今までは WordPress と言っても、よさそうなテンプレートを使っていただけだったけど、最近は自分でもカスタマイズできるようにちょっとずつ勉強中。デフォルトで入っている Twenty Eleven を使って出来るだけ自分好みで、且つユーザビリティのあるオリジナルデザインへ変更していこうと CSS や PHP と格闘中。
そんな中、今回は Twenty Eleven のショーケーステンプレートを試してみました。
そもそもショーケーステンプレートとは?
ショーケーステンプレートとは、Twenty Eleven で固定ページを作成した際に選べるスタイルの 1 つです。選べるスタイルは 3 つあり、デフォルトテンプレート・サイドバーテンプレート・ショーケーステンプレートとなっています。
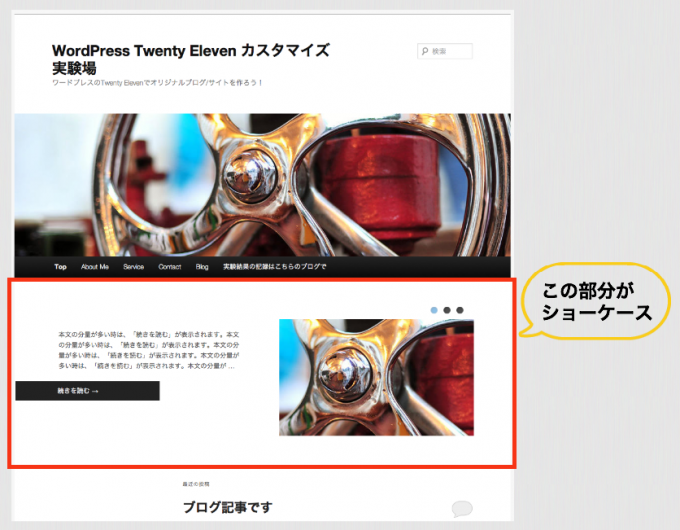
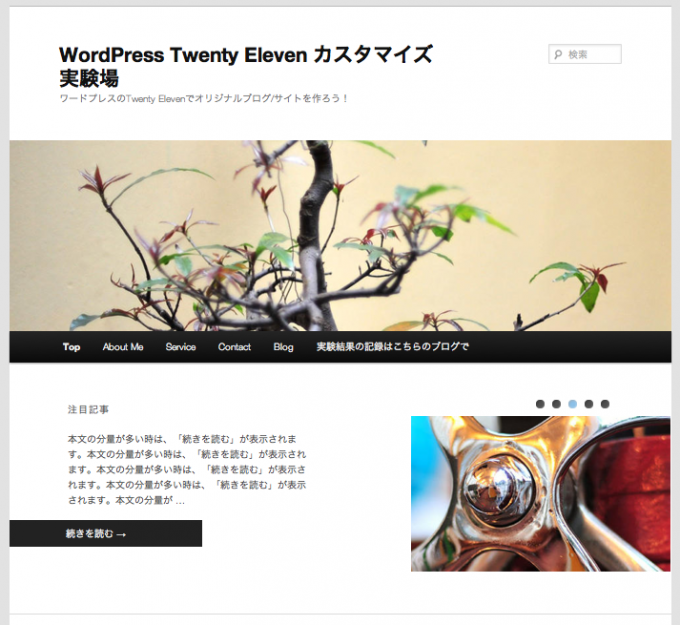
その中のショーケーステンプレートを使うと、ヘッダーの下に注目記事を最大 5 記事分までを表示させることができ、その下からコンテンツ部分になります。

