この記事では、WordPress の投稿や固定ページで記事を作成する際に、重要なポイントをまとめています。主に SEO 視点で書いています。一言でいうと、検索エンジンクローラー向けに読みやすいコンテンツを作るにはどうしたらいいか? という視点です。
ただ、クローラーが読みやすいと感じるコンテンツと、人が読みやすいと感じるコンテンツは基本的に共通しています。まずは訪問者・ユーザーさんを意識してコンテンツを作り、クローラーには理解できない部分をクローラー向けの言葉で補足してあげましょう。
1. 結論を最初に持ってくる
これは文章構成テクニックの1つです。最初に結論を持ってきて、その後に理由を持ってくるという……あれです。他にも文章の型はありますので、これにこだわる必要はありません。内容に合わせて効果的な構成を選ぶべきです。
ただ、ウェブコンテンツの場合(特に文章コンテンツの場合)、人だけでなく検索エンジンクローラーも意識した方がいいわけです。なぜなら、検索エンジンクローラーに読んでもらわないとサイトの評価が上がらないからです。
そしてこのクローラー(ロボット/スパイダー)、人間と同じで全文は読んでくれません。冒頭だけ読んでおしまいか、全体を流し読みされておしまいです。それで、「あ〜このページはこんな内容が書いてあるのね〜」と判断してます。
つまり、検索エンジンからのアクセスを見込むなら、大事なキーワードをできるだけ冒頭に持ってくるべきなのです。そのため、結論を最初に言った方が書きやすいでしょ、という話です。
他にも、冒頭で全文の要約をするのも効果的です。「この記事ではこれからこんなこと話しますよ〜」という感じです。また冒頭に目次を用意するのも効果的です。
ちなみに、必ずこうしろという話ではなくて、文章全体の構成を無視してまでこれを徹底する必要はありません。
2. キーワードの使用頻度とか指示語は全てキーワードに置き換えるとかは、とりあえず無視する
こんなことをしている人が未だにいるとは思えませんが、一応注意しておきたいと思います。
結論としては「SEO はほどほどに、SEO には振り回されるな」というスタンスです。検索エンジンがサイトを評価する基準は、結局のところ人間の基準の後追いです。人が見て「そうそう、こんなサイト探してたんだよね〜」という体験を提供できるように、日々アルゴリズムを進化させていっているわけです。
でも、SEO にはグレーな手法やブラックな手法もあり、それで効果が出ることもあります(ありました)。Google 様とはいえ完璧ではないので、どうやら今のところグレーな手法が一番効果的なようですが、長い目で見ると行き過ぎたことはしない方がいいでしょう。
キーワードをたくさん盛り込むというのも、この行き過ぎた SEO のひとつです。単純に、キーワードを意識しすぎると読みにくい文章になります。文章術的には、同じ言葉や言い回しの繰り返しは避けた方がいいので、不自然な文章になってしまうわけです。ですので、キーワードは言い換えを行いながら使用頻度を高めていくのが正攻法です。
人が先にいて、人の判断基準に近づこうとしているのが Google をはじめとした検索エンジンです。だとしたら、訪問者にとって読みやすく、分かりやすいコンテンツであることを意識した方がいいと思いませんか?
