商品を売るためには、売るという目的に特化したページを作成すべきです。一般的なサイトではたくさんリンクが貼ってあります。場合によっては別のサイトへ飛ばされたりもします。たくさんの商品が1つのページに並べられていたり、商品を買うために何ページもクリックして移動しなければならなかったり、、、。
同じサイト内であっても、別のページに飛ばされたりすると離脱率が上がり売上が下がります。これはすでに実証されている事実です。なので、商品(サービス)を売るページは、できるだけ無駄なリンクを削除し、シンプルに1つの商品を説明する専用ページである必要があります。
WordPress には固定ページという機能があります。この固定ページは商品紹介ページを作成するのに適していますが、グローバルメニューやサイドバー、フッターメニューなどを排除することができません。
Twenty Twelve を使うと全幅テンプレートというのがあり、グローバルメニュー以外の無駄なリンクを排除することができます。しかし、それでもグローバルメニューやヘッダーまでは基本的に排除できません。そこで、ヘッダーもフッターもサイドバーも排除したセールス専用のワンカラムのテンプレートを作成したいと思います。
つまりセールスレターやランディングページを作ろう! ということ
このページの呼び方はプレゼンページとかセールスページとか勝手に名付けていますが、決して販売目的に限りません。一般的な言い方としては、ランディングページ・セールスレターなどでしょうか。見積もり依頼、資料請求、サンプル請求、予約など、見込み客に何かアクションを起こしてもらうためのページということです。
こういった目的のページは、ワンカラムにするというのがセオリーです。インターネット上で、お客さんを獲得したいと考えている全ての人は、会社紹介や事業内容を説明した一般的なホームページとは別に、このようなセールスページを用意するようにしましょう。そして、売りたいものはそこで売るのです。
WordPressでは異なるレイアウトのページを表示させることができる
例えばこちらのページ。このページは無料の PDF レポートを紹介しているページですが、WordPress の固定ページを使って作成しています。Twenty Eleven のサイドバーテンプレートです。
このサイトではサイドバーテンプレートを使用すると、他とはレイアウトが変わります。ヘッダーはなく、フッターも別のパターンになります。サイドバーもこのテンプレート専用の内容になっています。
Twenty Eleven には、元々サイドバーテンプレートやデフォルトテンプレート、ショーケーステンプレートといった、レイアウトの違うテンプレートが用意されています。この内サイドバーテンプレートを応用して、レポートの請求という目的のために無駄を省いたシンプルなページを作成しました。
なぜ、固定ページを使うのか?
それは編集がしやすいからです。WordPress のエディタを使えるので、文字の入力や画像の挿入が簡単にできます。タグ打ちが苦手な人でもビジュアルエディタを使えば、文字色や太さなどの変更も簡単です。そのため固定ページを使うことにしました。
手順
- 必要なファイルを複製する
- テンプレートファイルを書き換える
たったこれだけです。これだけで、無駄な情報を削除したセールス専用ページ(プレゼン専用ページ)を作成することができます。ランディングページにも使えます。WordPress のデフォルトテーマである Twenty Eleven を使って作成したページはこのような感じです。
1.必要なファイルを複製する
テーマは Twenty Eleven を使用します。まずはセールスページ用のテンプレートファイルを作成しましょう。固定ページ用のテンプレートを追加する方法は、こちらの「固定ページのテンプレートにオリジナルを追加・作成する方法」にまとめています。
簡単にまとめておくと、以下の3つのファイルを複製して、ファイル名を変更します。例えば、sideber-page.php を複製して、ファイル名を sales-page.php などとします。そして、これらのファイルを子テーマにアップすれば OK です。
| 親テーマのファイル | 子テーマにアップ | |
| sidebar-page.php | 複製してファイル名変更 → | sales-page.php |
| header.php | 複製してファイル名変更 → | header-2.php |
| footer.php | 複製してファイル名変更 → | footer-2.php |
2.テンプレートファイルを書き換える
複製したファイルを書き換えます。3つのファイルがありますので、それぞれ以下のように書き換えてみます。
(1) sales-page.phpの変更
- テンプレートファイル名の指定
- 出力するヘッダーを header-2.php に指定
- サイドバー出力タグを削除する
- 出力するフッターを footer-2.php に指定
<?php
/**
* ▼ テンプレートファイルの名前を指定 ▼
* Template Name: セールスページテンプレート
* Description: A Page Template that adds a sidebar to pages
