Twenty Eleven で個別記事のページを開いたときに、上の方に前の記事や次の記事へのナビゲーションが表示されるかと思いますが、これって、あなたのブラウザではちゃんと表示されていますでしょうか?
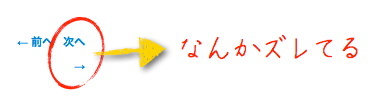
もしかしてこんな感じに見えていませんか?

ぼくは Mac を使ってますが、Safari も Chrome も「次へ→」という部分の「次へ」と矢印部分がなぜか改行されて見えてしまうのです。IE環境での表示は確認してませんが、Firefox のみちゃんと一列に表示されています。
ナビゲーションの「次へ」と「→(矢印)」を
一列に表示したい!
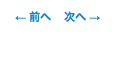
つまりこうしたいわけです。

これは CSS をちょっと変更すればうまく整いました。
まず Twenty Eleven のテーマファイルの【style.css】を開いてだいたい 1700 行目に差し掛かる辺りから【=Navigation】という部分がでてきます。その最後の方に【Singular navigation】という項目がありますが、その一部を以下のように変更します。
【該当箇所】
#nav-single .nav-previous,
#nav-single .nav-next {
float: none;
width: auto;
}
【変更後】
#nav-single .nav-previous,
#nav-single .nav-next {
float: left; /* 左に回り込むように指定 */
width: auto;
}
ナビゲーションの「前へ」と「次へ」に関する部分の回り込みが【none】となっていたので、【float: left;】というように左に回り込ませています。こうすると、ナビゲーションの「←前へ」と「次へ→」が一列にきれいに表示されるようになります。

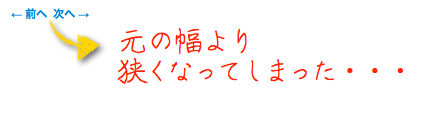
ちょっと気になる点が・・・
でも、よくよく見ると、「←前へ」と「次へ→」の間が、以前より狭まってしまっていると思いませんか? なので、この間隔を若干広げたいと思います。
先ほどの箇所のすぐ下にある以下の部分【#nav-single .nav-next】の padding をちょっとだけ広げてみてください。ぼくの場合は 0.5em だったのを 1em にしました。
#nav-single .nav-next {
padding-left: 1em;
}
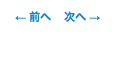
これで、このように「前へ」と「次へ」間隔が広がって、元の間隔と同じくらいの表示なります。

以上です。
ingfam へ返信する コメントをキャンセル