エディタの使い方として画像のアップロードの方法と記事への挿入方法について説明しておきたいと思いますが、まずはアップロードの方法についてまとめていきたいと思います。
画像のアップロードと挿入方法
画像をアップロードや挿入したい場合は、エディタのツールバーの外にある![]() というボタンをクリックします。ビジュアルエディタを使っていても、HTML エディタを使っていても、このボタンは共通してエディタの上部にあります。
というボタンをクリックします。ビジュアルエディタを使っていても、HTML エディタを使っていても、このボタンは共通してエディタの上部にあります。
クリックするとこんなウィンドウが開きます。

画像をアップロードする方法は主に 3 通りあります。
(2) すでにインターネット上にアップロードされているファイルの URL を指定する
(3) すでに自分のワードプレスのメディアライブラリにアップロードしている画像を使用する
それぞれ詳しく見て行きましょう。
(1) ローカル(自分のPC上)からファイルをアップロードする
ほとんどの画像は、まず自分の PC の中にあるものです。なのでこれが一番使用頻度が高いんじゃないでしょうか? メディアの【アップロード/挿入】ボタンをクリックすると、まず最初に開かれているのもアップロード用の画面です。
※もし、同じような画面が表示されない場合は、「新アップローダーもご利用ください」をクリックしてください。
アップロードする方法は、画面中心にある【ファイルを選択】からアップロードしたいファイルの場所を探して【開く】か、ローカルからアップロードしたいファルコンをドラッグ&ドロップして取り込みます。

ここからアップロードしたファイルは、WordPress の【wp-content】中にある、【uploads】というディレクトリ(フォルダのこと)に入ります。
アップロードすると、以下のような画面が表示されますので、【投稿に挿入】をクリックすれば挿入されます。

が、ここでは【投稿を挿入】をクリックする前にいくつか設定しておきたいことがありますので、早まらずにちょっとまちましょう。詳細は後ほど。
> 今すぐ知りたい!
(2) すでにインターネット上にアップロードされているファイルのURLを指定する
これはネット上にある画像の URL を直接指定して仕様する方法です。ただし、著作権や利用規約には十分注意してください。
URL を指定する場合の注意
利用規約というのは、例えば画像素材配布サイトなどには「URL を直接指定しないでください」と注意書きがなされている場合が多いです。つまり「使ってもいいけど、一旦ダウンロードして、あなたのサーバーにアップロードしてから使ってね」という意味です。
ネット上に溢れ返っている画像ファイルの URL を直接指定する方法は、このようにあまり使うことはないと思います。この方法を使う場合は、もっぱら自分の管理する別ドメイン下にあるイメージとか、ワードプレスのイメージディレクトリにアップロードしたイメージとかを使用する場合になるはずです。
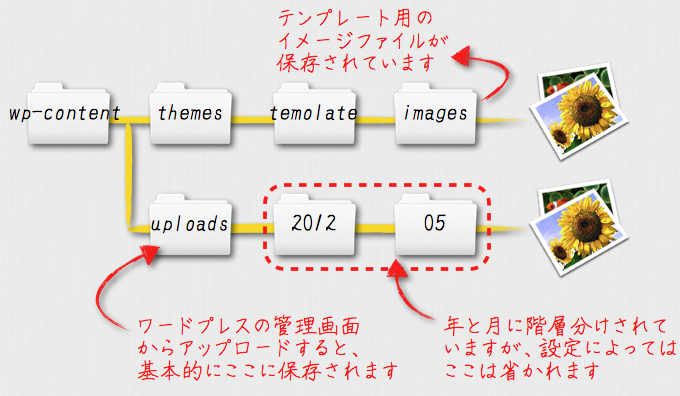
例えば、、、ワードプレスのテンプレートディレクトリの中には、ほとんどの場合【images】というディレクトリがあると思います。
この【images】の中にアップロードしている画像を使用したい場合、わざわざローカルにダウンロードしてから、再度メディアファイルとしてアップロードする必要はありません。直接 URL を指定すれば OK です。
先ほどのローカルからアップロードしたファイルの保存場所と比較すると・・・

