WordPress を 4.1 にバージョンアップしたら、新しいテーマが追加されていましたね。Twenty Fifteen がついに登場しました。
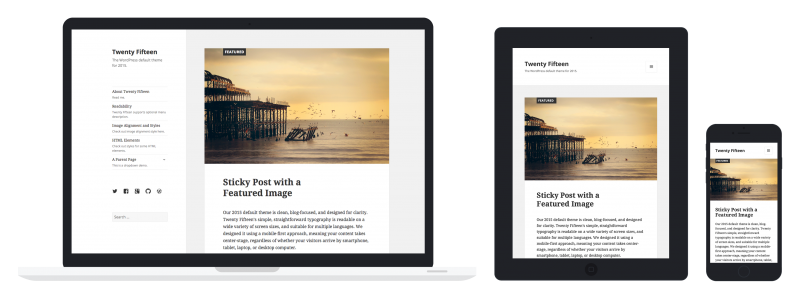
Twenty Fifteen はかなりシンプルに、ブログとしての役割を追求したテーマになっているようです。またスマホやタブレットでも非常に見やすくなっています。
このテーマで特に面白いと感じたのは、ヘッダーとサイドバーが一緒になっている点ですね。いわゆるグローバルナビゲーションはサイドバーに、ヘッダーに画像をアップしてもサイドバーに表示されます。フッターもクレジットのみなので、ちょっと物足りなくかじるかもしれません。
本当にブログとしてコンテンツを見るために必要なことだけをとことん追求した感じで、読みやすくなっています。ですが、まだ当分は浸透しなさそうなデザインな気がします。好きなデザインではあるんですが、今のところ Twenty Thirteen が一番ユーザビリティが良いかなと思いますし、ビジネス的にマネタイズしやすいレイアウトだと思います。でも使ってみようかとも思っています……。
さて、前置きはここまでにして、Twenty Fifteen の機能についてもまとめてみたいと思います。
Twenty Fifteen のデザイン

2 カラムのレイアウトとなっていて、コンテンツとサイドバーのみです。レスポンシブデザインになっているので、タブレット、スマートフォンだとレイアウトが変わります。
ヘッダーとサイドバーが融合し、スクロール固定を採用
ヘッダーと視認できる部分はなく、サイドバーがヘッダーになっています。header.php の中にサイドバーが含まれるつくりです。このサイドバー部分に、コンテンツ以外のものは全て表示させる構造になっています。サイトタイトル、ナビゲーションメニュー、ウィジェットが全てここにきます。
サイドバーは一番下までスクロールすると固定されます。
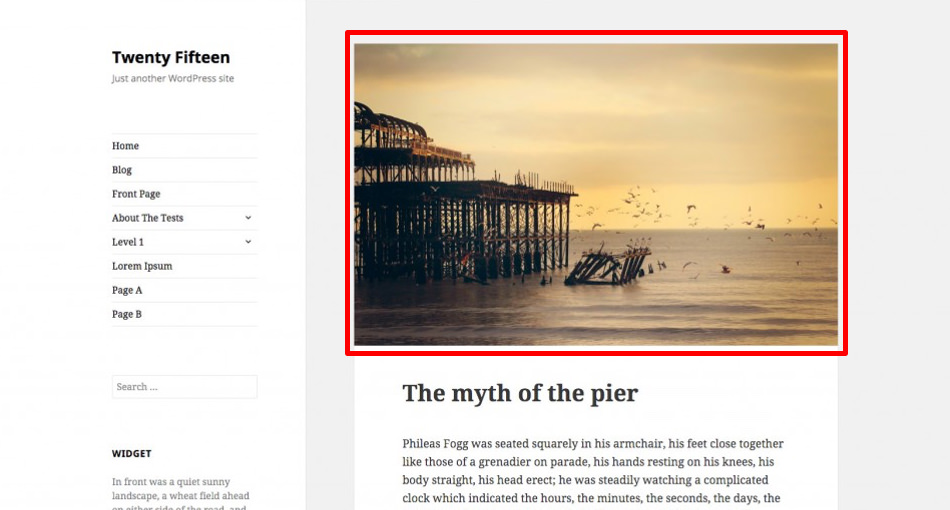
スペースいっぱいの大きなアイキャッチ

