WordPress で記事を投稿する際に画像を挿入する機会は多いと思います。画像を挿入する方法はこちらの記事にまとめました。
そして、WordPress エディタを使えば、画像を挿入した後で簡単に配置や大きさの変更、スタイルシートでの細かな指定やリンク設定などが行えます。その方法についてまとめたいと思います。
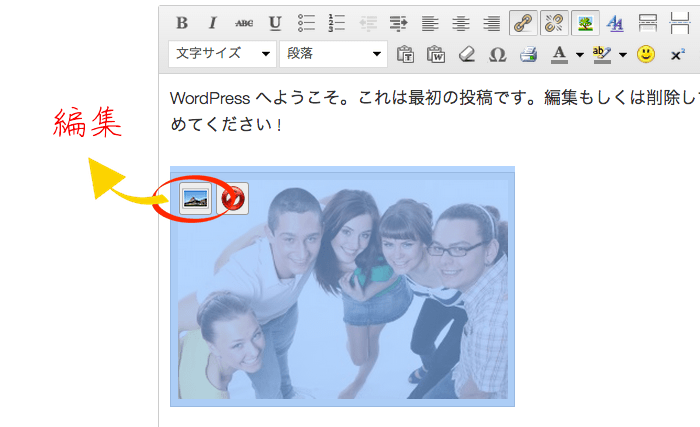
ビジュアルエディタを使用します。ビジュアルエディタ上では挿入済みの画像がそのまま表示されています。この挿入済みの画像をクリックすると、左上に2つのアイコンが表示されます。この内、右側の赤丸は削除。左側の写真のアイコンをクリックすると編集ができます。

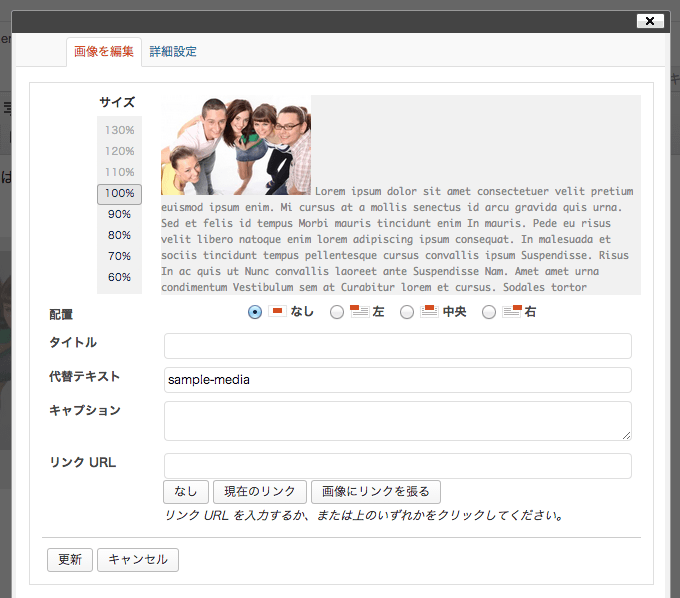
すると以下のような編集用のウィンドウが表示されます。

このウィンドウには基本の設定ができる「画像の編集」と、細かい設定ができる「詳細設定」の2つのメニューがあります。まずは、基本となる「画像の編集」から……
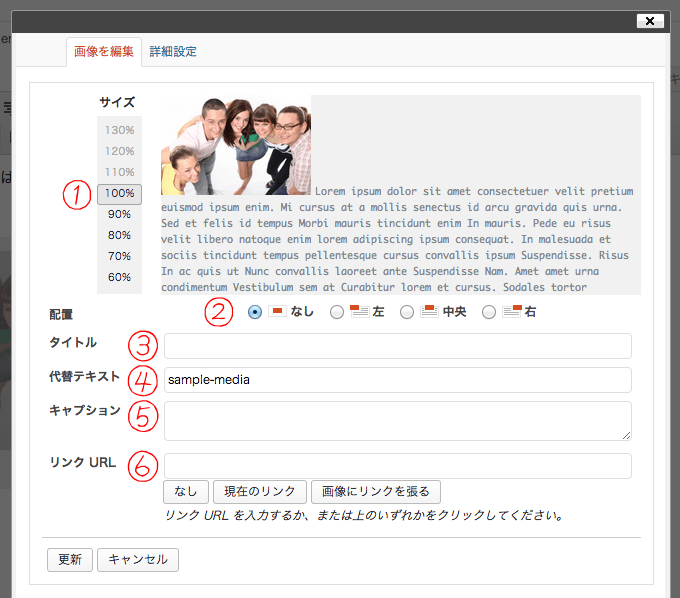
画像の編集でできること
画像の編集でできることは、基本的に画像を挿入する際に設定したことと同じです。画像挿入の際に設定し忘れたことや、設定を変えたいと思ったことなどは、こちらで後から変更できます。

