プラグインがあれば、なんでもできる!
いつからか何かやりたい事があれば、まずは WordPress のプラグインを探すようになりました。それで WordPress でもできると分かれば、WordPress のプラグインに乗り換えることも検討する次第です。そんな中、「プラグインを使って WordPress の管理画面からメルマガの発行ができないだろうか・・・」と考えるようになって、色々調べてみました。
Subscribe2 でメルマガの発行ができる……と思いきや
最初は Subscribe2 というプラグインが良さげかな〜と思ってました。他のブログやサイトをググってみても、色々なところで紹介されていましたので、まずはためしてみました。しかしこのプラグイン、肝腎なステップメールの配信ができませんでした。
ステップメールってご存知ですか?
読者さんに対して 1 通目、2 通目、3 通目・・・とあらかじめ決まったメールを順番に配信していくシステムのことです。これがあれば、メルマガに登録してくれた読者さんに対してあらかじめ用意したメールを順番に送ることができるんです。つまり最初にメルマガを書いて設定をしておけば、あとは全て自動的に読者さんへのフォローアップを行ってくれるというわけです。
具体的な使い方としては・・・商品を購入した方を自動的にステップメールに登録されるようにしておいて、、、
- 商品購入 3 日後に商品の使用感を訊ねる文面のメールを送り
- さらに 3 日後に他のお客さんの声を紹介するメールを送り
- さらに 3 日後に他のお客さんからの質問&回答を紹介するメールを送り
というようなシナリオをあらかじめつくっておいて、順番に配信されていくの見守っておけばいいわけです。
ステップメールでお客さんをファンにする
このステップメールで外せないのは、あくまでもお客さん個人に送っているメールにすることです。ほとんどのメルマガ配信スタンドには【 名前差し込み機能 】というのがあり、これによって同じメールを一斉に配信したとしても、ちゃんと個別の名前が差し込まれて相手のメールボックに届きます。
お客さんの名前も自動的に差し込まれてパーソナルなメールのようにできますので、この仕組みを知らないお客さん側からしてみれば、「なんてマメな会社なんだろう!」って感動してくれるはずです(そういう方もまだいるかと思います)。
このステップを 1 〜 2 週間続けて最後にアップセルやクロスセル、つまり上位商品や関連商品の販売につなげていけば成約率も上がるでしょう! これができないメルマガは、はっきり言ってメルマガじゃないので、このステップメールの仕組みはどうしても必要でした。
無料でメルマガとステップメールの配信ができるプラグインを発見!
そんな感じで色々探していたら最終的に WordPress の管理画面からメルマガの発行と、ステップメールの配信ができる無料プラグインを探しているなか、ひとつ、良さそうなプラグインが見つかりました。
[GWA]Autoresponder(オートレスポンダー)
日本語だと「自動返信メール」・・・って感じでしょうか? とにかく、ネーミングからすると自動でメルマガを配信してくれそうです。しかし、この Autoresponder は海外のプラグイン、情報も少ない、ということで使い勝手はあまり良さそうではありません。
とはいいえ、無料でメルマガの配信、そして登録後最大 60 通まで自動でメールを配信することができるのです! もちろん、読者さんの名前も差し込めます。これはすごい・・・。ついにメルマガ配信もここまできたか、という感じでした。
まぁシナリオは 1 つしかつくれないので、あくまでも初心者向けと言った感じでしょうか。ステップメールを何通もつくって顧客ごとに対応を変えて行く・・・という上級者の使い方をしない限りはこれで十分だと思います。
と、言うわけで、前置きがだい〜〜〜ぶ長くなってますが、この「[GWA]Autoresponder」というプラグインの使い方を説明して行きたいと思います!
Autoresponderのインストール方法
無料でメルマガの発行やステップメールの自動配信ができてしまうWordPressのプラグイン、「Autoresponder」のインストール方法から使い方までを解説してます。
通常 WordPress のプラグインのインストール方法には 3 通りがあって、ひとつはローカル側にあるプラグインのファイル(zip形式)を WordPress へアップロードするか、FTP を使ってプラグインのフォルダをアップロードする方法。そして、もう一つはプラグインページから目当てのものを検索して、そのままインストールする方法です。
Autoresponder の場合、前者の方法でいくと販売者にメールアドレスを差し上げることになってしまうので、後者のプラグインページからインストールする方法をオススメします。
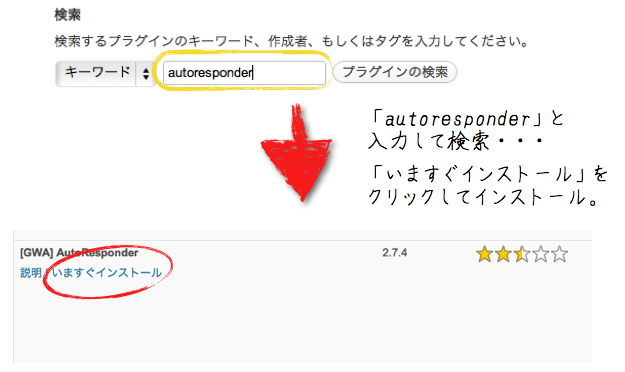
1.プラグインページから検索する
プラグインのページの「新規追加」というところをクリックすると、プラグインの検索ページに行けます。そこの検索フォームに「autoresponder」と入力して検索すると、上の方に「[GWA] Auto Responder」というプラグインがヒットします。