3. 1コンテンツ最低1,000文字くらいは欲しい
これも明確な基準はありませんが、文章量が少ないと質の低いサイトだと判断され、SEO 的によろしくありません。一説では 2,000 文字〜3,000 文字は必要とも言われています。
じゃあ長ければいいかというとそれも違います。文章量を多くするために無駄な言い回し、無駄な記述を盛り込むべきではないのです。
結局、『おもしろければ読まれ、おもしろくなければ読まれない』というシンプルな原則が働いているだけです。長さは関係ありません。必要な内容であれば省くことはできませんし、無駄な内容であれば省いてよりシンプルに簡潔に表現した方がいいわけです。
結果的に伝わるのであれば、長いより短い方がいいにこしたことはありませんからね。なので、SEO 的な観点のみで最低の文字数だけ意識しておけばいいでしょう。最終的な文字数については、読み手に伝わっているか、読み手がどう思うか、どう感じるかを判断基準にしてください。
確かにネットのコンテンツは集中して読まれにくいとは思います。しかし書籍は何万文字とあります。でも読まれています。電車書籍もしかり。要するに『おもしろいか、おもしろくないか』なのです。
無駄な記述は省く
1ページの文章量が少ないからといって、色々な話題を盛り込むのはよろしくありません。原則『1ページ、1テーマ』です。色々なテーマを扱うと何を言っているのか分かりにくくなります。
ちなみに、文章量が多くて「投稿」コンテンツとしては適切でないなと感じた場合、別の形で公開する方法もあります。例えば PDF にまとめてダウンロードしてもらったり、電子書籍にして無料で公開したりなどが考えられます。
4.見出しを付ける(かつ見出しタグは「2」以降を使う)
見出しは文章にメリハリをつけるためにとても重要です。基本的に、インターネット上のコンテンツはじっくり読まれにくいものです。多くの人は流し読みします。そのため、ところどころでユーザーを本文に引き込むための “キャッチコピー” が必要です。
文章をいくつかのまとまりに分け、それぞれの冒頭で本文に引き込むための見出し(サブヘッドライン/サブキャッチコピー)を持って来るわけです。これで、より文章を読んでもらう確率を上げることができます。理想的にはサブヘッドを読むだけである程度何が書いてあるのか伝わるようにすることです。
また、SEO 的にも見出しタグ( H1 や H2 など)は重要視されます。コンテンツがいくつかのまとまりに分かれていて、かつそれぞれに見出しがある方が、文章構造として分かりやすいという判断だと思います。
何にせよ、適切な見出しの付いたコンテンツは、人にとってもクローラーにとっても親切設計です。
見出しタグ使用上の注意
ただし注意したいこともあります。
見出しタグは H1 〜 H6 と、階層構造的になるように用意されています。WordPress のビジュアルエディタでも「段落」をプルダウンすれば、見出しタグを選べるようになっています。でも見出しタグの使い方にはいくつかルールもあるのです。
見出し1(H1タグ)は1記事につき1つが原則
見出し1は投稿タイトルや固定ページのタイトルに該当します。設定した記事タイトルは、そのまま H1 扱いになるはず(そのようにテーマの方でマークアップされているはず)です。
1 つのコンテンツにタイトルが 2 つも 3 つもあるなんてことがないように(本のタイトルは 1 つですよね)、「見出し1」も 1 記事に 1 つでなければなりません。そのため、H1 タグで本文をマークアップすることはありません。使うのは H2 以降のタグです。
見出しは1〜2、3と階層構造にする
簡単に言えば順番を守りましょうということです。見出し1はタイトルに適用されており、さらに1記事に1つが原則なので、本文で使う見出しタグは「見出し2」以降になります。つまり、順番通りにいくと、本文で最初に使う見出しは見出し2になります。
見出し2は何度使用しても構いません。ですので、その次に付ける見出しは「見出し2(H2)」か「見出し3(H3)」になります。「見出し2」の後に「見出し4」を持ってきてはダメというわけです。
- 見出し1(記事タイトル)
ーーーー 以下本文 ーーーー- 見出し2(H2)
- 見出し3(H3)
- 見出し3(H3)
- 見出し2(H2)
- 見出し3(H3)
- 見出し4(H4)
- 見出し3(H3)
- 見出し4(H4)
- 見出し3(H3)
- 見出し2(H2)
- 見出し2(H2)
5. 重要な箇所は <strong> タグで囲む・適切なマークアップを行う
ネット上のコンテンツは、人とクローラー(ロボット/スパイダー)の 2 者を対象につくらなければなりません。そして、クローラーに分かりやすいコンテンツにするために重要な作業が HTML タグでのマークアップです。
前述した『見出しタグを付ける』というのも、このマークアップ作業の一環です。
目的はクローラーに分かりやすいコンテンツにすることです。人向けであれば、大きさや色などを変えるだけで見出しと判断してくれますが、クローラーはそれが分かりませんからね。