(1) サイズ変更
イメージサイズを縮小することができます。割合で選べるようになっています。ここで変更するよりは、【詳細設定】の画面を開いて変更した方が、横幅と高さを実際の数値で確認できるので分かりやすいです。
(2) 配置
画像の配置を変更できます。「なし」だと文字と同じように左詰めになります。「左」や「右」は回り込みです。CSS で言うと float が適用されています。「中央」はその名の通り真ん中配置になります。【 style=”text-align: center;” 】が適用されます。配置はプレビューでも確認できます。
HTML 上で、配置はどのように指定されているか?
例えば Twenty Eleven の場合は、画像の配置を左に指定すると、ここに【 alignleft 】という class が追加されます。スタイルシートで【 .alignleft 】を探してみると【 float: left; 】となっているはずです。つまり、イメージタグに直接【 style=”float: left;” 】と記述して回り込ませているわけではなく、スタイルシート側で用意している回り込みスタイルを class を使って指定しているわけですね。
・左に配置した場合
<img src="画像URL" class="alignleft" />
・Twenty Eleven のスタイルシート
.alignleft {
display: inline;
float: left;
margin-right: 1.625em;
}
(3) タイトル
デフォルトでは、画像のファイル名がタイトルになっています。このタイトルに記載した内容は、ブラウザ上で画像にカーソルを合わせた場合に表示されます。個人的にここを変更したことはありません。SEO 的にも重要ではないみたいです。
<img src="画像URL" title="タイトル" />
(4) 代替テキスト
SEO 的にも重要な alt 属性です。目的は、画像が表示されなかった場合に替わりにテキストを表示させることです。また 検索エンジンのロボットなどに、画像の内容を分からせるためのものなので、SEO 的にも重要だとされているわけです。ここには、画像の内容を伝えるテキストを記載する必要があります。
<img src="画像URL" alt="画像の説明" />
(5) キャプション
画像にキャプションが付きます。キャプションというのは、説明書きです。キャプションはショートコードで追加されます。ショートコードを使うと、あらかじめ指定したものを、簡単なコードを記述するだけで表示してくれます。

(6) リンクURL
画像にリンクを貼ることができます。別ページへのリンクを貼るのは OK ですが、画像の URL をそのまま残すのはユーザビリティを損なうのでやめときましょう。
画像を拡大させたい時も、画像をポップアップ表示してくれるプラグインなどを併用することをオススメします。そうすると、いちいち画面が切り替わらないので。。。
<a href="リンクURL"><img src="画像URL" /></a>
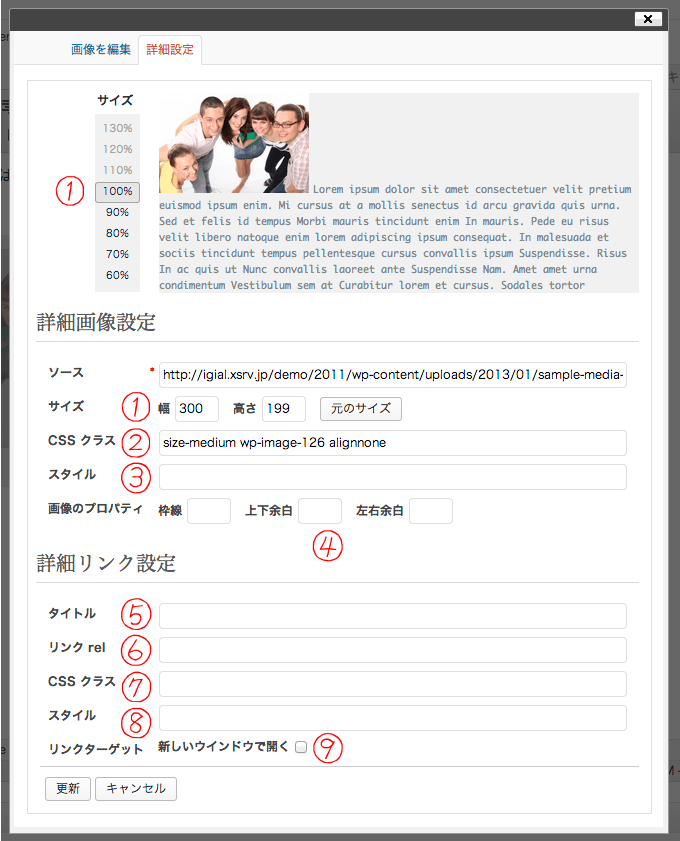
画像の詳細設定の使い方
詳細設定の方では、細かい大きさの設定やスタイルの設定などができます。

