Twenty Eleven のデフォルトって、トップページに記事がフルで表示されますよね?
トップページの記事表示を 10 件とかに設定してて、さらに 1 記事の分量も多いとなればトップページの縦はものすごい長さになります。
さらにカテゴリーやタグのアーカイブを表示させたりした時も関連記事がフルに表示されるので、ちょっと必要な記事を見つけにくいな・・・とそう思ったわけです。それで、よく他のブログで見る抜粋記事の一覧表示にできないかなと思ったわけです。
まぁトップ画面から見たい記事をいちいちクリックしないと詳細が見れないというのも、ユーザビリティ的にどうなんだろうと思うところもありますが、だいたい検索でいらっしゃる方ってトップページには着地しませんしね。
というわけで抜粋記事の一覧表示の方法をググってみました。
結論
結論から言うと、
Twenty Eleven のテンプレートフォルダの中にある【 content.php 】の 40 行目あたり、【 <?php the_content 〜 】と書かれている部分を【 <?php the_excerpt 〜 】に変更するだけでした。
<div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?> /*ここの the_content を the_excerpt に変更*/ <?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?> </div><!-- .entry-content -->
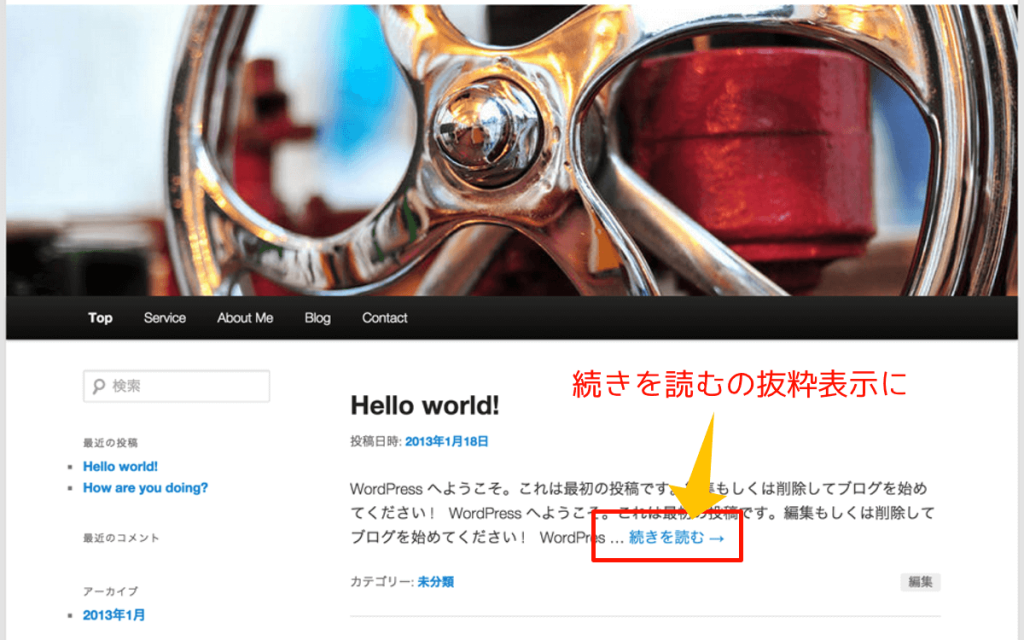
そうするとこんな感じで記事が抜粋されて一覧表示されるようになります。

トップページ以外も、アーカイブのページなども全て抜粋で表示されていました。
また、表示される記事の数を変更したい場合は、【 設定 > 投稿設定 】の部分で「1ページに表示する最大投稿数」で好きな数に変えてください。
抜粋記事の文字数を変更する
さて、無事トップページの記事一覧を抜粋表示にできたのですが、なんだか 1 記事分の文字数が少ないように感じました・・・。
そこで、抜粋記事に表示される文字数を変えてみます。
これはテンプレートをいじらない方法なので、王道のやり方じゃない可能性大です!(そもそもこのブログに書かれている事の大半はググって調べたことをまとめただけなので、何が王道か分かりませんが・・・)
とは言え簡単にできたのでメモっておきます。
1.プラグインのページを表示させる
プラグインの一覧ページを表示させます。
2.WP Multibyte Patchを見つけ出す
![wp_multibyte_patch プラグイン[WP Multibyte Patch]](https://presentnote.com/wp-content/uploads/2012/04/wp_multibyte_patch.png) このプラグインは、恐らく最初からインストールされているはずなので、削除していない限り表示されているはずです。
このプラグインは、恐らく最初からインストールされているはずなので、削除していない限り表示されているはずです。
3.プラグインを編集する
プラグインの【 編集 】をクリックします。
4.中身をちょっとだけいじる
【 ‘excerpt_mblength’ => 110, 】とう部分があります。この 110 という数字の部分を変えれば、抜粋記事に表示される文字の数が変わるみたいです。
ぼくの場合は 2 倍の 220 にしてみました。
<?php
/*
Plugin Name: WP Multibyte Patch
Description: Multibyte functionality enhancement for the WordPress Japanese package.