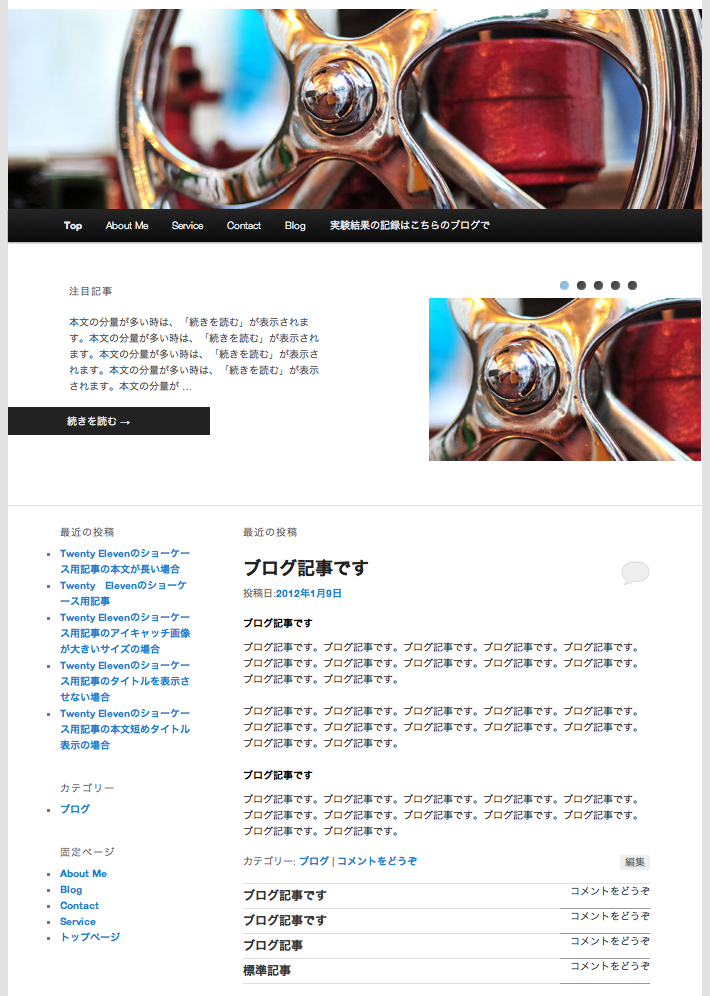
こんな感じです。
なかなかいい感じかもしれないと思い、さっそく試してみようと思ったんですが、ただショーケーステンプレート用の固定ページをつくっただけじゃ表示されないんですね。
それをトップページにもってきても、どうやって注目記事が表示させるか分からない・・・ということで、そんなに簡単には使わせてくれないことが判明しました。
そして試行錯誤の末、(たいして試行錯誤してないですが)なんとか注目記事をショーケースに表示させる事ができるようになりましたので、その方法を忘れないように記したいと思います。
まずはショーケーステンプレートの固定ページをつくる
ショーケースを使用するにはまず固定ページを作り、その際にテンプレートとしてショーケーステンプレートを選ぶ必要があります。本文は何も書かなくてもOKです。タイトルだけ決めたら公開してください。
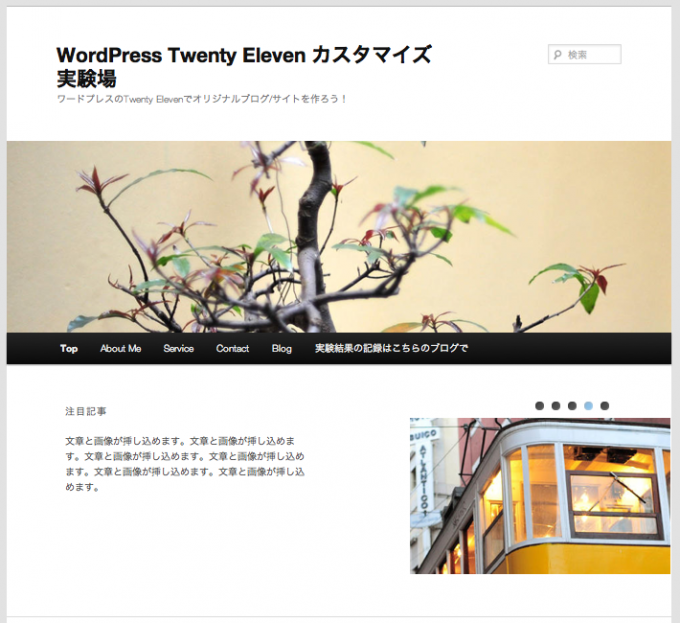
ちなみに本文を書くとショーケース表示の上にさらに本文も表示されます。
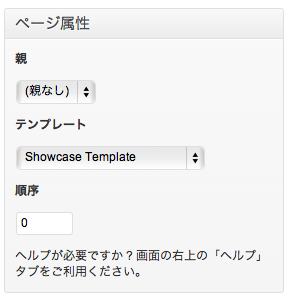
※テンプレートの選択は固定ページ編集画面の右側サイドバーの【 ページ属性 > テンプレート 】からできます。