このような関係になっています。
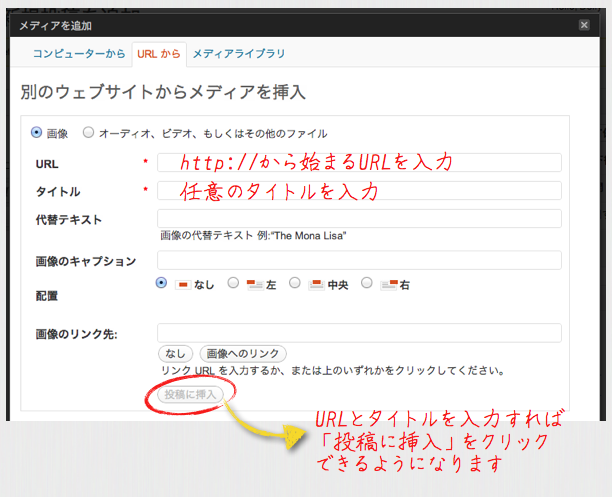
URL を指定して挿入する
例えば、テンプレートの中の【images】ディレクトリの中にある画像ファイルをそのまま使用した場合は、【URL】の部分に画像の URL を入力します。http:// から始まる絶対パスで指定してください。
という感じです。
そして、任意の【タイトル】を入力して投稿に挿入をクリックすれば OK です。メディアファイルが投稿に挿入されます。

(3) すでに自分のワードプレスのメディアライブラリにアップロードしている画像を使用する
これは、(1) の方法などで既に過去アップロードしたことがあるメディアファイルを使用したい場合に使います。つまりメディアライブラリの中にあるファイルを使うということですね。サーバー上では【uploads】ディレクトリの中にあるファイルということになります。
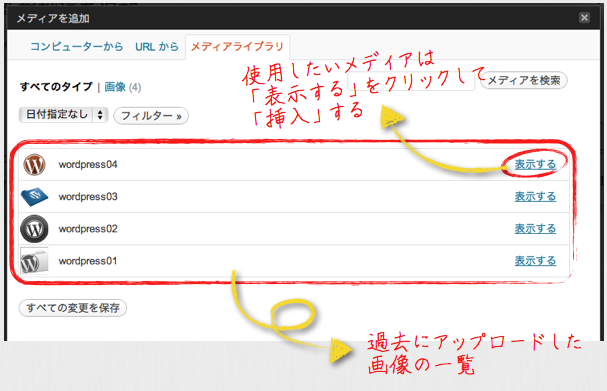
メディアライブラリを選ぶと、今までにアップロードしてきたファイルが一覧表示されています。
数が多くなって目的のファイルがどこにあるのか分からなくなって来た場合は、右上の検索窓からファイル名や説明書きなどの条件で検索するといいでしょう。もしくは、左側に日付指定のフィルターがありますので、ここで絞ることもできます。(メディアファイルを年月で分類する設定をしている場合)
挿入したい画像が見つかったら、右端にある【表示する】をクリックすると、(1) の時と同じ画像の編集・挿入画面が表示されますので、【投稿に挿入】をクリックしてください。そうそれば画像が挿入されます。

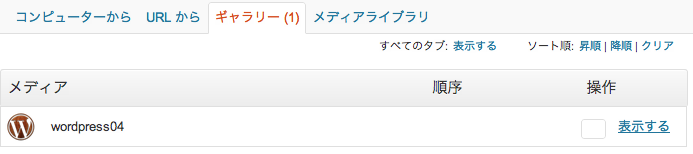
(4)【おまけ】ギャラリーからの挿入方法
投稿に1つでもメディアファイルをアップロードした場合、【ギャラリー】という選択肢が増えます。

このギャラリーには、投稿編集時に “アップロードした画像だけ” がまとめられています。
アップロードされるのは、その記事で初めてアップロードされたメディアだけで、使用しているメディアとは違います。あくまでもその記事がアップロードの入口になっている場合のみです。
投稿に使った画像をアイキャッチ画像としても使いたいときとか・・・その逆とかも考えられますね。アップロードした画像を何回か使い回したいときとかには探す手間が省けて便利です。そういう意味ではブログ記事よりも固定ページでの使用頻度が多いですね、個人的に。
画像を編集しよう!・・・の基礎
さて、色々画像を挿入したいとは思いますが、サイズも様々でそのままだとレイアウトが合わなかったり、挿入位置も変えたいところです。
そういった部分の編集方法を押させておけば、画像挿入をかっこよく決めることができる(!?)と思いますので、押さえておいてください。

(1) タイトル
メディアをアップロードした場合、タイトルは自動的にファイル名が割り当てられます。変更することも可能です。検索しやすいようにタイトルを付けておくと後々便利です。
ぼくの場合はアップロードする前にファイル名は検索しやすい英単語にしてます。もちろん日本語タイトルでも OK です。
ただし、タイトルを変更してもアップロードされたファイル名が変わる分けではありませんので注意してください。
(2) 代替テキスト
この代替テキストは、画像が表示されなかった場合に画像の代わりに表示されるテキストのことです。タグで言うと【alt】のことです。
これはユーザビリティや SEO の観点からも、必ず指定するようにしてください。どんな内容のテキストにすればいいのか、ですが、画像の内容が分かるような文章っぽい感じがいいでしょう。
なぜなら、画像が見えなかった場合の画像の代わりだからです。画像で伝えたいことを文字で伝えなければなりませんので、当然文章っぽく説明くさくなるはずです。かといってダラダラした文字は不要なので、一言で言い表せるような文字を指定しておきましょう。
(3) キャプション