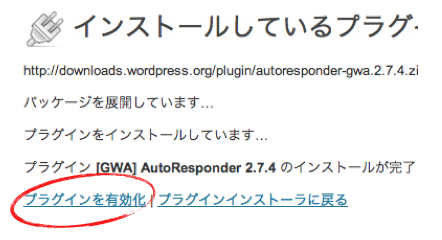
2.プラグインを有効化する
プラグインの説明部分にある「いますぐインストール」をクリックして、しばらく反応を待っていると、「インストール完了」と表示されます。
そしてその下にある「プラグインを有効化」をクリックすれば OK です。

3.プラグインを確認する
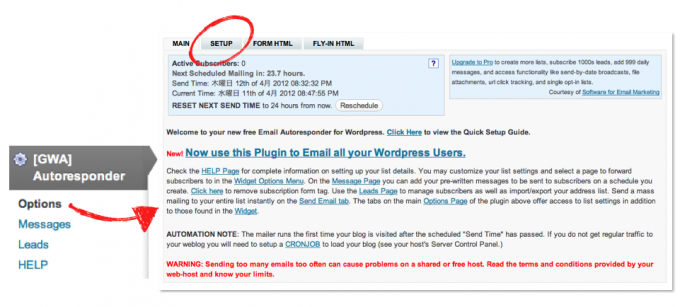
プラグインの有効化に成功すると、WordPress 管理画面のサイドバーに【 [GWA] Autoresponder 】というメニューが現れます。

以上で Autoresponder のインストールは終了です。。
Autoresponderの初期設定
さて、インストールした後の最初の設定に関してまとめてみたいと思います。
プラグインをインストールし、有効化した後の設定に関してです。まずは、
と進みましょう。

