Twenty Eleven のヘッダーのカスタマイズ方法について、以下のことをまとめておきたいと思います。
- グローバルメニューを一番上に持って行きたい
- 検索窓を消したい
- タイトル・画像・グローバルメニューのレイアウトを自由に入れ替えたい
header.phpの構成をなんとなくつかんでおく
グローバルメニューを一番上に持って来たり、タイトルと画像の間にメニューを挟んだり、とにかくヘッダー部分のパーツのレイアウト表示を入れ替えるためには、php の構成をつかんで、それぞれ該当箇所を入れ替えれば OK みたいです。
というわけで、header.php の構成を見てみましょう。
確認方法は Firefox の Firebug なんかを使って、CSS の id、もしくは class を確認し、それが指定している箇所をheader.php から見つけ出す、という単純作業です。
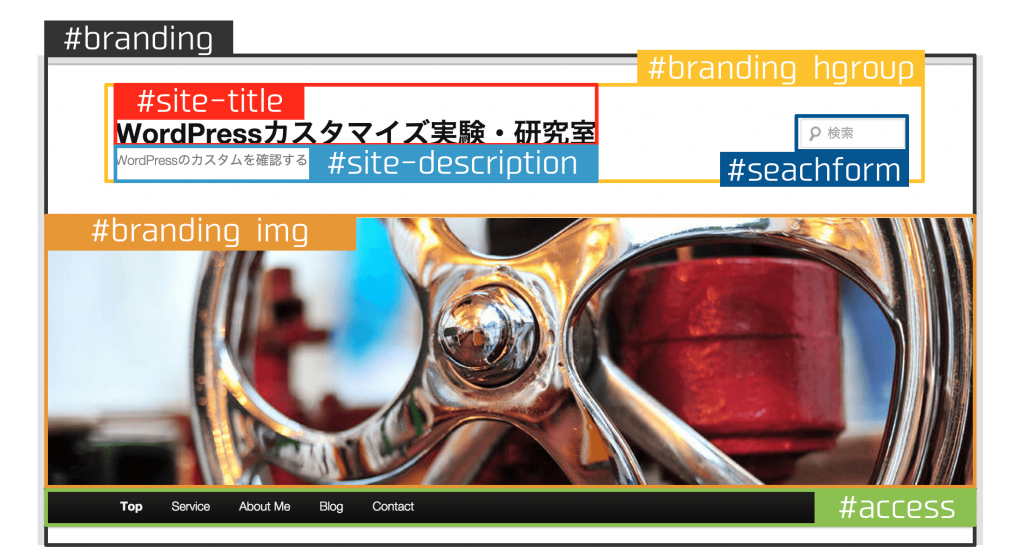
ヘッダーパーツの id の指定は、CSS についてまとめたこちらの記事でも紹介しておりますが、改めてここでも紹介しておきます。

【 header.php 】を開いて、これらのidに該当するの範囲を確認します。必要なのは 70 行目辺りの<body>タグ以降です。
<body <?php body_class(); ?>>
<div id="page" class="hfeed">
<!-- ■ここからヘッダー全体を指定している【 #branding 】が始まっています -->
<header id="branding" role="banner">
<!-- ★ここからヘッダーのタイトルや検索窓部分のスペースを指定している【 #hgroup 】が始まっています -->
<hgroup>
<h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<!-- ★ヘッダーのタイトルや検索窓部分のスペースを指定している【 #hgroup 】はここまで -->
<!-- ♦ヘッダー画像に関する記述はここから -->
<?php
// Check to see if the header image has been removed
$header_image = get_header_image();
if ( $header_image ) :
// Compatibility with versions of WordPress prior to 3.4.
if ( function_exists( 'get_custom_header' ) ) {
/*
* We need to figure out what the minimum width should be for our featured image.
* This result would be the suggested width if the theme were to implement flexible widths.
*/
$header_image_width = get_theme_support( 'custom-header', 'width' );
} else {
$header_image_width = HEADER_IMAGE_WIDTH;
}
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php
/*
* The header image.
* Check if this is a post or page, if it has a thumbnail, and if it's a big one
*/
if ( is_singular() && has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( $header_image_width, $header_image_width ) ) ) &&
$image[1] >= $header_image_width ) :
// Houston, we have a new header image!
