ヘッダーやフッターなどがブラウザの横幅いっぱいに広がっているウェブサイトをよく見ると思います。そういった表現を実現しようという趣旨です。スタイルシートを活用して、画面いっぱいに広げたいと思います。
以前、どのような考え方でCSSを変更し横を画面いっぱいに広げればいいのかということをまとめたのですが、実はある問題が発生していました。
問題)レスポンシブデザインに対応できなくなった
 Twenty Elevenはもともとレスポンシブデザインになっていました(レスポンシブデザインって何? という場合は、ググってみてください)。しかし、横幅いっぱいにヘッダーやフッターを広げると、なぜかレスポンシブデザインではなくなってしまったのです。iPhone で確認すると、サイトは単純に縮小されたように表示され、第一印象では「小さすぎて何が書かれているか分からない……」という感じです。なのでタップして拡大しないといけません。
Twenty Elevenはもともとレスポンシブデザインになっていました(レスポンシブデザインって何? という場合は、ググってみてください)。しかし、横幅いっぱいにヘッダーやフッターを広げると、なぜかレスポンシブデザインではなくなってしまったのです。iPhone で確認すると、サイトは単純に縮小されたように表示され、第一印象では「小さすぎて何が書かれているか分からない……」という感じです。なのでタップして拡大しないといけません。
そういう不具合もあり、レスポンシブウェブデザイン対応の Twenty Eleven であるにも関わらず、WPtouch というプラグインを使ってスマホ表示を最適化していました。
しかし、せっかくのレスポンシブデザインを無下にするのももったいないと思い、なんとか解決してみようと思いました。また、レスポンシブデザインが昨年から流行のようなので、対応するための考え方や基礎を知るためにも必要な取り組みでした。
そういうわけで、改めて、ヘッダーやフッター、またはナビゲーションメニュー(グローバルメニュー)などを、ブラウザの横幅いっぱいに広げて表示させるカスタマイズ方法をまとめたいと思います。
ブラウザの幅を超えて表示させるCSSの基本的な考え方
