「いいね!ボタン」を設置するからには誰かに押してもらいたいですよね? しかもできればそこからどんどん広がってアクセスが集まればいいと思いますよね?
Facebook の「いいね!ボタン」は OGP 設定というものをしておかないとあんまり意味がないと言われています。なぜなら、この設定をしておかないと「いいね!」を押されても拡散性が弱くなるからです。友達のタイムライン上に「いいね!」を押したことが表示されないのです。
他にも、OGP の設定をしていなければ、シェアのされ方や情報の表示のされ方などがあやふやになります。OGP 設定をすることで、記事の抜粋やサムネイル表示もしっかりされるとうわけです。
OGP 設定の手順
前回の『「いいね!ボタン」の取得方法』では、手順 3 までをまとめましたので、この記事では手順 4・5・6 についてまとめたいとおもいます。
Facebookのデベロッパー(開発者)として登録してアプリケーションIDを取得する「いいね!ボタン」のタグを取得する「いいね!ボタン」のタグをWordPressに書き込む- OGP設定用のタグを取得する(←この記事はここから)
- OGP設定用のタグを書き換える
- OGP設定用のタグを書き込む
4.OGP 設定用のタグを取得する
Facebook の DEVELOPERS にログインして、OGP 用のタグを取得し、必要な箇所を書き換えて行きます。
OGP設定ページの表示
タグは「いいね!ボタン」を取得したページと同じ場所にあります。アプリ管理画面の中段、【オープングラフ】というところから【利用開始】、もしくは【オープングラフを編集】をクリックして先に進みます。
そして【Open Graphの詳細はこちら】をクリックすると新しいウィンドウでソーシャルプラグインのページを開くことができます。左サイドバーにある【Social Plugins】をクリックして、一番上の【Like Button】のページを開けばOKです。
アプリ > 利用開始 or オープングラフを編集 > Open Graphの詳細はこちら > Social Plugin > Like Button
OGP タグの取得
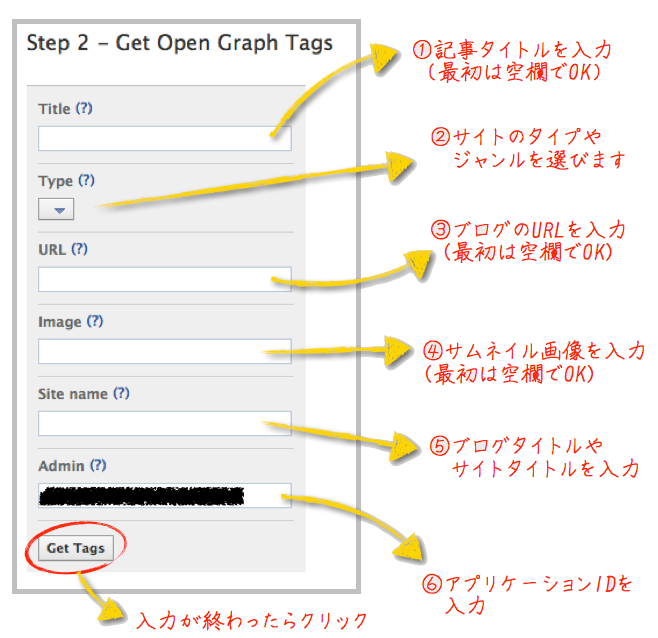
Like Button ページの Step1 は「いいね!ボタン」のタグ取得でした(詳細は『いいね!ボタンを設置したい』にて)。そしてその後にある Step2 が OGP 設定に関してになります。

(1) 記事タイトルを入力する
とりあえずは空欄で OK です。記事ごとのタイトルが表示させるように後々書き換えます。
(2) タイプを選択する
サイトのタイプを選択します。「ブログ」とか「ウィブサイト」といった形態の他にも、「本」とか「カフェ」とか、「映画」や「音楽」などなど、ジャンルを選ぶこともできます。自分のサイトにあったジャンルを選べば OK です。
(3) URL を入力する
サイトやブログの URL を入力しておきましょう。後で記事ごとの URL が表示されるように書き換えます。とりあえずは入力なしでも大丈夫です。
(4) イメージ画像(サムネイル画像)の指定
ここでタイムライン上に表示されたときのサムネイルとして使用される画像を指定できます。記事ごとにサムネイル(アイキャッチ)を設定しているのなら、記事ごとに表示されるように設定できますし、全て統一した画像でも OK です。とりあえずは空欄でも OK。
(5) タイトルを入力する
サイトやブログのタイトルを入力します。
(6) アプリケーション ID を入力する
アプリケーション ID を入力します。「いいね!ボタン」を取得する時にすでにアプリケーション ID は知っているはずですので、長ったらしい数字の羅列ですが、それをコピペしてください。

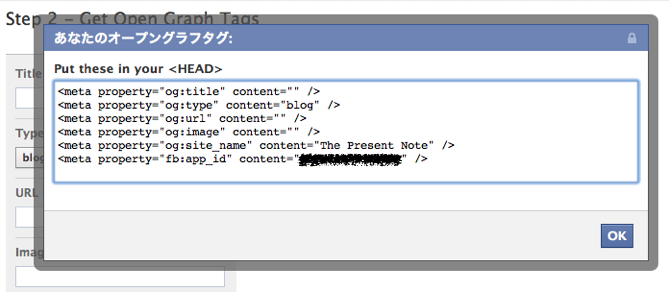
