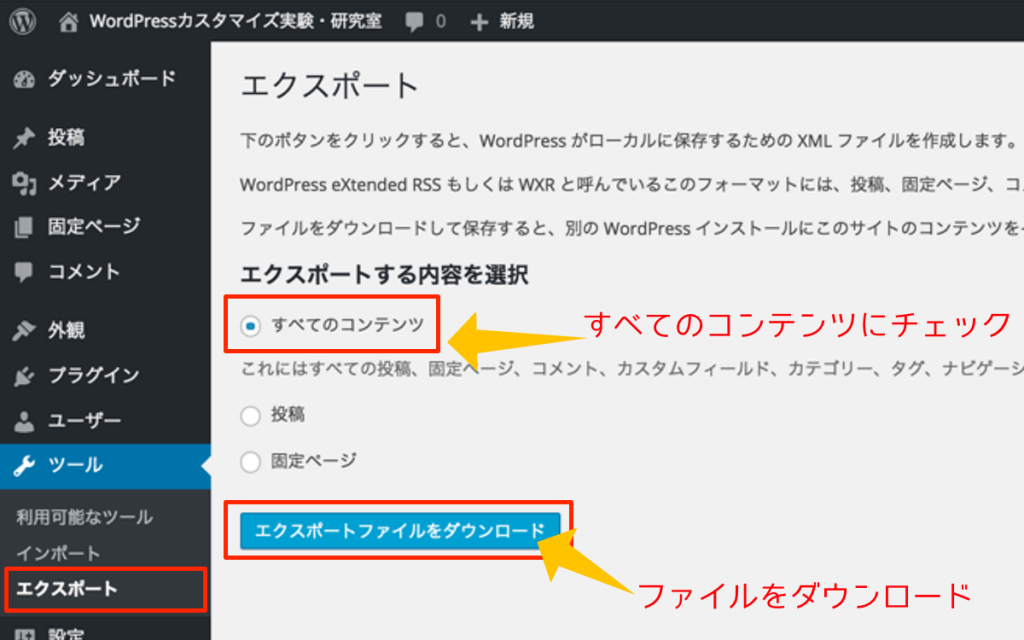
元のWordPressのデータをエクスポートする
という部分から前の WordPress のデータをローカルにダウンロードする事ができます。エクスポートするものは基本的に「すべてのコンテンツ」で OK です。エクスポートされたファイルは拡張子が【 .xml 】となっています。

そして今度はそのファイルを新しい WordPress にインポートします。
エクスポートしたファイルをインポートする
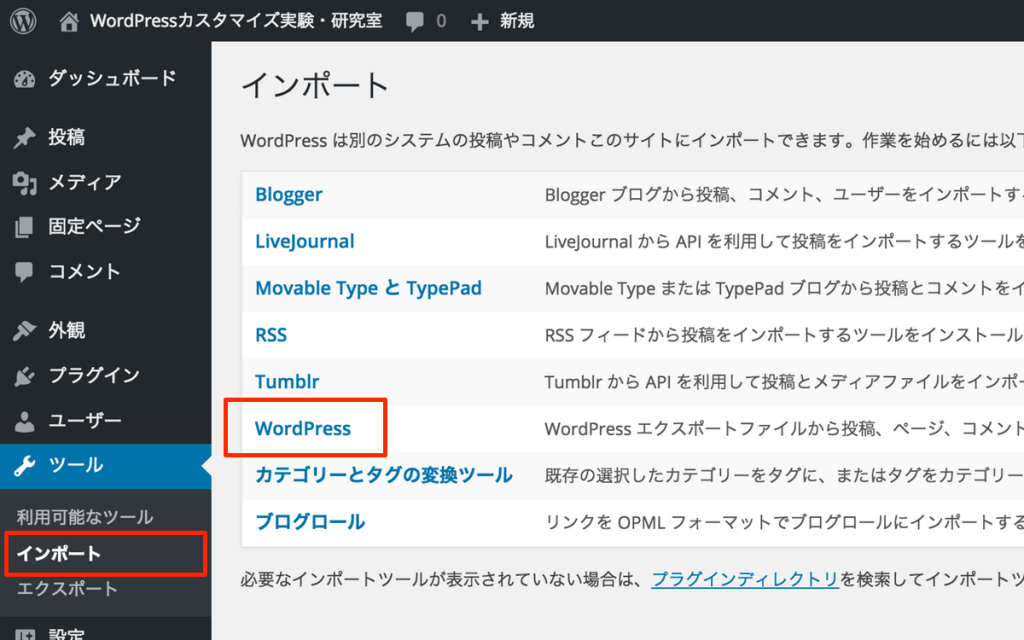
新しいドメインにインストールした WordPress のダッシュボードへログインし、ツールの部分からインポート画面へ移動します。

メニューの中から WordPress を選びます。WordPress インポートプラグインをインストールしていない場合は、インストール画面が表示されるので、【 いますぐインストール 】をクリックします。
インストールし有効化すれば、そのままインポートを実行できます。