正直、HTML の原則に則って完璧にマークアップしようとすれば、結構な労力がかかります。それこそコーダーさんなどのプロの仕事です。さすがに完璧に仕上げることは無理ですし、目的はそこではありません。
あくまでも集客・セールスのために必要な最低限のマークアップということで、ここでは見出しタグ以外に大切な部分をご紹介したいと思います。
重要な箇所には <strong> タグを付けよう
WordPress で <strong> タグを用いると、その部分を太文字にしてくれます。<b> タグも同じですが、WordPress のエディタには <strong> タグが備わっています。
WordPress のビジュアルエディタでは![]() 、テキストエディタでは
、テキストエディタでは![]() と表示されています。
と表示されています。
HTMLクイックリファレンスによると、<strong> タグの役割は以下の様に説明されています。
<strong>タグは、強い重要性を表す際に使用します。
<strong>でテキストの一部の重要性を変更しても、文自体の意味は変更されません。
■HTML4.01からHTML5へのバージョンアップによる変更点
strong要素はHTML4.01の定義とほぼ同じですが、HTML5では<strong> ~ </strong> の中の一部を、 さらに <strong> ~ </strong> で囲むことで、重要性の強さの程度を指定し分けることができるようになっています。
他にも、似たようなマークアップ方法として、<em> や <mark> といったタグがあります。WordPress のエディタにデフォルトで備わっているタグではないので、マークアップするときはテキストエディタで直接入力する必要があります(もしくは AddQuicktag を使う)。
画像には必ず alt 属性を記載しよう
こちらのマークアップも、SEO 的に重要です。alt 属性は画像を表示させる <img> タグの中に記載して、画像が利用できない環境下で代替となるテキストを指定します。
また、人間なら目視で内容を理解できる画像ファイルですが、クローラーには分かりません。そこで、alt 属性によって “その画像が何なのか?” を示しておくことが望まれるわけです。
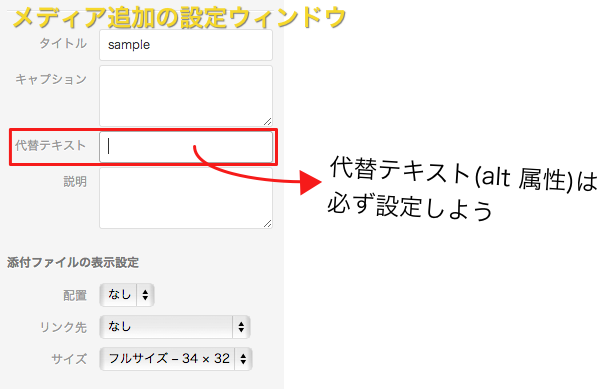
WordPress のエディタから画像を追加する場合は、編集画面に「代替テキスト」という項目があり、ここに入力したテキストが alt 属性となってマークアップされます。

転載・引用部分には <blockquote> タグを付けよう
記事を書いていると、他のサイトのコンテンツを転載したり、書籍から文章を引用したりすることもあるでしょう。そんな時は <blockquote> タグを使いましょう。WordPress のビジュアルエディタでは![]() 、テキストエディタでは
、テキストエディタでは![]() と表示されています。
と表示されています。
引用・転載元がウェブページだった場合、ソースとなる URL を cite 属性を使って指定するようになっています。
<blockquote cite=”ここに引用・転載元のURL”>引用・転載内容</blockquote>
6. カテゴリーとタグを付ける
WordPress にはカテゴリーとタグというものがあります。これらの機能によってコンテンツの内容を分類することができます。また分類した各カテゴリーやタグには、それ専用のページが用意されています。例えば、WordPress というカテゴリーを作ると、そのカテゴリーに該当する「投稿」を一覧表示したページが生成されます。
- WordPress というカテゴリー(スラッグ:wodpress)に該当する記事をまとめたページのURLの例
http://example.com/category/wordpress/ - Twenty Eleven というタグ(スラッグ:twenty-eleven)に該当する記事をまとめたページのURLの例
http://example.com/tag/twenty-eleven
カテゴリーとタグの使い分け
カテゴリーは階層構造をつくることができます。【 親カテゴリー – 子カテゴリー 】のような感じです。タグはそれができません。カテゴリーとタグの大きな違いはそこでしょう。また使い分けに関しても、これが正しいというものはないみたいですが、ぼくの場合は次の3つのパターンを使い分けています。
1.カテゴリーは大きなまとまり、タグは細かいまとまり
カテゴリーには意味の大きなキーワードを指定して、より細かいキーワードはタグで指定する使い分けです。カテゴリーの階層構造も2階層までにします。そのためカテゴリーが極端に増えることはなく、タグがどんどん増えていきます。このサイトは主にこの分け方を採用しています。
2.カテゴリーには役割を、タグにはキーワードを指定する
SEO に関わりそうなキーワードをタグで分類し、カテゴリーではそのコンテンツの役割を示す使い分けです。この場合、カテゴリーの使い方としては、「お知らせ」・「初心者向」・「上級者向」・「日記」などの分類が考えられます。
つまりそのコンテンツがどのような目的のものなのかを示しているわけです。タグにはキーワードを割り振るため、結果、以下のような分類になります。