(1) 画像のサイズを調節する
これは基本の編集画面と同じですが、【詳細設定】の画面では幅と高さが数値として表示されます。割合を選ぶとここの数値が自動的に変わります。
割合だけで変更すると実際にどのくらいのサイズになるかイメージがわきにくいので、実際のサイズを数値で確認しつつ変更すると分かりやすいです。また、割合ではなく実際にサイズを指定して変更することもできます。
<img src="画像URL" width="幅" height="高さ" />
(2) クラスを指定して、外部 CSS のスタイルを指定できる
class を追加することができます。class はあらかじめスタイルシート側で指定しておく必要があります。
<img src="画像URL" class="クラス名" />
(3) スタイルで画像の CSS を追加できる
style を追加することもできます。ボックスの中に入力するのは、指定したいスタイルシートの部分のみです。例えば画像の周りをボーダーで囲みたい時は、【 border: 3px solid #cccccc; 】などのように入力します。
<img src="画像URL" style="ソースコード上でここに表示させたい内容を入力" />
画像をに border のスタイルを適用する場合
例えば、イメージをボーダーで囲みたい場合は、、、
![]()
と記述すると、このようになります。

ソースコードを見てみると、このようになっています。
<img src="画像URL" style="border: 3px solid #333333;" alt="alt属性" width="300" height="200" />
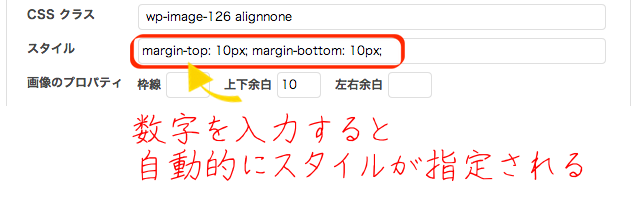
(4) 枠線・余白の数値は簡単に設定できる
(3) では任意のスタイルを指定することができますが、枠線の太さ、余白(マージン)については、ここで簡単に指定できます。数値を指定すると、(3) のスタイルの部分に該当するスタイルが自動的に記述されます。
例えば、【上下余白】に【 10 】と入力すると、【 margin-top 】と【 margin-bottom 】に 10px ずつ余白ができます。

詳細リンク設定
ここでは画像にリンクを指定した際の細かい HTML タグを設定できます。
(5) リンクタイトル
タイトル属性を指定できます。
<a href="リンク先URL" title="リンクタイトル"><img src="画像URL" /></a>
(6) リンク rel
rel 属性を指定できます。
<a href="リンク先URL" rel="rel 属性値"><img src="画像URL" /></a>
rel 属性はリンク先のリソースとの関係を表すもので、以下のようなものがあります。
| alternate | 代替バージョンとなる文書 |
| stylesheet | 外部スタイルシート |
| start | 最初の文書 |
| next | 次の文書 |
| prev | 前の文書 |
| contents | 目次 |
| index | 索引 |
| glossary | この文書で使用されている用語集 |
| copyright | 著作権について書かれた文書 |
| chapter | 章 |
| section | 節 |
| subsection | 項 |
| appendix | 付録 |
| help | ヘルプのある文書 |
| bookmark | ブックマーク集 |
(7) CSS クラス
リンクに class を指定することができます。
<a href="リンク先URL" class="クラス" ><img src="画像URL" /></a>
(8) スタイル
リンクに style を指定することができます。
<a href="リンク先URL" style="スタイル" ><img src="画像URL" /></a>
(9) リンクターゲット
リンク先を別ウィンドウで開くか、同じページで開くか指定できます。チェックを入れると、リンクタグが以下のように変更されます。
<a href="リンク先URL" target="_blank" ><img src="画像URL" /></a>
コメントを残す