そして、どうせならトップページに注目記事として表示させたいわけですから、この固定ページをトップページにします。
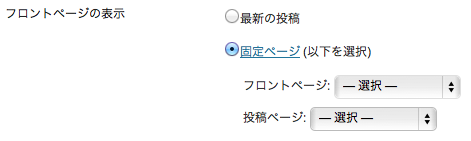
設定方法は管理画面から【 設定 > 表示設定 】のページへ移動し、冒頭に【 フロントページの表示 】とあるので、【 固定ページ 】にチェックを入れます。
そして【 フロントページ: 】の部分に先ほどつくった固定ページのタイトルが表示されているはずですので、そちらを選択。
あとは設定を保存すればOKです。

ちなみに、【 フロントページ: 】の下にある【 投稿ページ: 】の部分。ここで選んだ固定ページは、ブログの投稿が一覧表示されるページになります。
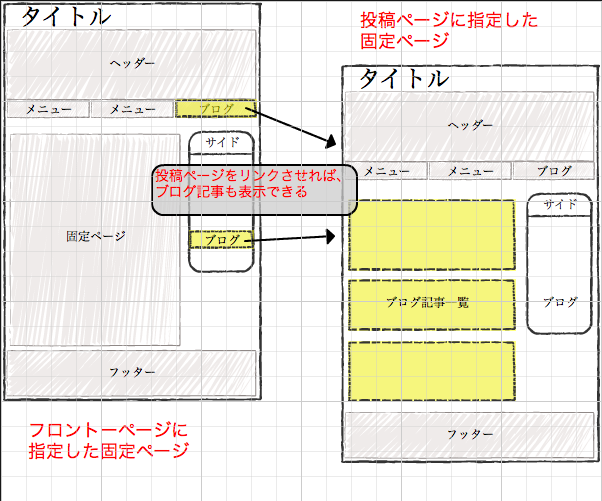
これが便利に機能するのは、例えば WordPress でホームページのようなサイトをつくり、なおかつブログのような更新型のページも設置したいと思った場合です。フロントページは、訪問者さんが訪れた際の玄関として、ブログ記事の更新状況は見せずに目的の場所へしっかり誘導させることを考えた作りにします。
目的の場所へしっかり誘導というのは、資料請求や商品の申し込み・問い合わせなどのアクションを起こしてもらうためのページ構成にするということです。
そしてブログ記事に関しては、投稿ページで指定した固定ページを「ブログ」としてグローバルメニューやサイドバーからリンクさせておけば、そこからいつでも更新記事が一覧表示されたページへと進む事ができます。

ブログメインではない、セールスページや企業のコーポレートページなんかで使えるかと思います。
ショーケース部分に注目記事を表示させる方法
さて、話しがそれてしまいましたが、フロントページにショーケース用のテンプレートを設置したら、早速注目記事をショーケースのスライドショー部分に表示させてみます。
まぁやることは以外と簡単でした。普通のブログ記事を投稿する際に【 この投稿を先頭に固定表示 】という部分をチェックすればいいだけです。
ではそれがどこにあるのかと言うと・・・投稿画面の右上、【 公開 】というサイドバー、そこの【 公開状態 】という部分にあります。
【 公開状態 > 編集 > この投稿を先頭に固定表示にチェック > OK 】という流れになります。これでその投稿はショーケーススライドショーに表示されるようになりました。