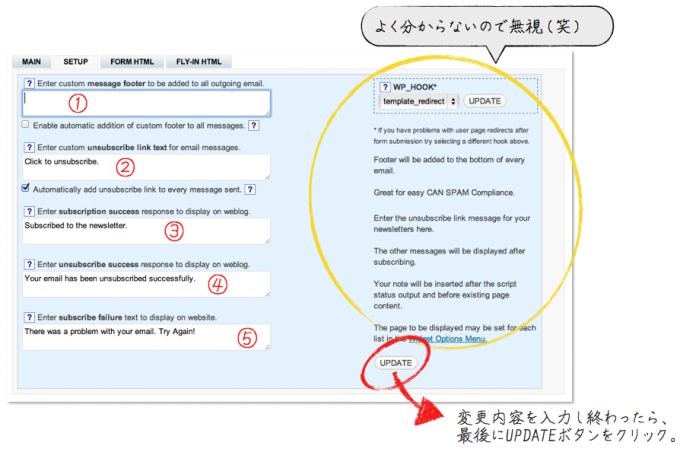
セットアップ画面の概要

フッター情報の設定
① Enter custom message footer to be added to all outgoing email.
フッター部分のメッセージを入力する部分です。つまり、発行者情報のテンプレートを入力すれば OK です。
「Enable automatic addition of custom footer to all messages.」と書かれた部分にチェックを入れないと、メールを送ってもフッター情報は表示されないので、必ずチェックを入れておきましょう。
購読解除リンク用テキストの設定
② Enter custom unsubscribe link text for email messages.
購読解除リンクを表示させる時の、テキストメッセージを入力します。
デフォルトの設定では「Click to unsubscribe.」と入力されています。意味は「購読解除はこちらクリック」というニュアンスでしょうか。
ですので、同じような意味の文面を日本語で書いておけば大丈夫でしょう。
その下にあるチェックボックスには、「Automatically add unsubscribe link to every message sent. 」と書かれています。「この購読解除リンクを全てのメッセージに自動的に挿入すかどうか」を訊いています。
- チェックした場合
チェックすれば自動的にメールの一番最後に解除 URL が挿入されます。 - チェックしない場合
チェックしなかった場合は自動的に解除 URL は挿入されません。
ただし、解除 URL をメール本文に記載しておくことは法律で義務づけられている必須事項なので、チェックを外したとしても、毎回配信解除 URL を手動で記載する必要があります。
つまりチェックは外すな!ということです。
その他の部分、③〜⑤の設定
③ Enter subscription success response to display on weblog.
読者登録がうまくいった場合のメッセージを入力します。
④ Enter unsubscribe success response to display on weblog.
メルマガの配信解除がうまくいった場合のメッセージを入力します。
⑤ Enter subscribe failure text to display on website.
読者登録がうまくいかなかった場合のメッセージを入力します。
表示させる方法がはっきりしていないのですが、それでも念のため内容を日本語に変更しておいた方がいいでしょう。
読者登録フォームをサイドバーに設置する
次に読者登録フォームを設置しましょう。
登録フォームに関しては「FORM HTML」と「FLY-IN HTML」の2つがありますが、とりあえず基本的な登録フォームとして使うなら「FORM HTML」で大丈夫です。
メニュー画面への行き方は・・・
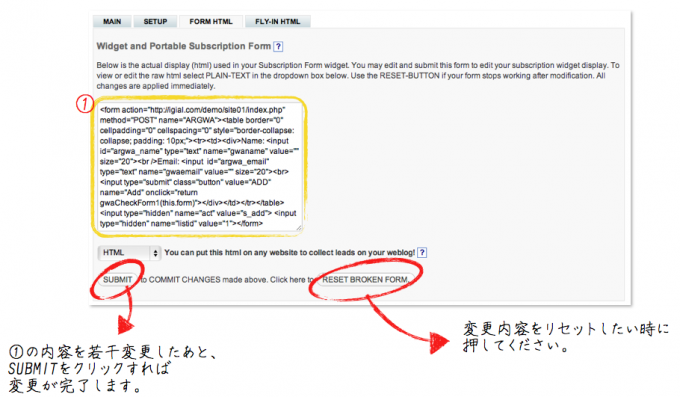
FORM HTML画面の概要