3.カテゴリーにはキーワードを、タグには役割を指定する
2.のパターンの逆バージョンです。どちらがいいのかは分かりません。。。検索エンジンがカテゴリーやタグをどのように判断するのかが不明なもので。しかし、SEO がうまく言っているサイトを見ると、タグよりカテゴリーの方を重要視して設定しているように思います。
カテゴリー・タグ指定の注意点
「投稿」の編集画面から新たにカテゴリーやタグを追加した場合、自動的にスラッグというものが生成されます。スラッグはパーマリンク(URL)として使われます。
カテゴリーやタグをアルファベットで追加した場合は、大文字は小文字になり、スペースはハイフン(-)になり、パーマリンク(URL)としてそのまま使えそうなものがスラッグになります。しかし、日本語で追加した場合は日本語そのままのスラッグになってしまいます。
日本語 URL で構わない、という場合はそのままでいいんですが、パーマリンク(URL)が長くなってしまうのが気になります。アルファベット表記のパーマリンク(URL)にしたい場合は、「カテゴリー」や「タグ」の管理画面からスラッグ名を変更しておきましょう。
また、URL の重複を避けるため、カテゴリーとタグに同じ名前を指定することはできません。
7. All in One SEO Packをインストールして記事ごとにSEO対策を施す
WordPress の内部 SEO 対策はこれひとつで十分! というくらい、高機能で有名なプラグイン、「All in One SEO Pack」。こちらをインストールして、各記事ごとに title、meta-description、meta-keywords を設定しましょう。
▶ All in One SEO Packのダウンロードはこちらから
SEOタイトル
記事を書き終わったら、公開する前に SEO 設定を行いましょう。まずはタイトルです。記事のタイトルと同じでもいいんですが、ここは SEO 向けに改めて考え直すことをオススメします(その結果同じになるのは OK)。
ここで設定したタイトルは、検索結果に表示されたり Facebook や Twitter でのシェアで引用されます(OGP の設定が必要)。
実は OGP 向けにも別途タイトルを設定することができるようですが、今のところ All in One SEO Pack にその機能はありません。
SEO タイトルの文字数
また、文字数も半角60文字以内にした方がいいと注釈があります。しかし、デフォルトの設定では、投稿タイトルや固定ページのタイトルの後にサイトタイトルが表示されます。
ですので、このサイトタイトルの文字数も含めて60字以内に収めるようにしましょう。もしくは、All in One SEO Pack の設定画面でサイトタイトルが含まれない形に変更しましょう。また、検索結果に表示される文字数には限度があるので、重要なキーワードは最初に持って来るようにした方がいいです。
SEO タイトルは重複を避けてユニークに
Google さんはオリジナル性を非常に重要視しているようです。他のサイトのパクりコンテンツでないのはもちろんのこと、自分のサイト内でも重複するようなコンテンツは良い評価をされないようです。
Google のウェブマスターツールに登録していれば分かると思いますが、重複していないかどうかチェックしてくれます。サイトタイトルの重複も改善が必要だと指摘されます。ですので、出来るだけユニークなタイトルを付けるように心がけてください。
メタディスクリプション
meta-description は、検索結果のタイトル下に概要説明として表示されたりしなかったりします。また、ソーシャルメディアなどでシェアされた場合に、メタディスクリプションが引用されたりもします。
SEO 的に重要ではないとか言われているみたいですが、そんなことありませんのでちゃんと記載しましょう。
よくやってしまいがちなのが、本文の内容の一部をそのままコピペするパターンです。しかし、Google が重視しているのはオリジナル性です。それがたとえ自分のサイト内であったとしても、です。
ですので、メタディスクリプションも、それ単体でオリジナルな、ユニークなものである必要があります。
ポイントは、
- 本文をコピペしない
- 本文を簡単にまとめる
- 適度にキーワードを含める
- 短過ぎず、長過ぎず
- 「続きはこちら」で締め、先を読みたい文章にする
です。
メタキーワード
コンテンツに関連する検索キーワードを記載します。複数ある時はコンマ「, 」で区切ります。こちらも、あまり多すぎるとよろしくないようで、キーワードの数というよりは、全体の文字数(正確にはバイト数)が関係しているようです。
タイトル、メタディスクリプション、メタキーワードなどの文字数をチェックする場合は、GoogleChrome 用の拡張機能である、こちらの Sorezki SEO Plus がオススメです All in ONE SEO Pack の各設定蘭に表示されている文字数カウントを参考にしてください。
また、複数のキーワードを指定する時は、関連性が高く重視したいキーワードを先に持って来るようにしましょう。
コメントを残す