まだはっきりと確認したわけではないですが、色々なブログを読んでいると最大5記事分まで表示させることができるようです。問題点としては、いちいち自分で注目記事を選び直さないといけないということでしょうか?別に新着記事が自動的に更新されて表示されるわけではないので注意が必要です。
以上、今後迷わないためのTwenty Elevenショーケーステンプレート使用法備忘録でした。
Twenty Elevenのショーケーステンプレート(Showcase Template)を使った場合の仕様をまとめていきたいと思います。
1.ショーケースに画像を表示させる方法
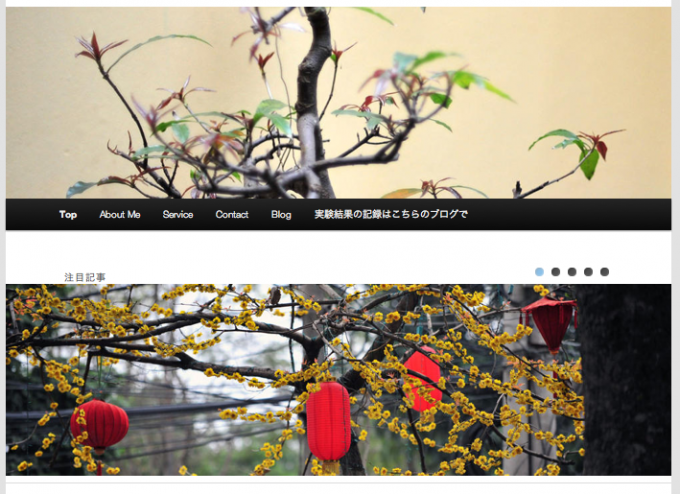
何のことを言っているかというと、こちらの画像のような右端に画像が表示されている状態にする方法のことです。

ぼくは最初記事の中に画像を差し込めば、かってにサムネイルみたいなのが作られて、適当なサイズで表示されるのかと思っていました。が、いくら画像を使っても一向にショーケースに表示される気配がありません・・・。
おかしい・・・。
というわけで、実はショーケース部分に画像を表示させるには、それなりにちゃんとした手順を踏む必要があったわけです。
手順① アイキャッチ画像を設定する
投稿画面の右下に、アイキャッチ画像という項目があります。ここの【 アイキャッチ画像を設定 】というところから好きなイメージを取り込むと、ショーケースに画像を表示させることができました。
手順②・・・ありません。
以上です。
簡単でした。
ちなみにこのアイキャッチ画像は、別にショーケースに限らず、設定しておけば記事の一覧やアーカイブなんかに表示されます。
また、画像のサイズはそのままが適用されるようです。1000×288のヘッダーと同じ大きさの画像をアップしたら、こんなになりました。

2.ショーケースの記事のタイトルを消す方法
ワードプレスには、標準だとかギャラリーだとか引用といったフォーマットが用意されています。いまいち使い分けする意義を感じていない、分かっていないのですが、ここで何を選ぶかでタイトルが表示されたりされなかったりするようです。
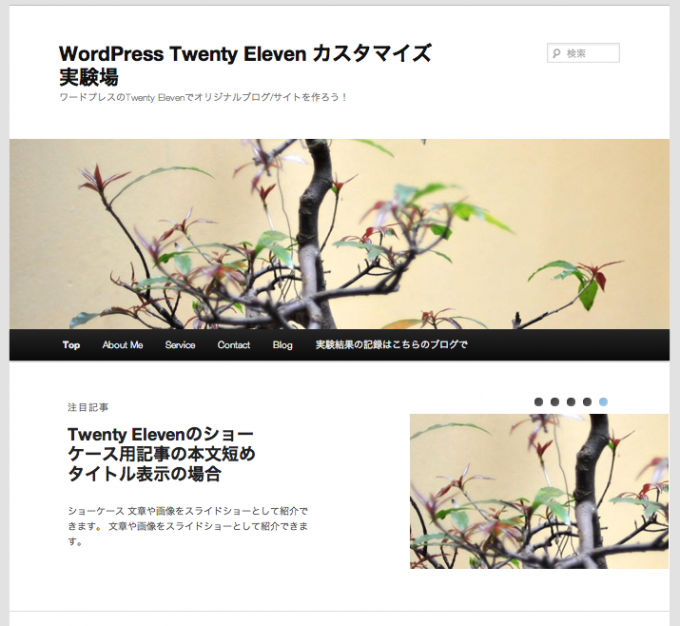
・【 標準 】フォーマットで投稿するとタイトルが表示される