登録フォームのタグを日本語向けに書き換える
①の部分を書き出して、ちょっと体裁を整えてみました。
<form action="http://example.com/index.php" method="POST" name="ARGWA"> <table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; padding: 10px;"> <tr> <td> <div> Name: <input id= "argwa_name" type="text" name="gwaname" value="" size="20"><br /> Email: <input id="argwa_email" type="text" name="gwaemail" value="" size="20"><br> <input type="submit" class="button" value="ADD" name="Add" onclick="return gwaCheckForm1(this.form)"> </div> </td> </tr> </table> <input type="hidden" name="act" value="s_add"> <input type="hidden" name="listid" value="1"> </form>
最低限変更しておいた方がいい箇所は以下の 3 つです。
「Name」の部分は「お名前」、「Email」の部分は「メールアドレス」、「ADD」の部分は「登録」など、分かりやすいように書き換えてください。
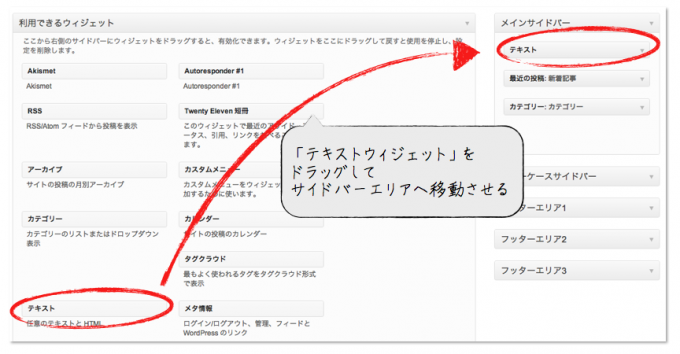
サイドバーに読者登録フォームを設置する
上記の部分を書き換えたら、フォームのタグをコピーしてください。次はウィジェットのページへ移動します。
テンプレートによって若干異なる部分もあるかとは思いますが、「テキスト」というウィジェットが必ずあるはずです。それをサイドバーウィジェットとして使用しますので、ドラッグしてサイドバーエリアへ持って行ってください。

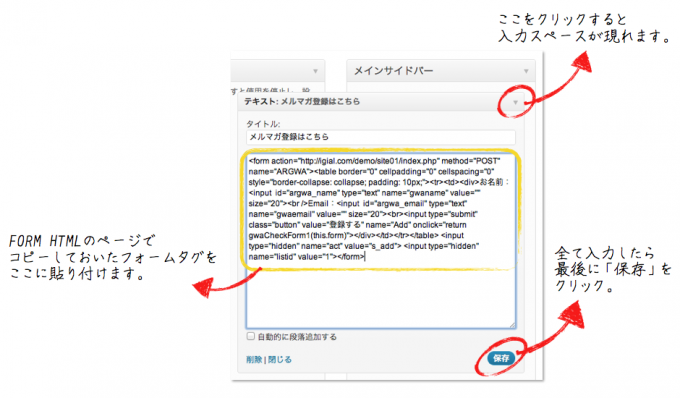
次に、テキストウィジェットの右端にある【 ▼ 】をクリックしてテキストウィジェットを開きます。
そして先ほどコピーした登録フォームのタグをペーストします。「タイトル」の部分は「メルマガ登録」など、適宜入力してください。

今回は
- タイトル ⇒ メルマガ登録はこちら
- Name: ⇒ お名前:
- Email: ⇒ Email:
- ADD ⇒ 登録する
に変更しました。
実際にブログ上のサイドバーを確認してみます。

