WordPressにはてなブックマークボタンを設置する方法をまとめておきます。
っていうか、このページへ行って書いてある通りにすれば、それほど難しいことはないと思います。
ただ、このページで取得できるコードをそのまま貼付けると、ブログ記事ごとにブックマークしてもらえなくなります。
つまり、どの記事でブックマークされたとしても、ブログトップページがブックマークされた事になってしまうので、以下の方法であなたのブログに適したコードに変更してください。
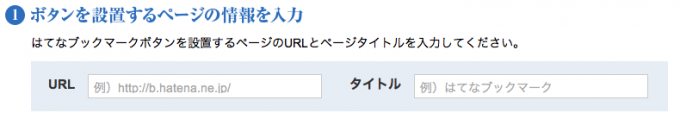
1.サイトのURLとタイトルを入力する
はてなブックマークボタンを設置したいサイトやブログのURLとタイトルを入力します。ブログ記事ごとにURLを変更したい場合も、とりあえずはトップページのURLを入力しておきましょう。

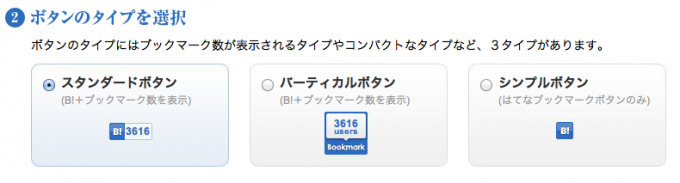
2.はてなブックマークボタンのタイプを選ぶ
スタンダード・バーティカル・シンプルの 3 種類のタイプから好きなタイプを選びましょう。

3.URLとタイトルをワードプレスの記事ごとのURLやタイトルに変更する

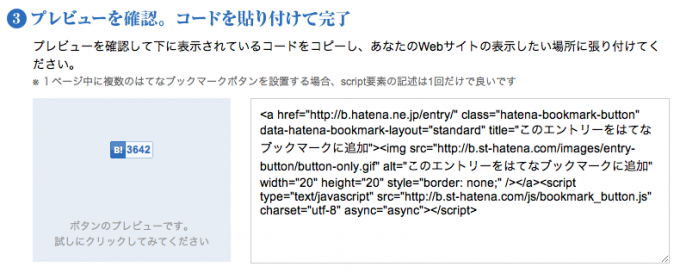
コードをコピーしてはてなブックマークを表示させたい位置に貼る必要がありますが、今のままだとブログのトップページの URL やブログタイトルが指定されていますので、はてなブックマークが設置されている記事ごとに URL とタイトルをその記事に合わせて変更する場合は、コードを若干変更する必要があります。
ワードプレスの場合、記事のパーマリンク(いわゆるURL)やタイトルを表すのはこちらのコードになります。
URLを出力するタグ
<?php the_permalink(); ?>
タイトルを出力するタグ
<?php the_title(); ?>
そしてどこを書き換えればいいかと言うと、以下比べてみてください。
<a href="http://b.hatena.ne.jp/entry/入力したブログURL" data-hatena-bookmark-title="入力したブログタイトル" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"> <img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /> </a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"> </script>
↓
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" data-hatena-bookmark-title="<?php the_title(); ?>|入力したブログタイトル" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"> <img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /> </a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"> </script>
入力したブログURLの部分を【 <?php the_permalink(); ?> 】に、入力したブログタイトルの部分を【 <?php the_title(); ?>|入力したブログタイトル 】に変更しています。
ブログタイトルの部分は、記事ごとのタグ(<?php the_title(); ?>)だけにしてもいいですが、
<?php the_title(); ?>|ブログタイトル
みたいにして、ブログの中の1記事であるように表現してもいいと思います。
4.コードをはてなブックマークを表示させたい位置に貼る
基本的にはブログ記事の頭か、最後か、その両方かだと思います。基本的には【 content-single.php 】に書き込めば OK です。
詳しくは別記事にまとめましたので、ご参考ください。
コメントを残す