・【 アサイド 】のフォーマットで投稿するとタイトルが表示されない

こんな違いがあることを発見しました。
じゃあ、その他のフォーマットではどうなんでしょう??
全部試してみたところ、【 リンク 】の場合はタイトルが表示されません。【 ギャラリー 】だとタイトルが表示されます。 【 ステータス 】は表示されません。【 引用は 】表示されました。【 画像 】も表示されました。
以上、まとめてみますと、
| タイトルの表示 | |
| 標準 | あり |
| アサイド | なし |
| リンク | なし |
| ギャラリー | あり |
| ステータス | なし |
| 引用 | あり |
| 画像 | あり |
こんな感じになりました。このタイトルが表示されるかどうかは、別にショーケース部分に限らず、全ての記事共通のようです。
ちなみに、各種フォーマットの役割、違いについてはワードプレスの Codex で確認できます。
> 「投稿フォーマット」について
3.ショーケースサイドバーを設置する
ショーケーステンプレートでつくった固定ページは、デフォルトだと左側にスペースがあります。
この部分は一体なんなんだ!?
と思っていましたが、そういえばウィジェットにショーケースサイドバーなんて言うのがあることを思い出したので、そこに適当にウィジェットを入れこんでみました。
そしたらショーケーステンプレートにもサイドバーが表示できました!
サイドバーを表示させるのはその名の通りサイドバーテンプレートだけかと思っていたら、ショーケーステンプレートでもサイドバーを表示させる事ができるようです。
ちなみに、場所は【 外観 > ウィジェット 】に行って、右端にある【 ショーケースサイドバー 】という部分です。
このショーケースサイドバーを開いて、左側にある【 利用できるウィジェット 】という部分から表示させたいウィジェットをドラッグしてショーケースサイドバーの中に放り込んでおけんば OK です。

4.ショーケースサイドバーの位置を左から右へ移動させる方法
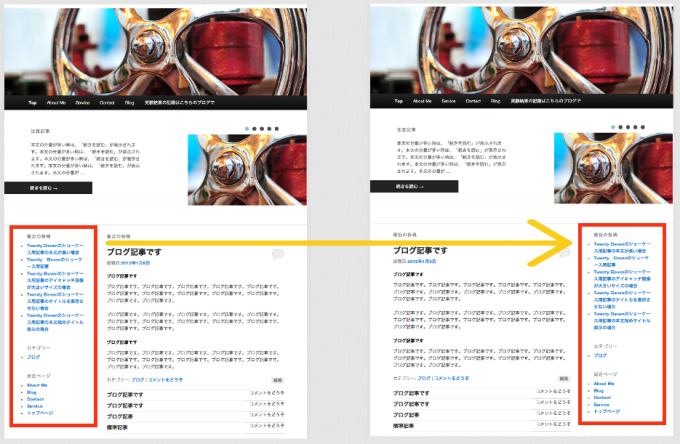
このショーケースサイドバーは、デフォルトだと左側の位置に表示されます。ですが、右に表示させたいと思う人もいるのではないでしょうか?
ぼくもその1人で、なんとか右側にサイドバーを表示できないものかあれこれ調べてみました。そしたらしっかりと解説してくださっているブログを発見!
> WordPress 3.2.1 twentyelevenの子テーマを作ってカスタマイズ:showcaseテンプレートでサイドバーの位置を左から右に変更する
ありがたいです。
早速こちらのブログを参考に、CSS をいじってみました。
もうブログに書いてあった通りなんですが、理屈は抜きにして何をすればサイドバーの位置が左から右になるのかと言うと、CSSの 137 行目あたりを以下のように書き換えるだけです。
.page-template-showcase-php section.recent-posts {
float: right; /* ここを【 left 】に変更 */
margin: 0 0 0 31%; /* ここを【 0 31% 0 0 】に変更*/
width: 69%;
}
.page-template-showcase-php #main .widget-area {
float: left; /* ここを【 right 】に変更 */
margin: 0 -22.15% 0 0; /* ここを【 0 0 0 -22.15% 】に変更 */
width: 22.15%;
}
.page-template-showcase-php section.recent-posts {
float: left;
margin: 0 31% 0 0;
width: 69%;
}
.page-template-showcase-php #main .widget-area {
float: right;
margin: 0 0 0 -22.15%;
width: 22.15%;
【 section.recent-posts 】という部分と、【 #main .widget-area 】という部分に分けれていますが、【 float 】の部分をそれぞれ【 right ⇒ left 】、【 left ⇒ right 】に変更します。そして【 margin 】の部分をそれぞれ【 0 0 0 31% ⇒ 0 31% 0 0 】、【 0 -22.15% 0 0 ⇒ 0 0 0 -22.15% 】に変更します。
これでショーケーステンプレートのサイドバーを左から右へ移動される事ができます。

コメントを残す