最低でも (2)・(5)・(6) の入力 or 選択が済んだら、【Get Tags】をクリックしましょう。以下のようなウィンドウが開きますので、テキストエディタなどにタグをコピペしてください。

5.OGP 設定用のタグを書き換える
取得したタグは以下のようになっています。
(1)<meta property="og:title" content="ここは記事タイトルタグ" /> <meta property="og:type" content="article" /> (2)<meta property="og:url" content="ここは記事URLタグ" /> (3)<meta property="og:image" content="サムネイル画像" /> <meta property="og:site_name" content="ブログタイトル" /> <meta property="fb:admins" content="アプリケーションID" /> (4)<!-- 初期値では無し -->
まだまだ空欄が多いので、WordPress に適した状態に書き換えていきます。
ワードプレス用に OGP タグを設定していく
これは「いいね!」を押された時に、「いいね!」ボタンが表示されているページの情報を正確にシェアしていくために必要は設定です。特に WordPress の ような更新型のサイトの場合、投稿したブログ記事ごとに「いいね!ボタン」が表示され、投稿された記事ごとにシェアされていくのが望ましいと思います。
そのように記事ごとに正確な情報を表示させるためにタグを書き換えていきましょう。
(1) 記事タイトルを出力するタグを差し込む
WordPress の場合、記事のタイトルを表示させるタグは以下のタグになります。上記の (1)【<meta property=”og:title” content=”ここは記事タイトルタグ” />】の「ここは記事タイトルタグ」の部分に書き込めば OK です。
<?php the_title(); ?>
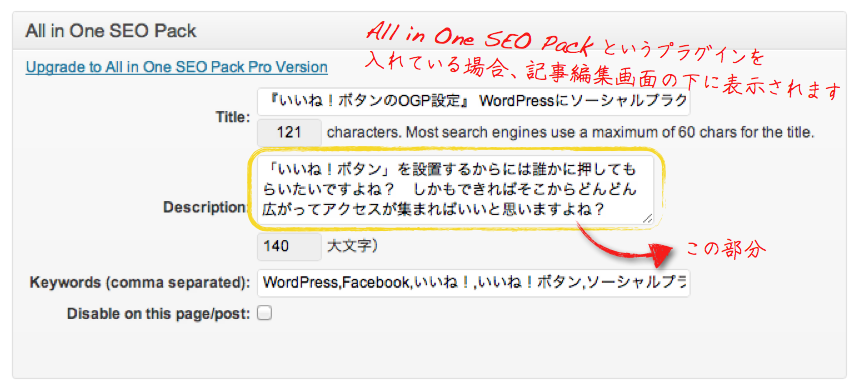
また、All in One SEO Pack で指定しているタイトルの方を表示させたい場合は、以下のタグになります。
<?php echo get_post_meta($post->ID, _aioseop_title, true); ?>
PHP は詳しくないので正確ではないかもしれませんが、ググって出て来た情報をカスタマイズして試してみたらうまくいっているっぽいという、極めて “確からしい” タグですw
適当ですいません。とは言え、普通のタイトルタグで問題ないので、よほどの理由がない限り使う事はないと思います。
(2) 記事ごとの URL を出力するタグを差し込む
URL の部分は記事ごとのパーマリンクを取得できるようにしておきます。(2)【<meta property=”og:url” content=”ここは記事URLタグ” />】の「ここは記事URLタグ」の部分に以下のタグを書き込めばOKです。
<?php the_permalink() ?>
(3) サムネイル画像を出力するタグを差し込む
シェアされた際に表示されるサムネイル画像を指定します。
記事にアイキャッチを設定する人はそれをそのまま使いたいでしょうし、アイキャッチがない場合は何を表示させるのかも指定したいでしょうし、もしくはどの記事でも共通した画像を表示させたいという人もいるかもしれません。
というわけでこれらの説明は後にまわします。。。
(4) 情報を追記する
Facebook デベロッパーズのページで取得したタグには、いくつか足りない情報があるので追記します。
・抜粋記事を表示する
【description】という meta 情報は、デフォルトでは表示されていないので追記します。以下のタグをそのまま書き込んでください。