こちらは過去にメニューやヘッダー背景だけをブラウザの横幅いっぱいに広げる方法の記事で取り上げていますので、詳しくはそちらを見て頂きたいのですが、簡単にまとめておきます。

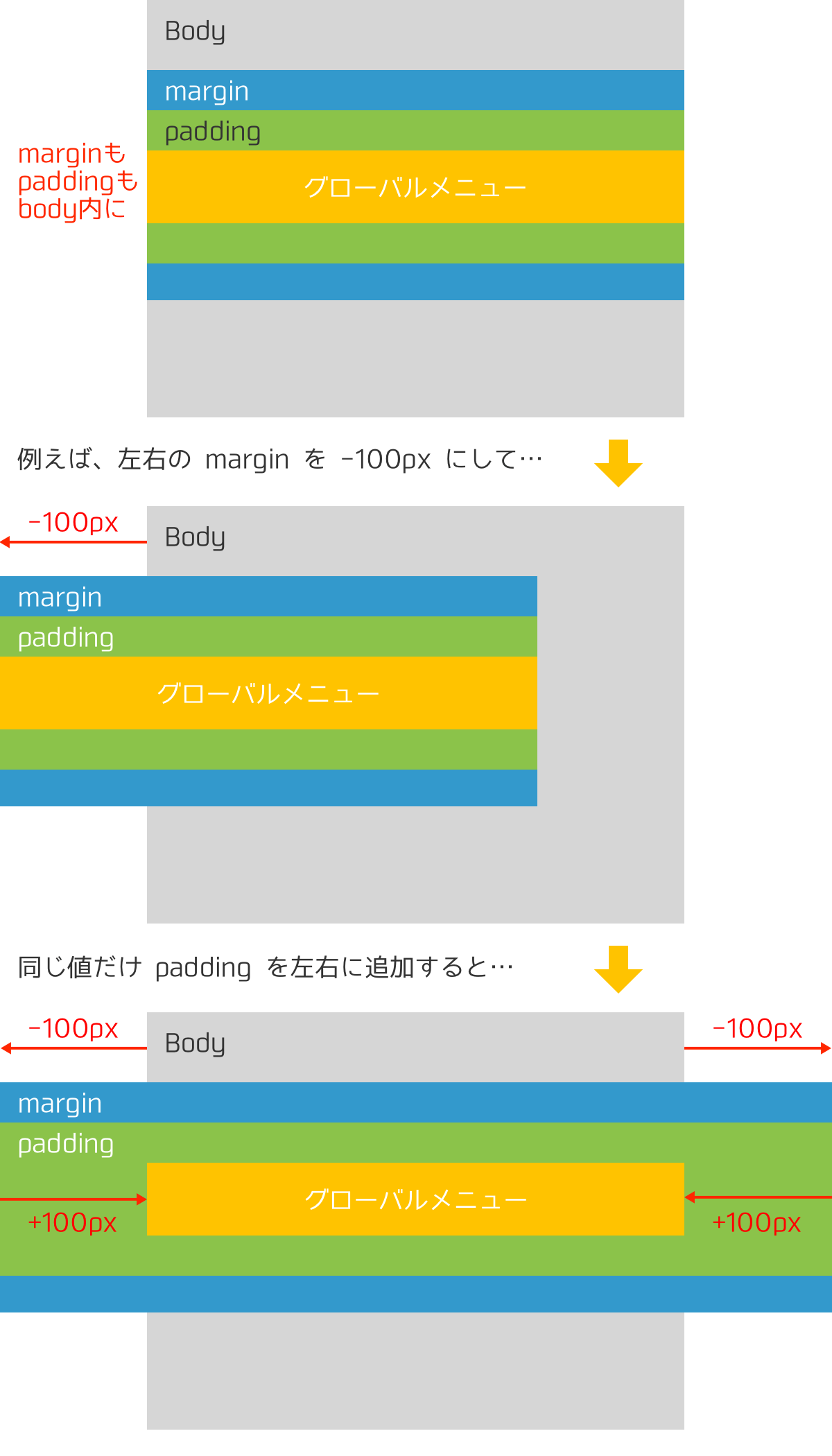
主にマージンとパディングによって実現しています。ネガティブマージンという、マージンに負の値を指定して要素をはみ出す方法を使います。しかし、そのままだと中のコンテンツまではみ出してしまうので、パディングで同じ値だけ内側に押し込みます。そうすれば、見かけとして上の図のような、メニューなどの要素が body をはみ出して表示されるようになります。
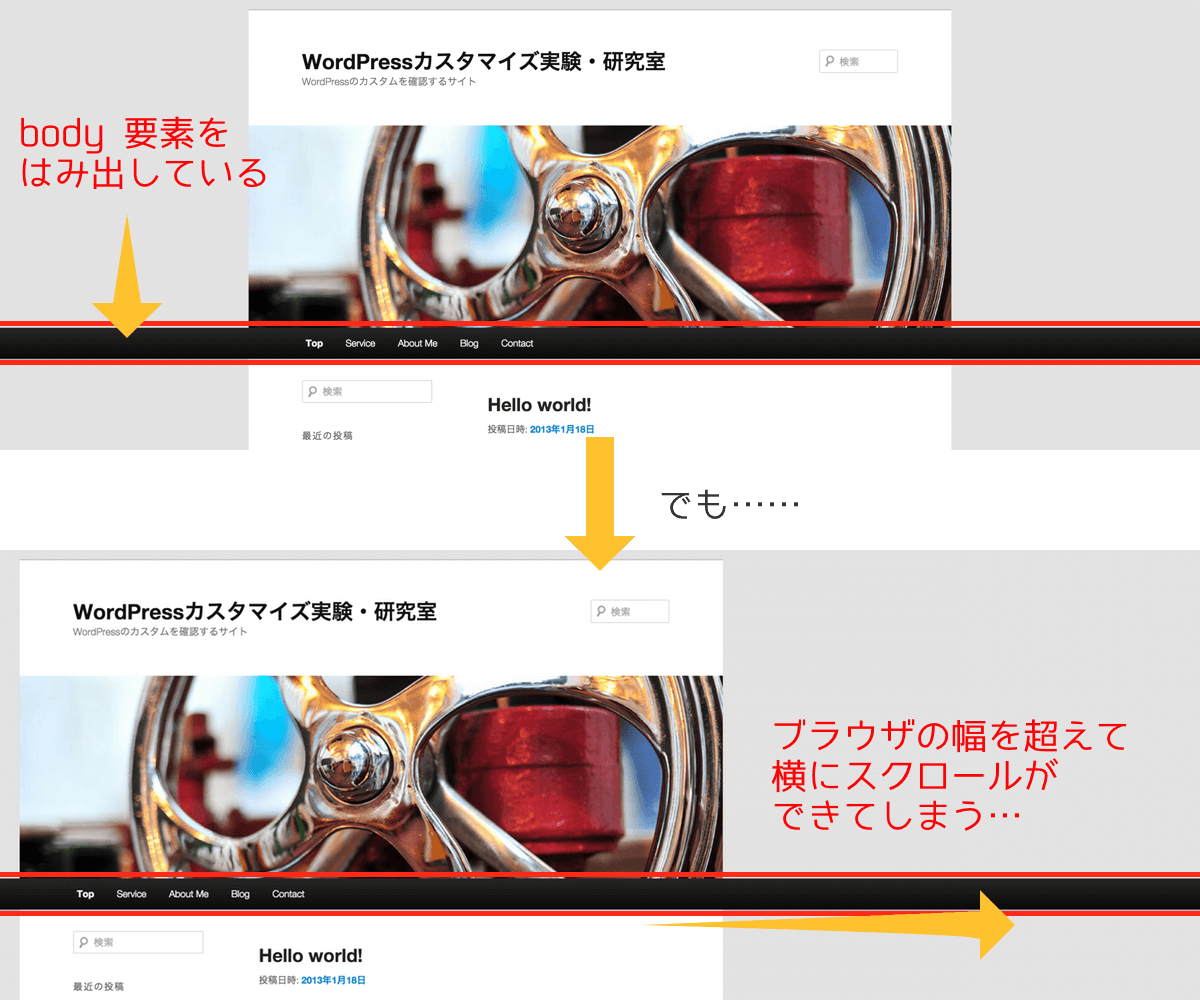
ただし、このままだと右にいくらでもスクロールができてしまいます。マージンがはみ出した分、サイトの幅自体が広がってしまったのです。

そこで登場するのが【 overflow 】です。これを使うことで、はみ出した要素を表示させないようにできます。overflow を使うときのポイントは2つです。
- ひとつは 1 番基礎となる要素【 html 】は【 auto 】を指定
- html 上にある【 body 】は【 hidden 】を指定
【 overflow: hidden; 】によって、ブラウザの幅をはみ出した部分を非表示にしてくれます。なので、マージンを広げてもブラウザの幅以上にサイトが広がって表示されることはありません。そういうわけで、過去の記事に書いていた CSS の指定方法はこちらでした。
/* 前提条件の記述 */
html {
overflow: auto;
}
body {
overflow: hidden;
position: relative;
min-width: 1000px;
}
/* 横幅を背景いっぱいに広げたい場所に追記 */
#example {
margin: 0 -500%; /* 上下の margin は元の値に合わせて適宜変更 */
padding: 0 500%; /* 上下の margin は元の値に合わせて適宜変更 */
}
ただ、既に言ったようにこれだとレスポンシブデザインに対応してくれなくなります。そこで、Twenty Eleven のレスポンシブデザイン対応を活かしつつ、ブラウザや背景いっぱいに要素を広げて表示させる方法が必要になります。