Twenty Fifteen には大きなアイキャッチ(サムネイル)が表示されます。推奨サイズは 幅 825px に高さ 510px です。このサイズの画像をアイキャッチとして用意すれば、Twenty Fifteen のレイアウトにきれいに表示されます。
これまでアイキャッチの画像に 1208px × 540px の画像を使っていたんですが、このサイズの画像だとスペースいっぱいに表示されませんでした。
また、新たに 1208px × 540px のアイキャッチをアップロードしたら、コンテンツのスペースをはみ出して表示されてしまいました。縮小されずにそのままのサイズで表示されているようです。
色々なサイズで試してみましたが、以下のようになりました。
| 825 × 825 | 左右はちょうど、上下が切れる |
|---|---|
| 825 × 250 | 上下左右ともにちょうど表示される |
| 690 × 510 | 上下はちょうど、左右が足りない |
| 1250 × 510 | 上下はちょうど、左右が切れる |
| 1648 × 1020(推奨サイズの 2 倍) | 上下左右ともにちょうど |
| 412 × 255(推奨サイズの半分) | そのままのサイズで表示 |
新規にアップロードした画像に関しては、推奨サイズにしておいた方がよさそうです。既にアップロード済みの画像がうまくはまらないので、なんとか最適化されるようにしたいものです。
主なパーツの幅やサイズ
サイドバー width:248px
アイキャッチサイズ:825px × 510px
Twenty Fifteen のカスタマイズ
Twenty Fifteen の背景や色の変更、ウィジェットやメニューの設定についてです。
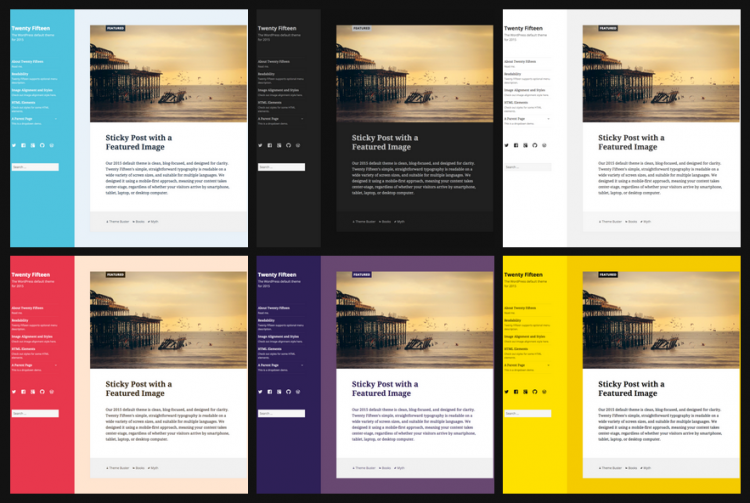
Twenty Fifteen のカラーパターン変更
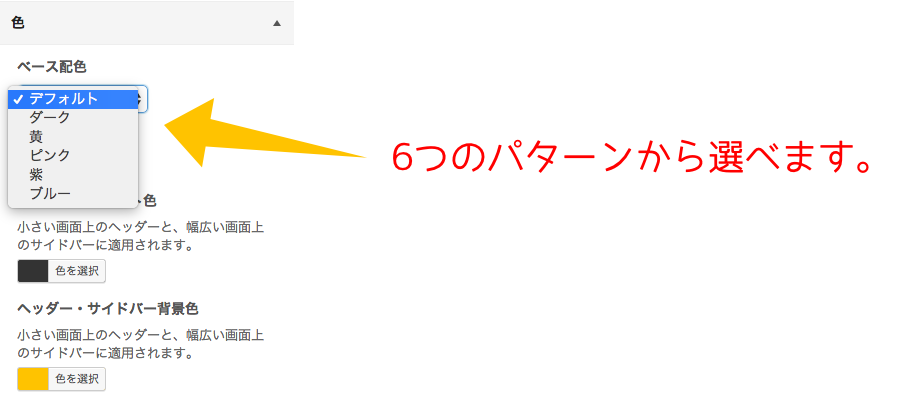
Twenty Fifteen には、予め 6 つのカラーパターンが用意されています。カスタマイズ画面から選択することで変更できます。