キャプションは、画像の下に表示される文字のことです。言葉で説明するより見てもらった方が早いと思いますので、右側の画像で確認してください。
この場合、設定画面の【キャプション】の部分に「キャプションはこのように表示されます」と指定しました。どのようなタグで指定されているかは、HTML エディタに切り替えて確認するといいでしょう。
(4) 説明
この説明は、何かを入力したからといって、HTML に反映されるものではありません。ワードプレス上のメディアを管理しやすいように付け加えておくメモみたいな感覚で使用したらいいと思います。
ちなみにぼくは使ったことありません。
(5)リンクURL
ここは画像をクリックした際にリンクする URL を指定できます。初期状態では画像の URL がそのまま指定されています。好きな URL に変更することが可能ですので、外部サイトへのバナーとして使ったり、広告のような感覚でも使えます。
初期状態の URL には注意!
アップロードした段階では、このリンク URL はそのままアップロード先のメディアファイルの URL になっています。これをそのまま使用するのはオススメできる場合とオススメできない場合があります。
まず、オススメできる場合は、元々の画像サイズは大きいのに、かなり縮小して挿入しなければならない場合です。この場合元のサイズの画像を見てもらうには、画像をクリックして元の大きさのイメージを開いてもらわないといけないので、リンク URL を残しておいた方がいいでしょう。
一方、画像に URL を指定するということは、クリックされる可能性があるということです。リンク先として意味のある URL を指定する場合でない限りは何もリンクさせない方がいいでしょう。
クリックしたけど同じ画像が開かれただけだった・・・ということほど、訪問者をイラつかせることはありません。
まとめると、リンク URL を指定するなら
- 画像をより拡大表示して見てもらいたい場合
- 別のページへ誘導する明確な目的がある場合
に限定して、それ以外は空欄にして何もリンクさせないようにしておきましょう。
(6) 配置

画像をどこに配置するかを選択できます。【なし】の場合は左寄せになります。上の画像は【なし】で挿入しています。
左側に回り込みして挿入する
 【左】を選択すると、画像は左側に回り込み表示されます。【なし】で挿入した場合の左寄せとの違いは“ 回り込みされる ”という点です。
【左】を選択すると、画像は左側に回り込み表示されます。【なし】で挿入した場合の左寄せとの違いは“ 回り込みされる ”という点です。
画像の挿入位置は赤文字の【左】の直前ですが、画像と文字が同じ段落内(<p>〜</p>)にあることによって、画像のサイズとブログのコンテンツ幅の“ 余った部分 ”に文字が表示されていきます。CSS で言うところの【インライン】要素(display: inline;)と【float: left;】が適用されているんだと思われます。
逆に右側に回り込みして挿入する
 【右】を選択すると、画像は右側に回り込み表示されます。これも上記と同じように画像の挿入位置は赤文字の【右】の直前ですが、段落が変わらないので今ご覧になっているような表示になります。
【右】を選択すると、画像は右側に回り込み表示されます。これも上記と同じように画像の挿入位置は赤文字の【右】の直前ですが、段落が変わらないので今ご覧になっているような表示になります。
こちらも CSS で言うところの【インライン】要素と【float: right;】が適用されていると思われます。
中央に挿入する
 【中央】を選択すると、画像は真ん中に表示されます。これは回り込みではないので、文字をかき分けて真ん中に居座ったりはしません。画像と文字と段落が別々になります。
【中央】を選択すると、画像は真ん中に表示されます。これは回り込みではないので、文字をかき分けて真ん中に居座ったりはしません。画像と文字と段落が別々になります。
(7) サイズ
画像のサイズを選べます。フルサイズ(元の画像)の大きさによって選べる選択肢が変わってきます。元の画像が大きければ、大・中・サムネイルと選択肢は広がりますが、元の画像が小さければ、フルサイズしか選べなかったり選択肢は狭くなります。
ちなみに、上のひまわりの画像は元のサイズが 128×128 しかないので、フルサイズしか選べませんでした。
より高度な画像編集も可能
さて、一通り画像のアップロードから編集・挿入までをまとめてきましたが、実はワードプレスの管理画面上からはもっと細かい画像やメディアファイルの編集ができるんです。
画像の細かいサイズ変更とか、トリミングとか、回転とか・・・【画像を編集】という部分をクリックして開いてみると、たくさんのおもしろい発見があるとおもいますよ。そういったこともいつかまとめられたらと思います。
ちなみに、今回は画像ファイルを取り扱って説明して行きましたが、画像以外にも音声ファイルや動画ファイルも同じ要領でアップロードできますので、是非活用してみてください。
コメントを残す