結論)追記するのは overflow だけで良かった件
上記の書き方は、参考にさせて頂いたサイトからそのまま引っ張ってきたものなんですが、どうも Twenty Eleven の場合、不必要な記述があるようでした。まず、【 min-width 】はいりません。これが一番の原因です。これのせいでレスポンシブデザインがレスポンシブルじゃなくなっていたわけです。
また、【 position:relatvie; 】も不要でした。これが無くても問題なく横幅を広げられるようです。ただし、他の要素との関係で、【 positoin:relative; 】の指定がないと上手くいかないことがあったので、適宜追記して頂くといいと思います。なんかうまくいかない時は、position プロパティを疑ってください。
要するに、以下をスタイルシートに追記すればOKです。
html {
overflow: auto;
}
body {
overflow: hidden;
}
そして、ブラウザいっぱいに広げたい要素にネガティブマージンとパディングを指定します。この書き方に関しても、まとめて記述するより分けて記述した方が安全です。なぜなら、元々上下にマージンやパディングが指定されていた場合、うっかりその指定を打ち消してしまう可能性があるからです。そういうわけで、以下のような書き方がいいと思います。
#example {
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
Twenty Eleven の場合、記述する場所は以下のようになります。
| ヘッダー | #branding |
|---|---|
| グロナビメニュー | #access |
| フッター | #site-generator |
| フッター(ウィジェット部分) | #supplementary |
画面いっぱいに広げたい要素のidと【 #example 】を置き換えてください。
さて、以上でうまくいくはずです。画像じゃ分かりにくいですが、スマホで表示した際にレスポンシブデザインに対応しています。

ぜひ試してみて、そして実際に確認してみてください。
コメントを残す