外観 > カスタマイズから編集可能です。

また、自分で好きな色に設定することもできます。

ヘッダー画像の変更

ヘッダー画像を変更すると、サイドバーの背景が変わります。サイズは 954 × 1300 ピクセルを推奨するとのこと。まぁサイドバーだと縦長くなりますので当然そうなりますよね。
メインメニューの設定
メニューといえばヘッダーの上か下に配置されることが多いのですが、Twenty Fifteen には明確なヘッダー部分がなく、ナビゲーションメニューもサイドバーに表示されます。
デザイン・レイアウト的にはウィジェットを追加するのとなんの違いもありませんが、メニューでは階層を指定でき、また今回メニューに補足説明を追加できるようになっています。
さらにソーシャルメニューというものが用意されていて、ソーシャルメディアの URL をメニューに追加すると、ソーシャルアイコンとして自動的に表示されるようになっています。

メニューに補足説明を追加する方法
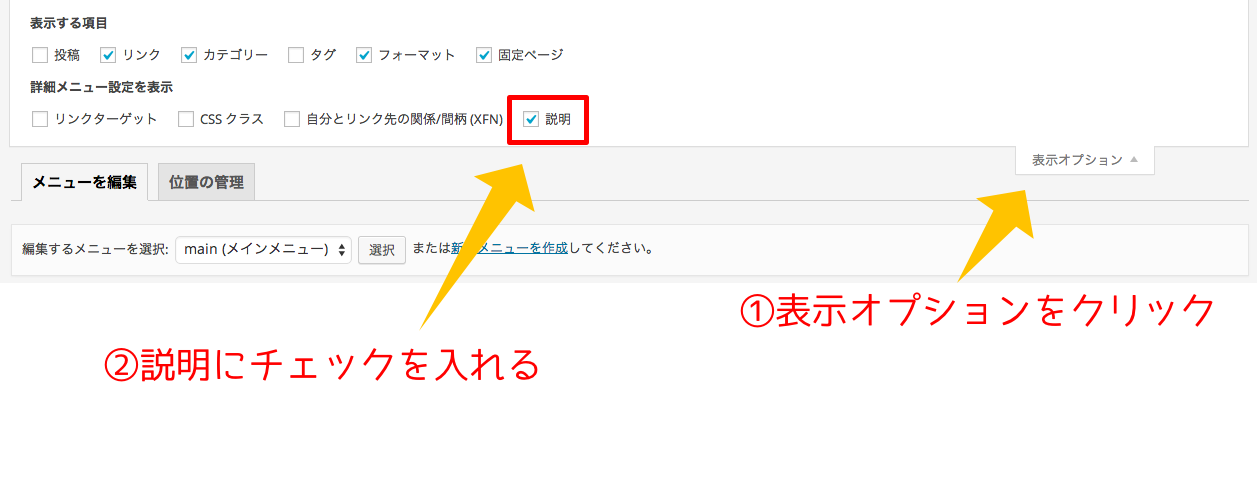
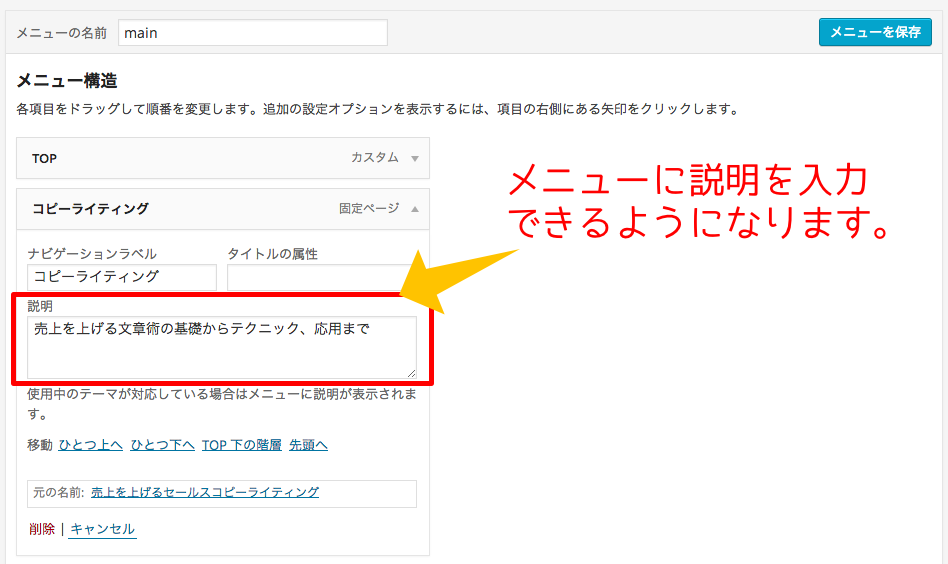
外観 > メニューから設定できます。このメニュー設定のページを開いた状態で右上の【表示オプション】をクリックすると、以下のようなメニューが表示されます。【詳細メニュー設定を表示】の右端にある【説明】にチェックをいれると、メニューの中に詳細を入力するボックスが表示されます。