ちゃんと登録フォームが表示されてました。
以上で Autoresponder のインストール後の設定は終了です。
Autoresponderでのメール配信方法
それでは、いよいよメルマガ配信の方法に関してまとめていきます。
Welcomeメッセージを編集する
Welcome メッセージとは、読者さんがメルマガに登録した際に、自動的に読者さんの元へ返信されるメッセージのことです。つまり登録完了メールですね。
まさにオートレスポンダーという名が示す通りの機能というわけです。
まずは、この Welcome メッセージを編集していきましょう。
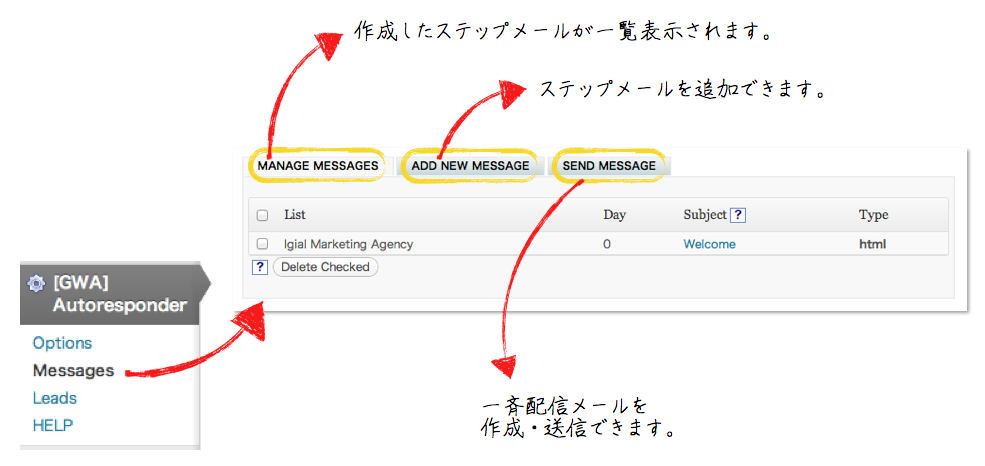
次の管理画面から、読者登録完了メールの編集、一斉配信メルマガの作成・送信、ステップメールの作成・編集ができます。

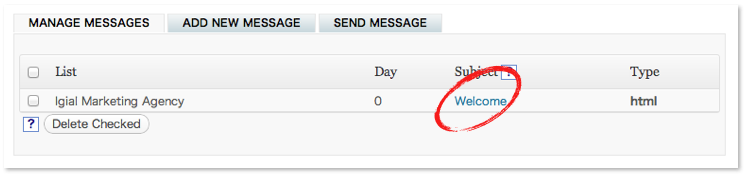
Welcomeメッセージ編集画面
まずは以下の手順で登録完了メールの編集画面へ行きます。

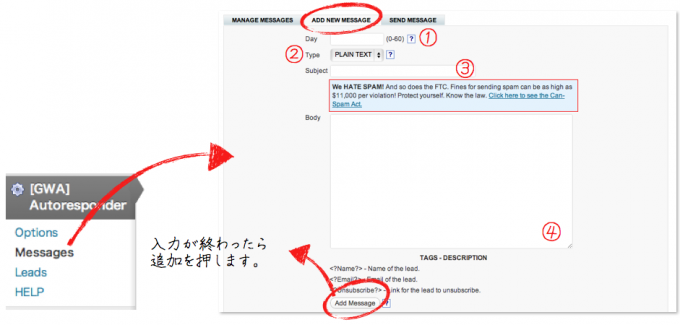
すると以下のようなメッセージの編集画面を開くことができます。

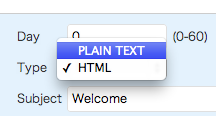
① Type
 HTML 形式のメールか、テキストタイプのメールか選ぶことができます。
HTML 形式のメールか、テキストタイプのメールか選ぶことができます。
テキストタイプを選ぶ場合はプルダウンメニューを開いて、「PLAIN TEXT」を選んでください。
② Subject
登録完了メールの件名を入力します。例えば、「ご登録ありがとうございます。」など、初めて登録した方へ分かりやすい件名にしましょう。
間違ってもおどろおどろしい件名はやめてくださいね。
③ BODY と ④ 差し込みタグ
メールの本文を入力します。
デフォルトでは HTML 形式の英語のメールが入力されています。HTML 形式の場合、タグが有効になりますが、改行は <br> などを使う必要があります。
また、HTML 形式・テキスト形式のどちらの場合でも、差し込みタグが使用できます。
使用できるタグは以下の3つです。
- <?Name?>
読者の名前に変換されます。読者ごとにいちいち名前を差し替える必要はありません。1通つくれば後は読者ごとに名前を変換して送信されます。 - <?Email?>
読者のメールアドレスに変換されます。 - <?Unsubscribe?>
購読解除リンクに変換されます。Optionメニューで解除リンクを常に表示させるにチェックを入れている場合は改めて使わなくても大丈夫です。