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
get_header('2'); ?><!-- ()の中に数字を追加 -->
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<!-- サイドバー出力タグを削除 -->
<?php get_footer('2'); ?><!-- ()の中に数字を追加 -->
(2) header-2.phpの変更
- 初期状態で73から始まるサイトタイトル部分(hgroup)を削除
- 初期状態で78行目から始まるヘッダー画像を削除
- 初期状態で115行目から始まる検索窓を削除
- 初期状態で128行目から始まるグローバルナビゲーションを削除
<body <?php body_class(); ?>> <div id="page" class="hfeed"> <header id="branding" role="banner"> <!-- 73行目からのサイトタイトルを削除 --> <!-- 78行目からのヘッダー画像を削除 --> <!-- 115行目からの検索窓を削除 --> <!-- 128行目からのナビゲーションを削除 --> </header><!-- #branding --> <div id="main">
(3) footer-2.phpの変更
- 初期状態で17行目から始まるフッターサイドバー(フッターウィジェット)の出力部分を削除
- 初期状態で25行目から記載されているクレジット等の表記を自由に変更
特定商取引法に関する表記やプライバシーポリシー(個人情報保護方針)へのリンクを記載するのが一般的
<?php /** * The template for displaying the footer. * * Contains the closing of the id=main div and all content after * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ ?> </div><!-- #main --> <footer id="colophon" role="contentinfo"> <!-- 17行目からのフッターサイドバー(ウィジェット)を削除 --> <!-- ▼ 25行目からの記述を自由に変更 ▼ --> <div id="site-generator"> <?php do_action( 'twentyeleven_credits' ); ?> <!-- ▼ 今回はこの部分を追記 ▼ --> <p><a href="">特定商取引法に関する表記</a>|<a href="">プライバシーポリシー</a>|Copyright © ***** All Right Reserved.</p> <a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyeleven' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentyeleven' ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyeleven' ), 'WordPress' ); ?></a> </div> </footer><!-- #colophon --> </div><!-- #page --> <?php wp_footer(); ?> </body> </html>
これで、固定ページでコンテンツを作成する際に、新たに作成したテンプレート(この例ではセールスページテンプレート)を選べば、header-2.php と footer-2.php の内容が適用されるようになります。
今回は、これら2つのファイルのほとんどの記述を削除したので、実際は本文の内容くらいしか表示されません。また、お好みで好きなようにヘッダーとフッターの表示をカスタマイズすることもできます。その時は PHP とかあまり気にせず、HTML の要領でタグや文字を記述すれば OK です。
セールスページのスタイルシートも変更したい場合
ページ専用のスタイルシートを適用したい場合、いくつか方法があります。ぼくがよく使う方法は、そのページ専用の外部スタイルシートを読み込ませる方法です。サーバー上に別の CSS ファイルを用意して、そこで一括変更してしまおうというわけです。指定したページ以外のスタイルを変えることなく、そのページデザインの変更が可能です。
方法についてはこちらの「WordPressでページごとに別のスタイル(外部CSS)を適用させる方法」にまとめていますので、チェックしてみてください。
タイトルを非表示にしたい場合
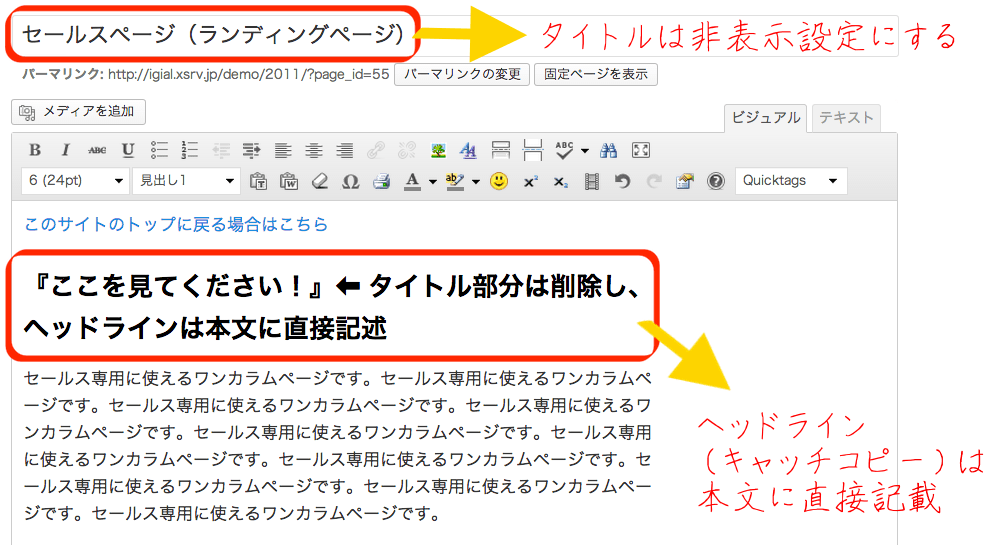
ページタイトルは以外と邪魔になります。ページの冒頭、いわゆるヘッドライン(キャッチコピー)の部分に表示させたい言葉というのは、最も重要な部分です。理由は割愛しますが、この最も重要な部分を最も効果的に見せるためには、ページタイトルをそのままヘッドラインにするのは都合が悪いです。自由度が制限されるからです。
ですので、ページタイトルは非表示にして、ヘッドラインは本文に直接書くことをオススメします。