ソーシャルメニューの設定
初めから用意されているメニューは 2 つ、メインメニューとソーシャルメニューです。中でもソーシャルメニューには、ソーシャルリンクを追加することで、自動的にソーシャルアイコンとして表示をしてくれるようになっています。
対応しているソーシャルメディアは以下の通り。RSS や Feedly などが使えないのは残念でした。
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- GitHub
- Google+
- Path
- Polldaddy
- Skype
- StumbleUpon
- Tumblr
- Vimeo
- WordPress
- YouTube
(1) ソーシャルアイコン用のメニューを追加
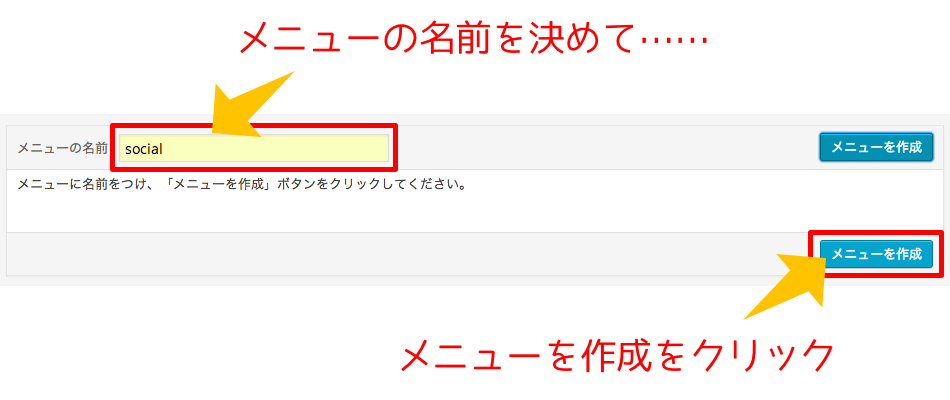
外観 > メニューから設定できます。メニューの名前を決めて【メニューを作成】をクリックします。