一斉配信のメルマガを作成・送信する
登録している読者さんに対して一斉にメールを配信する方法です。
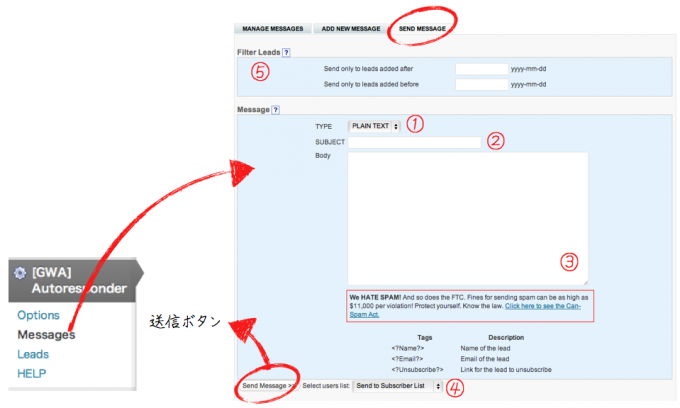
まずは以下の手順でメール作成・送信画面を開きます。

① TYPE
テキストタイプか、HTML タイプかを選べます。
② SUBJECT
メールの件名を入力します。
③ Body
メールの本文を入力します。使用できる差し込みタグは <?Name?>・<?Email?>・<?Unsubscribe?> の3つで先ほど説明した内容と同じです。
④ Select users list
メール送信対象となるユーザーを選択できます。
「Send to Subscriber List」と「Send to WordPress Users」のどちらに送るかを選べますが、メルマガ読者に送る場合、「Send to Subscriber List」のままで大丈夫です。
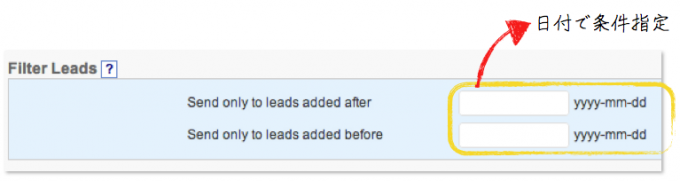
⑤ Filter Leads

読者に条件を付けて送信対象者を選別することができます。選別基準は登録した日付で、それ以前か以後で 2 通りに分かれています。
- Send only to leads added after
指定した日付より後に登録した人たちに送信します。 - Send only to leads added before
指定した日より前に登録した人たちに送信します。
どちらの場合も入力方法は「yyyy-mm-dd」、つまり「年-月-日」の順番で入力します。例えば「2012 年 4 月 15 日」と指定したい場合は、「2012-04-15」と入力すれば OK です。「Send only to leads added before」の部分に「2012-04-15」と入力すれば、2012 年 4 月 15 日以前に登録した読者にのみ、メールが送信されます。
メッセージを送信する
メッセージが完成したら、最後に【 Send Message >> 】と書いているボタンをクリックして送信します。ワンクリックで送信完了となるので注意してください。送信済みのメールは、アーカイブとして残るわけではありませんので、必ずバックアップを取るようにしてください。
Autoresponderでのステップメール配信方法
ステップメールでは、メルマガ登録をした読者に対して自動的にあらかじめ決まったメールを配信していく機能です。WordPress の無料プラグイン Autorespnder でステップメールを配信する方法を説明していきます。
Autoresponderのステップメール設定
Autoresponder には、登録後 60 日までのステップメールを組み込むことができます。
最初に設定されている「Welcome」のメッセージは0日後という扱いで、その 1 日後、2 日後、3 日後、5 日後、7 日後・・・のようにスケジュールを組んで配信していくことができます。

