よく他のウェブサイトをデザインの参考に見ていると、ヘッダーの背景やフッターの背景、またグローバルナビゲーションメニューなどが横いっぱいに広がっているデザインを見かけます。サイトコンテンツは中央に配置されているのに、背景だけ横いっぱい、ブラウザいっぱいに広がっているのです。
以前、Twenty Eleven でこのようなデザインに変更するための方法を記事にしました。今回は Twenty Twelve で同じようにできないかやってみましたので、その方法をお伝えしたいと思います。
基本的な考え方は Twenty Eleven の場合と同じですが、Twenty Twelve の場合、元の CSS に書かれているある記述のせいでつまずいてしまいました。そのつまずき部分を解消し、ヘッダーやフッターなどの背景をブラウザの画面いっぱいに広げ、ダイナミックなレイアウト・デザインへと変更する方法をお伝えしたいと思います。
スタイルシート(子テーマ)への記述内容
全てに共通する記述
html {
overflow: auto;
}
body {
overflow: hidden;
}
@media screen and (min-width: 600px) {
.site {
overflow: visible;
}
}
横幅を広げたい部分に関する記述
#example {
margin-right: -500%;
margin-left: -500%;
padding-right: 500%;
padding-left: 500%;
}
Twenty Twelveの基本となるパーツのセレクタはこちら
| ヘッダー | #masthead |
| グローバルメニュー | #site-navigation .main-navigation ※注 |
| フッター | #colophon |
注)グローバルメニューのセレクタについて
グローバルメニューのデザインを指定しているセレクタは、上記の id や class 以外にもいくつもあります。メニューをどのようにカスタマイズしているかで、指定すべきセレクタが変わってくるようです。
特に Twenty Twelve のグローバルナビメニューは、上下に 1px のボーダーが引かれていますが、実は上記の 2 つのセレクタでは、このボーダーまで横に伸ばすことができません。
ボーダーも横に伸ばしたい場合は、以下のセレクタを、左右のマージン、パディングともに引き延ばす必要があります。
デフォルト状態のグローバルナビメニュー
デフォルト状態のグローバルナビは、作成した固定ページへのリンクが順番に表示されるようになっています。1460 行目からの記述にマージンやパディングを追記すると、ボーダーも含めて横幅を広げることが可能です。
/* Minimum width of 600 pixels. */
@media screen and (min-width: 600px) {
/* 〜省略〜 */
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
display: inline-block !important;
text-align: left;
width: 100%;
margin-right: -500%;
margin-left: -500%;
padding-right: 500%;
padding-left: 500%;
}
}
カスタムメニューで変更した場合のグローバルナビメニュー
カスタムメニューで独自のメニューを作成し、グローバルナビに適用させた場合は、上記のセレクタ以外にも以下のセレクタが使えます。
#menu-global-nav {
margin-right: -500%;
margin-left: -500%;
padding-right: 500%;
padding-left: 500%;
}
Twenty Twelve を使っているサイトを複数確認したところ、別のサイトでは #menu-global-nav が使われていませんでした。代わりに、【 #menu-main 】と表示されていました。どんなセレクタが指定されているかは、Firebug( Firefox のプラグイン)などを使ってサイトごとに確認した方がいいみたいです。
Twenty Twelveでの注意点とは?
Twenty Eleven の記事でもお伝えしたように、基本的な考え方は変わりません。なので、別に Twenty Eleven でなくても Twenty Twelve でなくても使えるテクニックです。
ただ、Twenty Twelve の場合はデフォルトの CSS で影響で、うまくいかず、ちょっとした工夫が必要になります。
以下は上記設定の考え方になりますので、興味のある方はどうぞ・・・。
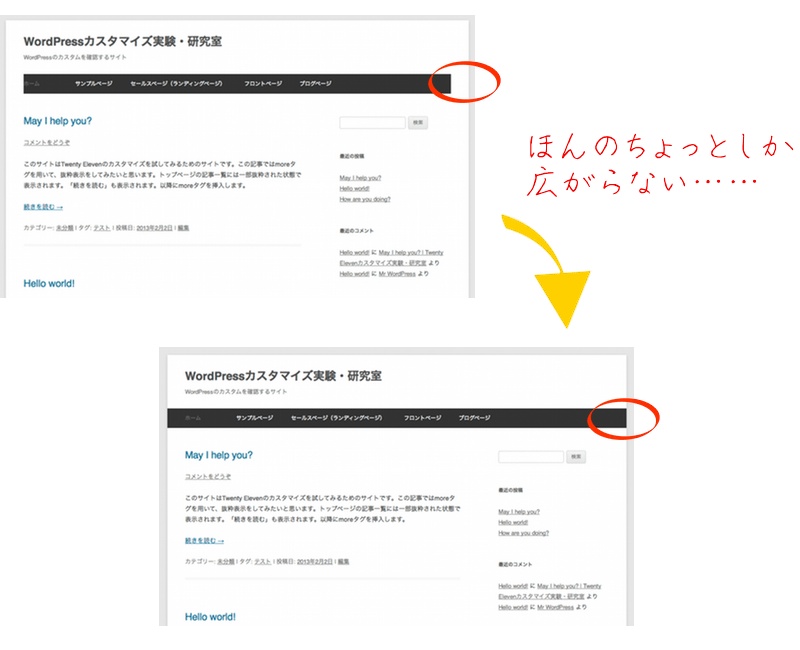
グローバルナビゲーションメニューだけ広がらない
Twenty Eleven の場合と同じようにスタイルシートを記述した場合、グローバルメニューの部分がブラウザいっぱいに広がってくれません。以下のようにある範囲までしか広がらないのです。

その範囲はというと、どうやら【 .site 】というセレクタで指定されている部分のようです。
なぜ、グロナビはサイトの範囲内までしか横に広がってくれないのか?
その原因はスタイルシートに記述されている【 overflow 】の値にありました。デフォルトでは以下のように記述されています。
/* =Media queries
-------------------------------------------------------------- */
/* Minimum width of 600 pixels. */
@media screen and (min-width: 600px) {
/* 〜省略〜 */
.site {
margin: 0 auto;
max-width: 960px;
max-width: 68.571428571rem;
overflow: hidden;
}
この【 overflow 】ははみ出た部分をどうするか、ということを指定しています。デフォルトの指定は【 hidden 】なので、はみ出た部分は非表示になります。つまりこれが原因で横に広がった部分が表示されず、サイトの範囲内に収まったように見えていたわけです。
この部分を表示させるには、【 overflow 】の値を【 hidden 】から【 visible 】へ変更する必要があります。これで、グローバルナビゲーションメニューも左右横にちゃんと広がってくれます。
コメントを残す