(2) 作成したメニューの中にリンクを追加
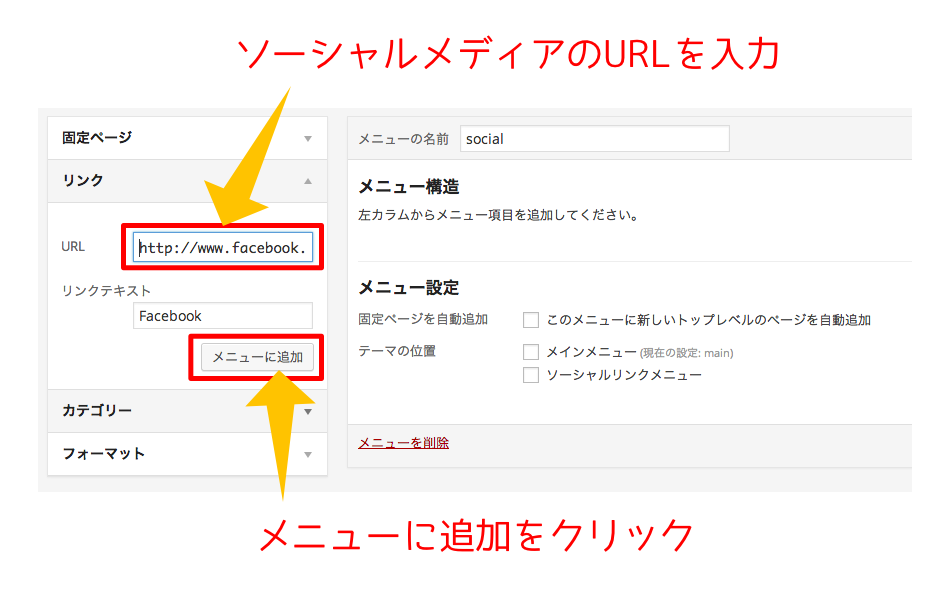
リンクのタブを開き、ソーシャルメディアの URL を入力し、【メニューに追加】をクリック。

(3) ソーシャルリンクメニューとして表示させる
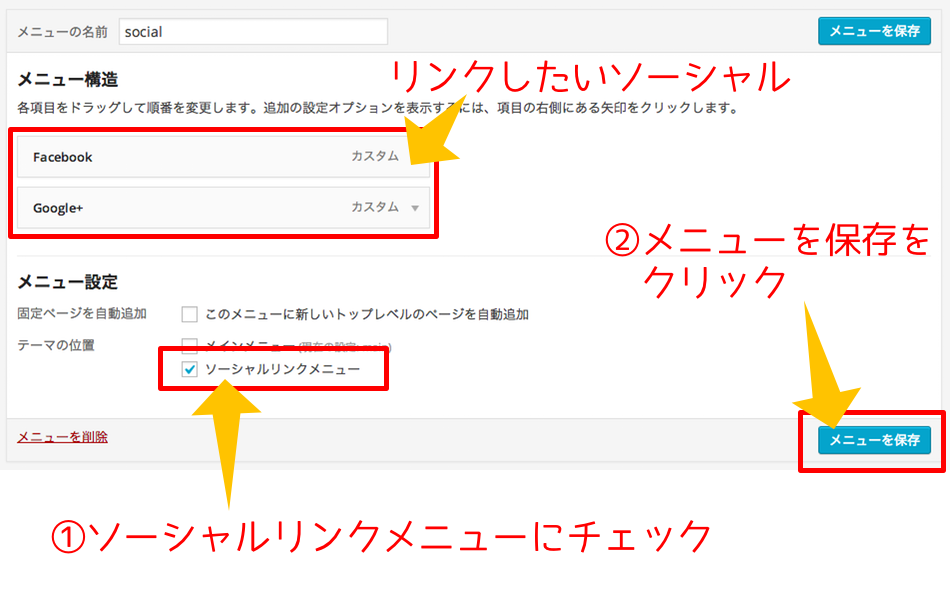
必要なメニューを追加したら、【メニュー設定】のところで【ソーシャルリンクメニュー】にチェックを入れます。するとサイドバーにソーシャルアイコンが表示されます。