Version: 2.3.1
Plugin URI: http://eastcoder.com/code/wp-multibyte-patch/
Author: Seisuke Kuraishi
Author URI: http://tinybit.co.jp/
License: GPLv2
Text Domain: wp-multibyte-patch
Domain Path: /languages
*/
/**
* Multibyte functionality enhancement for the WordPress Japanese package.
*
* @package WP_Multibyte_Patch
* @version 2.3.1
* @author Seisuke Kuraishi <210pura@gmail.com>
* @copyright Copyright (c) 2015 Seisuke Kuraishi, Tinybit Inc.
* @license http://opensource.org/licenses/gpl-2.0.php GPLv2
* @link http://eastcoder.com/code/wp-multibyte-patch/
*/
/**
* @package WP_Multibyte_Patch
*/
class multibyte_patch {
// Do not edit this section. Use wpmp-config.php instead.
var $conf = array(
'excerpt_mblength' => 110, /* ここの値を変更します */
'excerpt_more' => ' […]',
'comment_excerpt_mblength' => 40,
'dashboard_recent_drafts_mblength' => 40,
'patch_wp_mail' => false,
'patch_incoming_trackback' => false,
'patch_incoming_pingback' => false,
'patch_wp_trim_excerpt' => true,
'patch_wp_trim_words' => false,
'patch_get_comment_excerpt' => true,
'patch_dashboard_recent_drafts' => true,
'patch_process_search_terms' => false,
'patch_admin_custom_css' => false,
'patch_wplink_js' => true,
'patch_word_count_js' => true,
'patch_force_character_count' => false,
'patch_force_twentytwelve_open_sans_off' => false,
'patch_force_twentythirteen_google_fonts_off' => false,
'patch_force_twentyfourteen_google_fonts_off' => false,
'patch_force_twentyfifteen_google_fonts_off' => false,
'patch_sanitize_file_name' => true,
'patch_bp_create_excerpt' => false,
'bp_excerpt_mblength' => 110,
'bp_excerpt_more' => ' […]'
);
5.表示を確認する
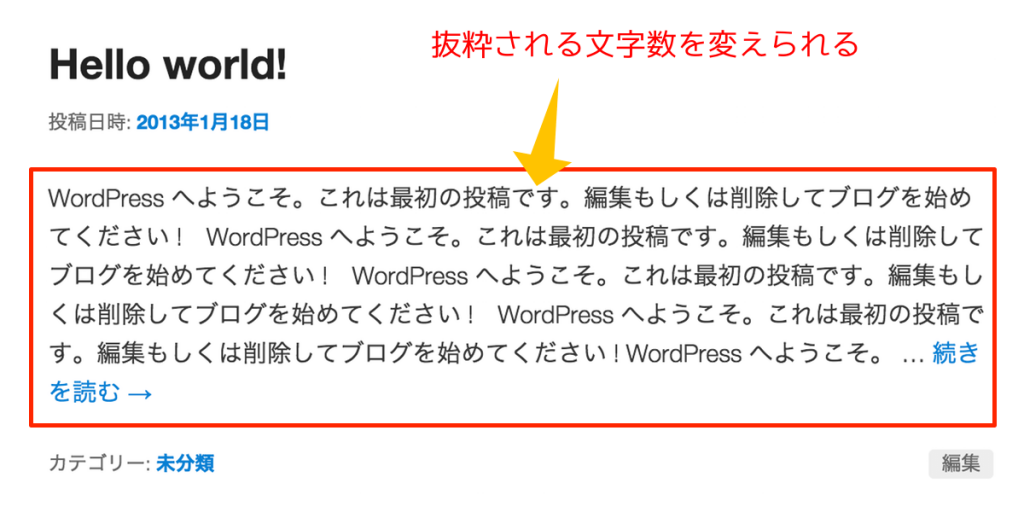
表示を確認してみると、抜粋記事の文字数が増えていました。

先ほどの画像と比べると、ボリュームのアップを感じて頂けるかと思います。
アイキャッチ(サムネイル)も表示させてみたい
どうせなら抜粋記事にサムネイル画像も表示させようかと思ってワードプレスの投稿画面に最初から備わっている【 アイキャッチ画像 】を設定してみました。
きっとここに画像を挿入すれば、サムネイルが表示されるに違いない・・・。
が、思うようにサムネイル画像は表示されませんでした。しかもそれだけにとどまらず、個別記事を表示させようと記事タイトルをクリックすると、背景だけのまっさらな画面になってしまっていました。
というわけでつまずいています。ググってもいまいちピンと来ていないので、分かったらまたメモしたいと思います。
コメントを残す