<meta property="og:description" content="<?php the_excerpt() ; ?>"/>
これまた All in One SEO Pack を使っていると、上記のタグではうまくいかないようで、All in One SEO Pack で指定した Description を表示させるには、以下のタグになるようです。
<meta property="og:description" content="<?php echo strip_tags(get_the_excerpt()); ?>"/>

ただ、Description に何か記載しておかないと何も表示されないみたいなので注意しましょう。
・ローカル情報を記載する
ローカル情報には、例えば「日本ですよ〜」という情報を記載します。一昔前は、これが書かれていないとエラーがでるようになっていたようですが、今はなくても大丈夫そうです。なので、記載しなくてもおそらくOKですが、エラーがでたら追記しておいてください。
<meta property="og:locale" content="ja_JP" />
OGP 設定のサムネイル表示パターン
先ほど飛ばした (3) のサムネイル画像の表示に関してですが、(3) は以下のように全とっかえで書き換えてください。
<?php if (has_post_thumbnail()) :?>
<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id,'medium');
?>
<meta property="og:image" content="<?php echo $image_url[0]; ?>">
<?php else: ?>
<meta property="og:image" content="<?php bloginfo('stylesheet_directory'); ?>/images/●●●.png">
<?php endif ;?>
もしアイキャッチを設定していればアイキャッチが表示され、アイキャッチが指定されていない場合は、8 行目で指定している画像が表示されます(「●●●.png」の部分は適宜イメージのファイル名に変更してください)。この画像はテンプレートの images フォルダ直下にアップロードしてください。Facebook ではサイズも 200px 以上が推奨されています。
また、常に同じサムネイルを表示させたい場合は、上記のように全部書き換えたりはせずに、(3)【<meta property=”og:image” content=”サムネイル画像” />】のサムネイル画像の部分に画像の URL を直接指定すれば OK です。
6.OGP 設定用のタグを書き込む
さて、書き換えが終わったらいよいよ OGP タグを書き込みましょう。先ほどいじった OGP 用のタグは <head> 〜 </head> の中に埋め込みます。テンプレートファイルは【header.php】を開けば OK です。
Twenty Eleven の場合は 68 行目辺りに </head> タグがありますので、この直前が分かりやすいと思います。色々書き換えた後のタグをコピペしましょう。以下をそのままつかちゃって大丈夫です。
<!-- OGP設定 -->
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="article" />
<meta property="og:url" content="<?php the_permalink() ?>" />
<meta property="og:description" content="<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>" /><!-- 追記したDescription -->