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else :
// Compatibility with versions of WordPress prior to 3.4.
if ( function_exists( 'get_custom_header' ) ) {
$header_image_width = get_custom_header()->width;
$header_image_height = get_custom_header()->height;
} else {
$header_image_width = HEADER_IMAGE_WIDTH;
$header_image_height = HEADER_IMAGE_HEIGHT;
}
?>
<img src="<?php header_image(); ?>" width="<?php echo esc_attr( $header_image_width ); ?>" height="<?php echo esc_attr( $header_image_height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" />
<?php endif; // end check for featured image or standard header ?>
</a>
<?php endif; // end check for removed header image ?>
<!-- ♦ヘッダー画像に関する記述はここまで -->
<!-- ●検索窓に関する記述はここから -->
<?php
// Has the text been hidden?
if ( 'blank' == get_header_textcolor() ) :
?>
<div class="only-search<?php if ( $header_image ) : ?> with-image<?php endif; ?>">
<?php get_search_form(); ?>
</div>
<?php
else :
?>
<?php get_search_form(); ?>
<?php endif; ?>
<!-- ●検索窓に関する記述はここまで -->
<!-- ▲ここからグローバルメニューを指定する【 #access 】が始まっています -->
<nav id="access" role="navigation">
<h3 class="assistive-text"><?php _e( 'Main menu', 'twentyeleven' ); ?></h3>
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff. */ ?>
<div class="skip-link"><a class="assistive-text" href="#content"><?php _e( 'Skip to primary content', 'twentyeleven' ); ?></a></div>
<?php if ( ! is_singular() ) : ?>
<div class="skip-link"><a class="assistive-text" href="#secondary"><?php _e( 'Skip to secondary content', 'twentyeleven' ); ?></a></div>
<?php endif; ?>