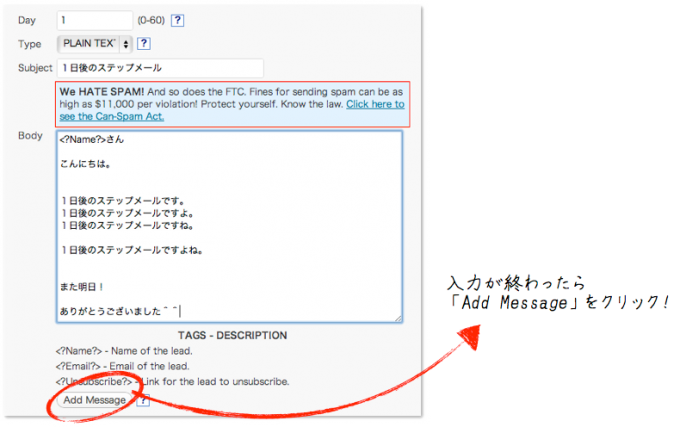
① Day
登録した日を 0 日後とし、最大 60 日後までのスケジュールを指定できます。
0-60 となっていますが、0 日後はデフォルトで設定されているので、ステップを追加する場合は 1 日後から設定してください。
※0を指定したり、既に作成済みの日数を入力するとエラーになります。
② Type
テキストタイプか、HTML タイプかを選べます。
③ Subject
ステップメールの件名を入力します。
④ BODY
メールの本文を入力します。新たに加えたステップを確認するステップメールを新規で作成してみましょう。
こんな感じで入力してみました。

入力が終わったら、「Add Message」をクリックして編集を完了させます。すると「Message added successfully.」というメッセージが表示されましたのでメッセージの作成に成功したようです。

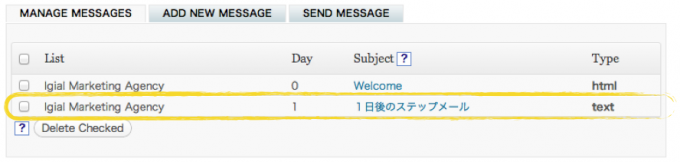
作成したメッセージを確認する
さっそくメールを確認してみましょう。
上記の「Click here」、もしくはサイドバーメニューの「Messages > MANAGE MESSAGES」から表示できます。

うまく追加されているようです。
注意!
上記の画面でメールの件名(Subject の項目)をクリックすると、既に作成したメールの編集ができます。
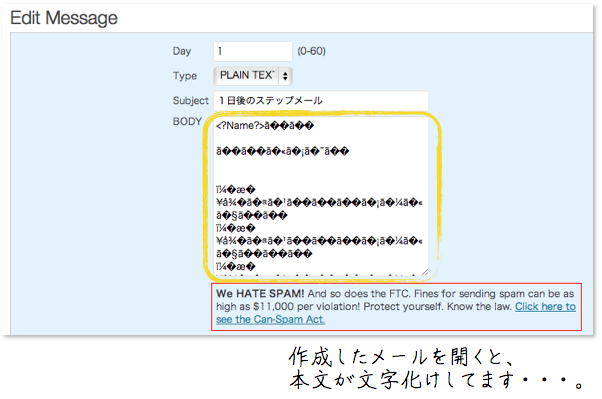
ただし! メールは日本語で送信する分には問題ないのですが、一度作成したメールを再編集しようとして編集画面を開くと、なぜか文字化けしてしまいます。
そして1度文字化けしてしまうと(つまり再度編集画面を開くと)その後送信されるメールも文字化けしてしまいます。

解決策としては、
②メールを再編集する際は、バックアップした本文を編集して貼付け、そして保存する。
この 2 点です。
特にメールのバックアップは必ず取っておいてください。再編集しようと思っても文字化けしてしまうので、同じメール本文を WordPress 上から確認することができません。1 度つくったメールは編集をしない限り件名をクリックしないようにしてください。
以上、ワードプレスのステップメールプラグイン、[GWA]Autoresponder の使用方法のまとめでした。
ありがとうございました。
コメントを残す