<!-- サムネイル画像に関して -->
<?php if (has_post_thumbnail()) :?>
<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id,'medium');
?>
<meta property="og:image" content="<?php echo $image_url[0]; ?>">
<?php else: ?>
<meta property="og:image" content="<?php bloginfo('stylesheet_directory'); ?>/images/イメージのファイル名">
<?php endif ;?>
<!-- サムネイル画像に関してここまで -->
<meta property="og:site_name" content="サイト・ブログタイトル" />
<meta property="fb:app_id" content="アプリケーションID" />
そしてもうひとつ、<html> タグの中に以下のタグを書き込んで <html ●●●> となるようにします。
lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml"
Twenty Eleven の場合は 22 行目辺りにあり、元々以下のようになっています。
<html <?php language_attributes(); ?>>
この中に先ほどの【xmlns】から始まるタグを付け加えれば OK です。
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml" <?php language_attributes(); ?>>
上記のタグ、【lang=”ja”】という部分もそのまま加えていますが、どうも【<?php language_attributes(); ?>】という部分が、この【lang=”ja”】という部分を吐き出してくれているみたいですので、この部分は省略しても大丈夫なようです。
つまり、以下のように記述すれば OK ということになります。
<html xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml" <?php language_attributes(); ?>>
OGP が正常に作動しているかどうかチェックする
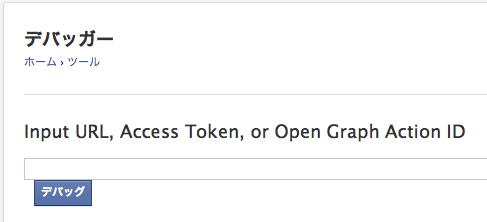
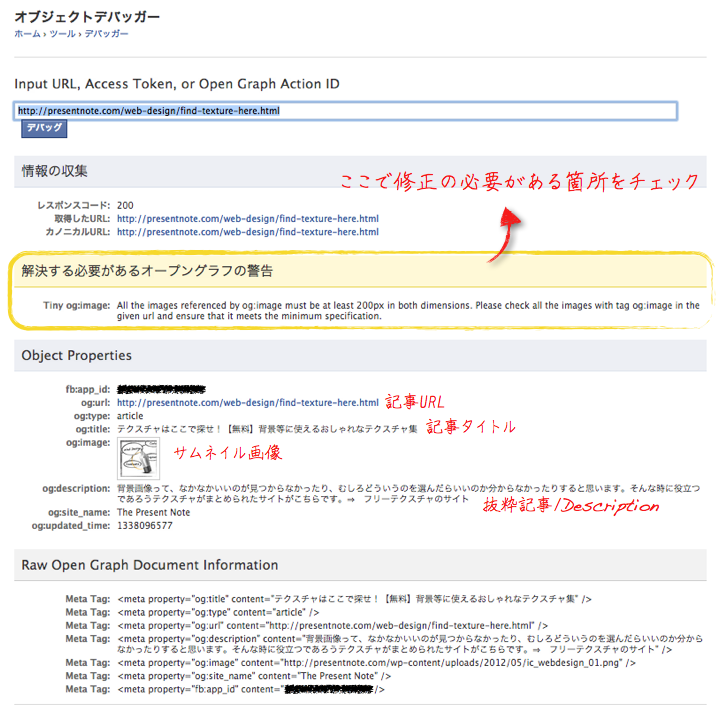
最後に、OGP 設定がうまくいっているかどうかチェックをしたいと思います。利用するのはFacebookデベロッパーズのデバッガーというツールです。

こちらにサイトの URL、もしくは記事の URL を入力し、【デバッグ】をクリックします。すると・・・

こんな感じで結果が表示されています。Object Properties のところで見え方が確認できます。
また、「解決する必要がある警告」が表示されているんですが、上の図の場合は、「画像のサイズが足りてませんよ」という内容です。もともとアイキャッチが 150×150 なので、どうしようもないので無視してます(笑)
他にも色々な警告が出てきますので、うまくいっていない場合はここの指示に従って内容を修正していってください。
あと、実際問題なくてもうまく表示されたりされなかったりと、結構不安定なようです。Facebook ってそんなもんなのであまり気にしなくていいですよ、と書いてある記事を過去に見た記憶があります・・・。
OGP 設定は以上です。気休め程度に参考にしてみてください。
参考にさせて頂いたサイト
ありがとうございました!
コメントを残す