<?php /* Our navigation menu. If one isn't filled out, wp_nav_menu falls back to wp_page_menu. The menu assigned to the primary location is the one used. If one isn't assigned, the menu with the lowest ID is used. */ ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #access -->
<!-- ▲グローバルメニューを指定する【 #access 】はここまで -->
</header><!-- #branding -->
<!-- ■ヘッダー全体を指定している【 #branding 】はここまで -->
<div id="main">
なるべく分かりやすくなるように、●とか★とか記号を割り振っておいたので、共通する記号に挟まれた部分をカットして好きな場所に貼付ければ、表示位置が変わるというわけです。
ちなみに、検索窓の位置変更は CSS をいじった方が思い通りにいきましたので、ヘッダー部分から検索窓を消したい! 検索フォームなんてじゃまだ! という場合に、【 header.php 】内の該当箇所を削除すればOKだと思います。
というわけで、あとは該当箇所を入れ替えればいいだけなんですよね。
では実際にいくつか試してみましょう。
グローバルメニューを一番上に持ってくる
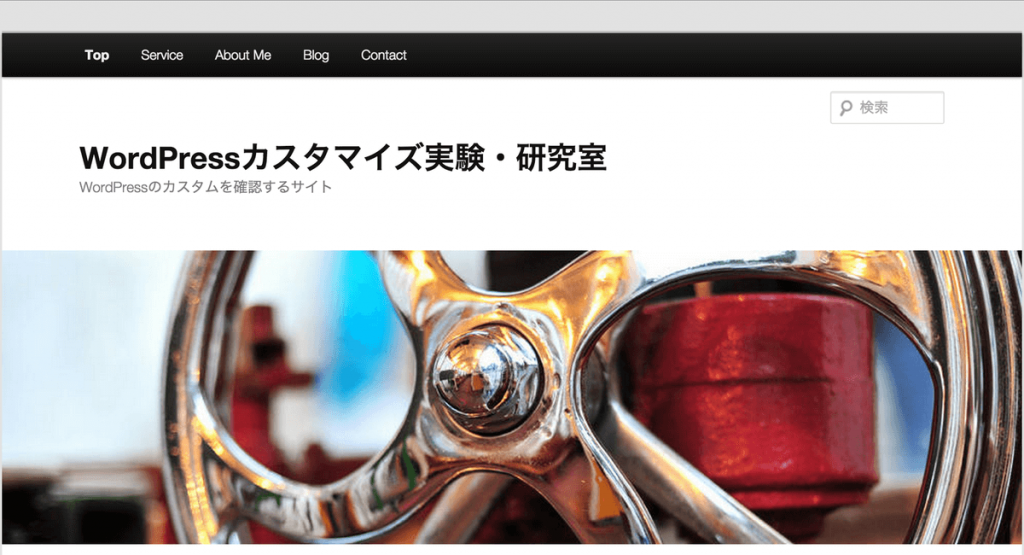
まずはグローバルメニューを一番上に表示させる方法です。ブログタイトル部分の上に表示させるわけですね。
グローバルメニューは▲で囲んである部分
<!-- ▲ここからグローバルメニューを指定する【 #access 】が始まっています --> <nav id="access" role="navigation"> <h3 class="assistive-text"><?php _e( 'Main menu', 'twentyeleven' ); ?></h3> <?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff. */ ?> <div class="skip-link"><a class="assistive-text" href="#content"><?php _e( 'Skip to primary content', 'twentyeleven' ); ?></a></div> <?php if ( ! is_singular() ) : ?> <div class="skip-link"><a class="assistive-text" href="#secondary"><?php _e( 'Skip to secondary content', 'twentyeleven' ); ?></a></div> <?php endif; ?> <?php /* Our navigation menu. If one isn't filled out, wp_nav_menu falls back to wp_page_menu. The menu assigned to the primary location is the one used. If one isn't assigned, the menu with the lowest ID is used. */ ?> <?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?> </nav><!-- #access --> <!-- ▲グローバルメニューを指定する【 #access 】はここまで -->