タイトルを非表示にする方法には次の2つを押さえておきましょう。
1.スタイルシートで display: none; を指定する
スタイルシートを使って表示を隠してしまう方法です。上記の「ページごとにスタイルを適用させる方法」を使って、まずはセールスページ専用の CSS ファイルを用意します。そこに以下のように書けば OK です。
.entry-title {
display: none;
}
2.phpのテーマファイルを用意してタイトル部分を削除する
これはちょっと知識が必要になります。詳しいことは割愛しますが、固定ページのコンテンツは、content-page.php というファイルが出力しています。このファイルを開くと、h1 といったタグや、タイトルを出力するタグなどが書かれているのを発見できると思います。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"><!-- ▼ この部分がタイトルを出力 ▼ --> <h1 class="entry-title"><?php the_title(); ?></h1> </header><!-- .entry-header --> <div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?> </div><!-- .entry-content --> <footer class="entry-meta"> <?php edit_post_link( __( 'Edit', 'twentyeleven' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-meta --> </article><!-- #post-<?php the_ID(); ?> -->
つまり、この記述を削除してしまえばタイトルは表示されなくなります。
ただし、この content-page.php は、全ての固定ページに適用されてしまうので、タイトル部分の記述を削除すれば、セールスページだけでなく、全ての固定ページのタイトルが表示されなくなってしまいます。そこで、セールスページテンプレート専用に、content-page.php と同じ役割のファイルを作成し、この新たに作成したファイルを適用させる必要があります。
手順は以下の通りです。
(1) content-page.php を複製しファイル名を変更する
content-page.php を複製しファイル名を変更します。ファイル名で変更するのはハイフン以降です。【 content 】と書かれている部分は変更しないように注意してください。例えば、【 content-sales.php 】と変更します。
(2) content-sales.php に記述されているタイトル部分を削除する
1.で作成した content-sales.php を開き、タイトルタグを削除します。結果的に以下のようになります。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <!-- ヘッダー・タイトル部分のタグを削除 --> <div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?> </div><!-- .entry-content --> <footer class="entry-meta"> <?php edit_post_link( __( 'Edit', 'twentyeleven' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-meta --> </article><!-- #post-<?php the_ID(); ?> -->
削除した後は、このファイルを子テーマフォルダにアップしてください。
(3) sales-page.php を使用した場合は、content-sales.php を出力するように変更する
今度はセールスページテンプレート用のファイルである sales-page.php(先ほど作ったテンプレートファイルです)を開きます。元々サイドバーテンプレート用のフィイルを複製して作ったものなので、記事本文に該当する部分では content-page.php を出力するように記述されています。この部分を content-sales.php を出力するように書き換えます。具体的には18行目のタグで、【 page 】の部分を【 sales 】に書き換えれば OK です。
<div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'sales' ); ?><!-- pageの部分をsalesに書き換える --> <?php comments_template( '', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary -->
以上で、セールスページテンプレートを使用した場合タイトルが表示されなくなります。この方法を使えば、セールスページテンプレート独自の内容を表示させたり、逆に非表示にさせたりできますので、WordPress カスタマイズの応用テクニックとして覚えておくといいと思います。
コメントを残す