ウィジェットの設定
ウェイジェットを追加できるエリアはサイドバーのみです。ヘッダー部分にサイトタイトルが表示され、その下にメニュー、ソーシャルメニューが続き、その下からがウィジェットエリアになります。
カスタマイズ方法はこれまで通りで特筆すべき点はありません。
Twenty Fifteen の構造
PHP ファイルの中身をちょっと見てみたいと思います。
まずは header.php です。いきなり id=”sidebar” となっています。その下からヘッダー部分が始まり、サイトタイトルとサイトディスクリプションを出力するタグが配置されています。
その下はサイドバーが出力されるようになっていますね。
<div id="page" class="hfeed site"> <a class="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyfifteen' ); ?></a> <div id="sidebar" class="sidebar"> <header id="masthead" class="site-header" role="banner"> <div class="site-branding"> <?php if ( is_front_page() && is_home() ) : ?> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p> <?php endif; $description = get_bloginfo( 'description', 'display' ); if ( $description || is_customize_preview() ) : ?> <p class="site-description"><?php echo $description; ?></p> <?php endif; ?> <button class="secondary-toggle"><?php _e( 'Menu and widgets', 'twentyfifteen' ); ?></button> </div><!-- .site-branding --> </header><!-- .site-header --> <?php get_sidebar(); ?> </div><!-- .sidebar --> <div id="content" class="site-content">
sidebar.php を見てみると、ナビゲーションメニューがここに配置されていますね。このナビメニューの中にはメインメニューとソーシャルメニューの 2 つが配置されていることが分かります。
そして、ナビゲーションメニューの後にウィジェットが来ています。
<?php /** * The sidebar containing the main widget area * * @package WordPress * @subpackage Twenty_Fifteen * @since Twenty Fifteen 1.0 */ if ( has_nav_menu( 'primary' ) || has_nav_menu( 'social' ) || is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="secondary"> <?php if ( has_nav_menu( 'primary' ) ) : ?> <nav id="site-navigation" class="main-navigation" role="navigation"> <?php // Primary navigation menu. wp_nav_menu( array( 'menu_class' => 'nav-menu', 'theme_location' => 'primary', ) ); ?> </nav><!-- .main-navigation --> <?php endif; ?> <?php if ( has_nav_menu( 'social' ) ) : ?> <nav id="social-navigation" class="social-navigation" role="navigation"> <?php // Social links navigation menu. wp_nav_menu( array( 'theme_location' => 'social', 'depth' => 1, 'link_before' => '<span class="screen-reader-text">', 'link_after' => '</span>', ) ); ?> </nav><!-- .social-navigation --> <?php endif; ?> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="widget-area" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- .widget-area --> <?php endif; ?> </div><!-- .secondary --> <?php endif; ?>
Twenty Fifteen のカスタマイズがうまくできない場合
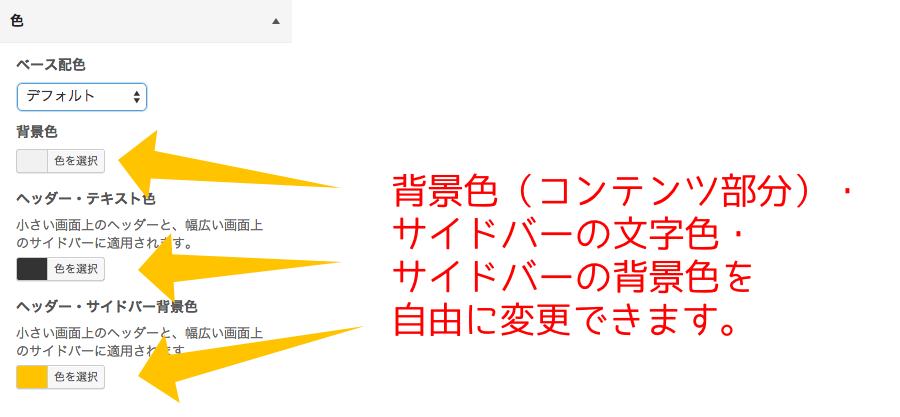
Twenty Fifteen では色々なカスタマイズができますが、その中でも色の設定があります。サイドバーと背景色と文字色を自由に設定できます。いくつかのパターンも用意されているので、そこから選択することもできます。
しかし、プラグインの Head Cleaner を有効化していると、不具合を起こして色の変更ができませんでした。他にも相性の悪いプラグインがあるかもしれませんね。
カスタマイズがうまく反映されない場合は、プラグインが原因となっているケースが多いです。プラグインが問題を起こしているかな? と思った時は、一旦すべて停止させて、1 つ 1 つ有効化していくとどのプラグインが悪さをしているのか確認できます。怪しいと思ったらプラグインをチェックしてみてくださね。
コメントを残す