インポートする記事の作成者(author)を選択する
インポートツールを使って【 ファイルを選択 】から先ほどダウンロードした前のワードプレスの記事情報などのファイル(拡張子が xml)をアップロードします。
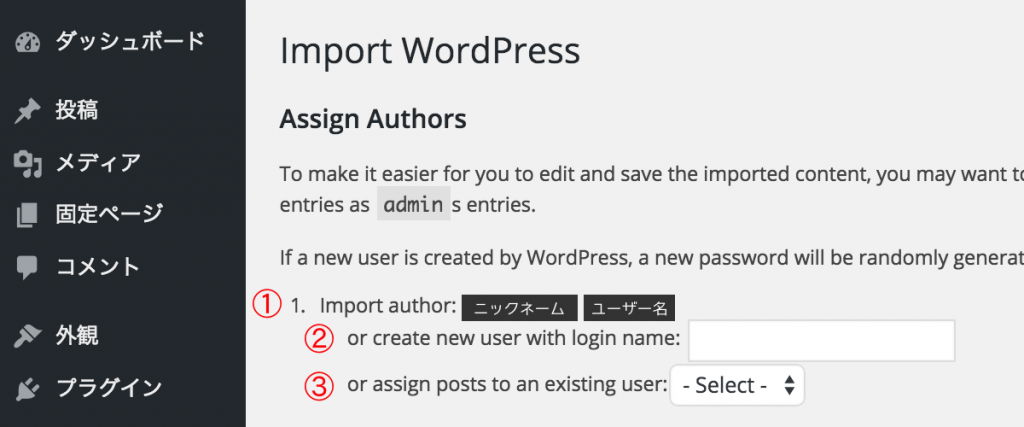
インポートしたファイルの中には投稿や固定ページが含まれていますが、その作者を誰にするかを選べます。パターンは次の 3 通りです。

(1) Import author: ニックネーム (ユーザー名)
引越し前の WordPress で使用していたユーザー名をそのまま使います。
引越し先にも既に同じユーザー名が登録されていれば統合されますし、引越し先に同じユーザー名が登録されていない場合は新規でユーザーが追加されて引越し前の投稿者名と同じ投稿者名で引き継がれます。
(2) or create new user with login name:
インポートする記事の作成者を新たに追加します。任意のユーザー名を入力します。インポートが終了すればユーザー一覧に新規ユーザーが追加されているのが分かるでしょう。
(3) or assign posts to an existing user:
インポートする記事の作成者を引越し先の WordPress に登録されているユーザーに割り振ります。選択ボックスが表示されているので引き継ぎたいユーザー名を選択してください。
ファイルの引き継ぎ
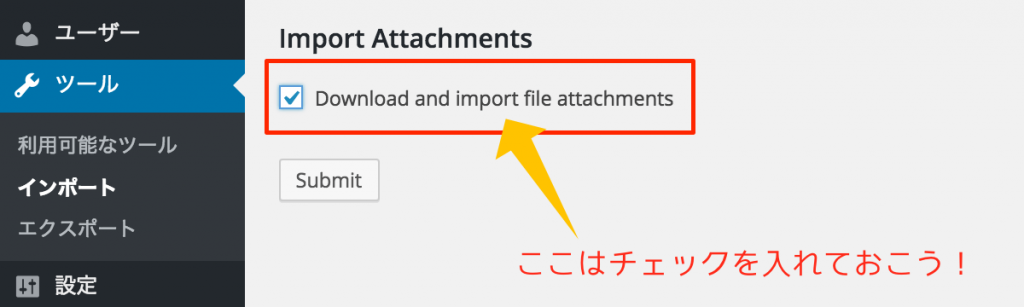
インポートした際に、最後【 submit 】というボタンを押すのですが、その前に英文で、「 Download and import file attachments 」という案内が書いてあります。これにチェックを入れない場合は、画像ファイルなどはアップロードされず、前のブログにアップロードしてある画像の URL をそのまま使ってしまうことになるようなので、そうなると前のブログを削除した時に画像が表示されなくなってしまいます。
ですので、ここのチェックは入れておいた方がいいでしょう。

WordPressの引越し時の注意点
プラグインはインストールしなおそう
後は FTP ソフトなどでカスタマイズしていた CSS ファイルやプラグインを一括してアップロードしました。実はちょっと問題も生じて、ブログが全く表示されない、真っ白という状態になったのですが、Redirection というプラグインを削除すると解決しました(原因は不明ですがプラグインが悪さをすることはよくあります)。
念のため、WordPress を引っ越しする際に、元のディレクトリからダウンロードしたプラグインファイル一式を、そのままアップロードするのはやめましょう。プラグインは改めてインストールし直すようにしてください。
WordPress.org のアカウントを持っていれば、プラグインの favorite 登録ができます。これをしておくと、登録したプラグインを簡単に検索してインストールできますので、常にインストールするプラグインは登録しておくと便利です。特に WordPress を複数運営する場合は絶対登録しておいた方がいいですよ。
というわけで、無事お引っ越しも終わりましたので、またちょこちょこカスタマイズしたことやらなんやらをメモして行こうと思います。
コメントを残す