こちらを【 <header id=”branding” role=”banner”> 】のすぐ下に移動させればOKです。つまり【 <hgroup> 】の直前ですね。
すると、こんな感じでグローバルメニューが一番上に表示されます。

ブログ上部の余白を消す
グローバルメニューとブラウザの間、というかブログそのものとブラウザとの間にある余白を消して、グローバルメニューを画面上部に引っ付けたい場合、これは CSS の方を書き換える必要があります。
【 #page 】の【 margin 】の top を 0 にすれば OK です。
#page {
margin-top: 0;
}
これでブログ上部の余白が無くなります。
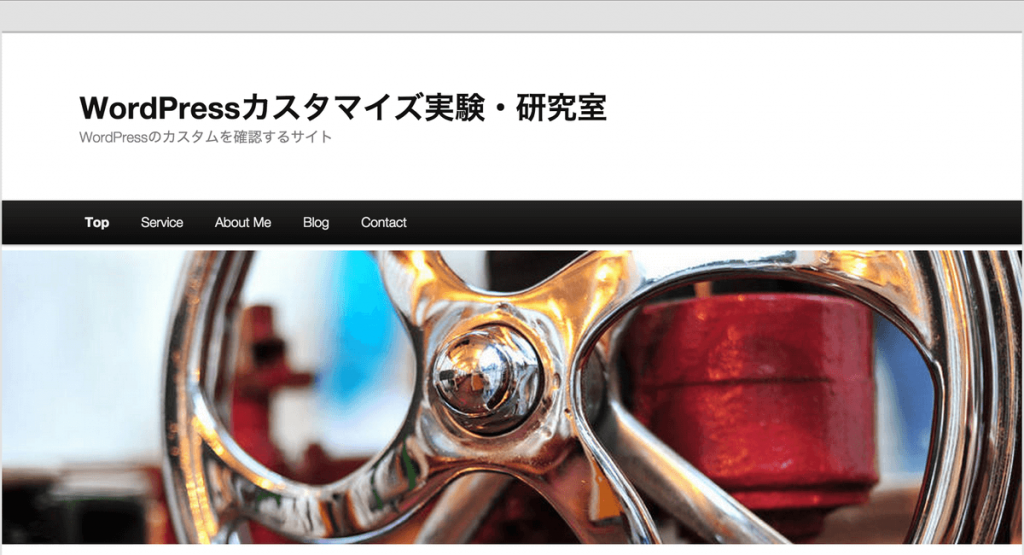
検索窓を削除してグローバルメニューは真ん中に
次は検索窓を削除します。
これはもう●で囲んでおいた箇所を削除すればいいだけなので楽勝です。
<!-- ●検索窓に関する記述はここから --> <?php // Has the text been hidden? if ( 'blank' == get_header_textcolor() ) : ?> <div class="only-search<?php if ( $header_image ) : ?> with-image<?php endif; ?>"> <?php get_search_form(); ?> </div> <?php else : ?> <?php get_search_form(); ?> <?php endif; ?> <!-- ●検索窓に関する記述はここまで -->
検索フォームを表示させているのは
<?php get_search_form(); ?>
という部分のようなので、これを削除するだけでも大丈夫そうです。
また、
<div class="only-search 〜
から始まっている部分は、ヘッダーを消した際の検索窓がグローバルメニュー内に移動した時の表示を指定しているようです。CSS 側で【 .only-search 】を探すとスタイルの変更が可能です。

グローバルメニューの下の余白を消す
グローバルメニューをタイトルスペースとヘッダー画像の間に持って来たら、グローバルメニューとヘッダー画像との間に微妙な余白ができてしまいました。
これは CSS ではグローバルメニューの下マージン(margin-bottom)に余白が指定されているからのようです。ですので該当箇所のマージンの値を0にすると、グローバルメニューと画像が引っ付いて、余白がなくなります。
#access {
margin-bottom: 0px; /* デフォルトでは 6px なので、0 や好きな値に */
}
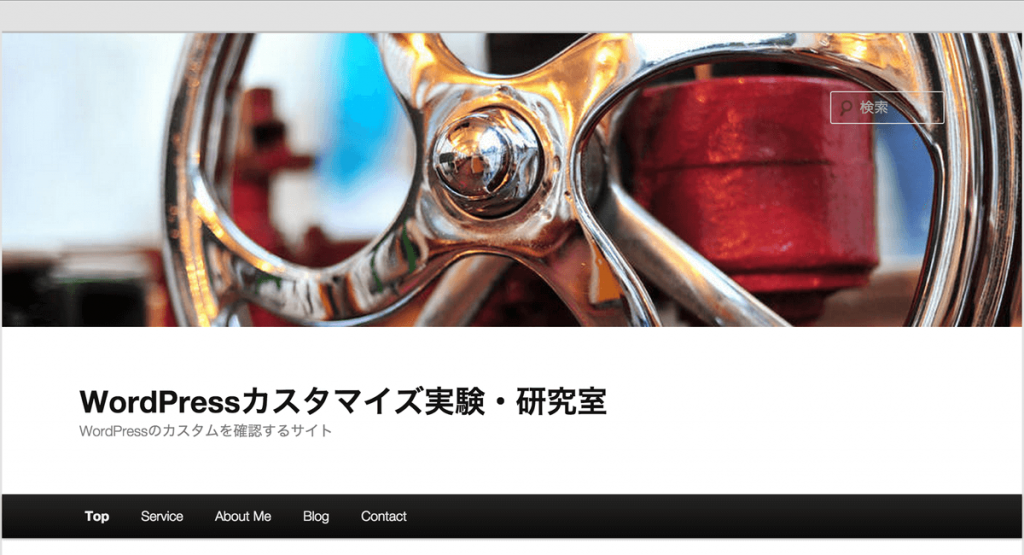
最後はヘッダー画像を一番上、次にブログタイトル、一番下にグローバルメニューの順番で配置してみます
これも単純で★でかこっている部分【 <hgroup> 】をヘッダー画像(♦)とグローバルメニュー(▲)の間に移動させるだけです。

検索窓は動きませんでしたが、こっちは CSS で好きな位置に表示させれば OK だと思います。
あとは、【 #site-title 】と【 #site-description 】を入れ替えてみると、ブログタイトルとブログの説明部分が入れ替わります。CSS で微妙なレイアウトのずれを調節すれば、だいたいのことは実現できるのではないかと思います。
以上、Twenty Eleven のヘッダーレイアウト変更についてでした。
コメントを残す