これ、よく使う CSS テクニックなのでメモしておきます。サイトの横幅を超えて、ヘッダーやメニューをブラウザの画面一杯に広げる方法です。WordPress の Twenty Eleven に関してのメモですが、CSS のテクニックですし基本は同じなのでどんなテーマでも( WordPress じゃなくても)応用ができると思います。
ヘッダーやグローバルメニュー、フッターなどの要素を親要素をはみ出してブラウザの画面いっぱいに広げる方法です。より単純化して別の記事にまとめました。以下の内容を途中まで理解した上で、スタイルシートの記述に関してはこちらの記事で確認してください。
2013/06/29 追記
Twenty Twelve をテーマとして使用している場合、少々 CSS の記載に付け加えなければならない点がありました。もし Twenty Twelve を使っていて同様のことをしたい場合はこちらの記事を参考にしてください。
ブラウザの画面いっぱいにグローバルメニューを広げたい
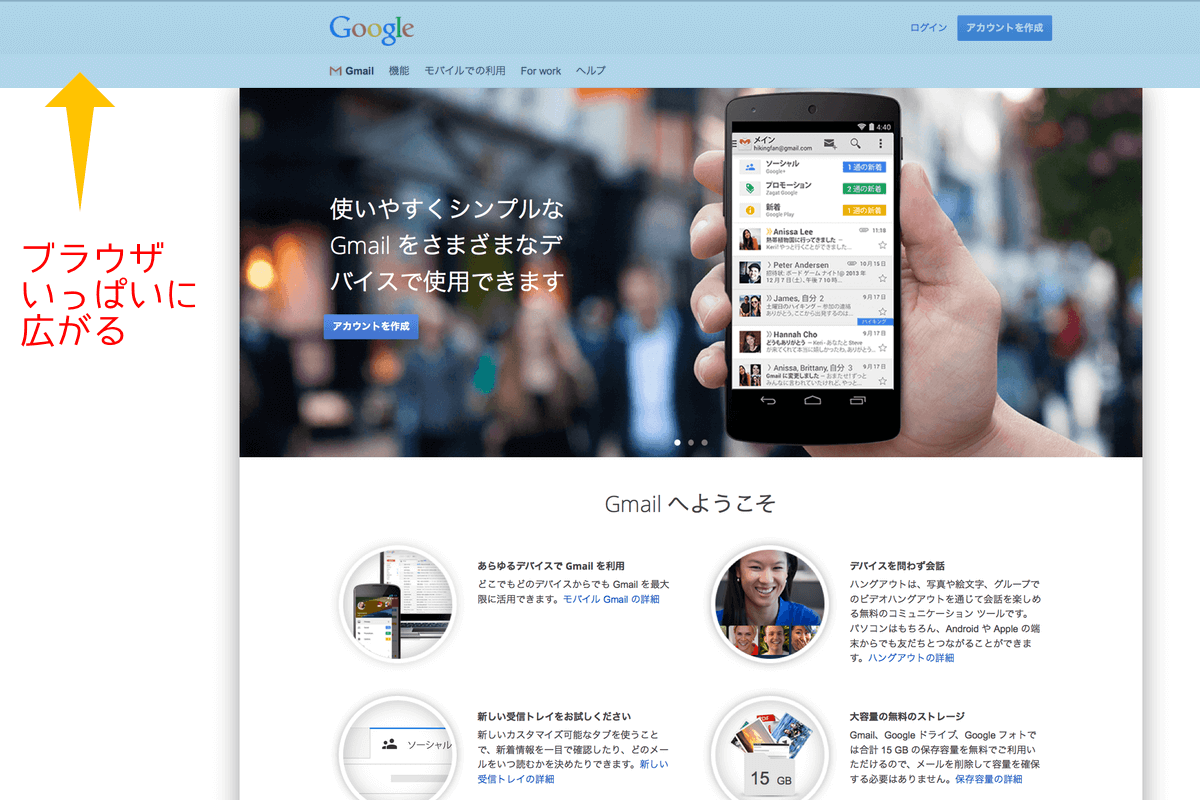
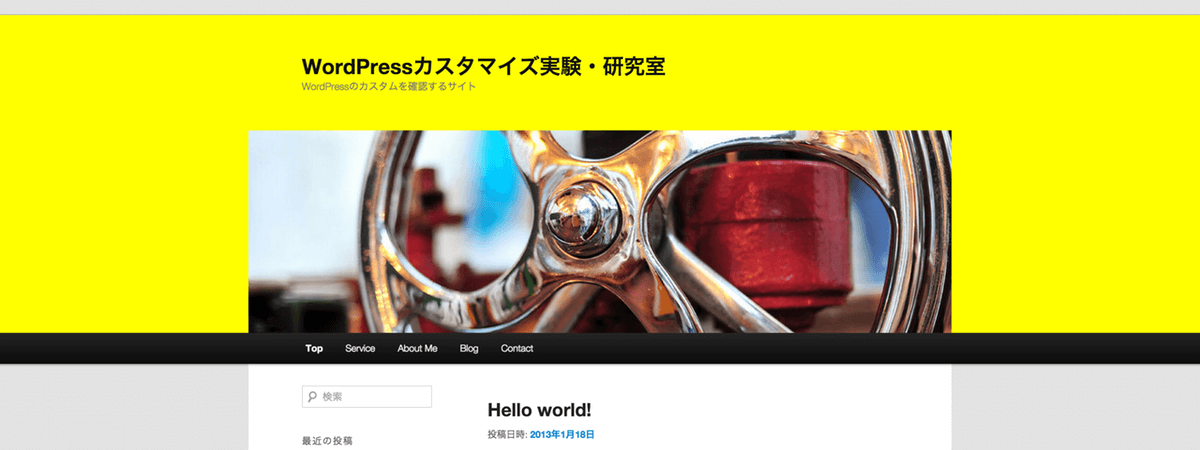
今回目指しているのは、こんなデザインです。

よくグローバルメニューやヘッダー部分、あとはフッター部分でよく見るんですが、body 要素の横幅を無視してブラウザの画面一杯に広がるようになっているサイトがありますよね。元からそのようなデザインになっているテーマもありますが、今回は Twenty Eleven のように、そうなってはいないテーマでブラウザいっぱいんに広がる背景を実現しようというわけです。
仮説)要素をブラウザの画面いっぱいに広げるにはどうしたらいいか?
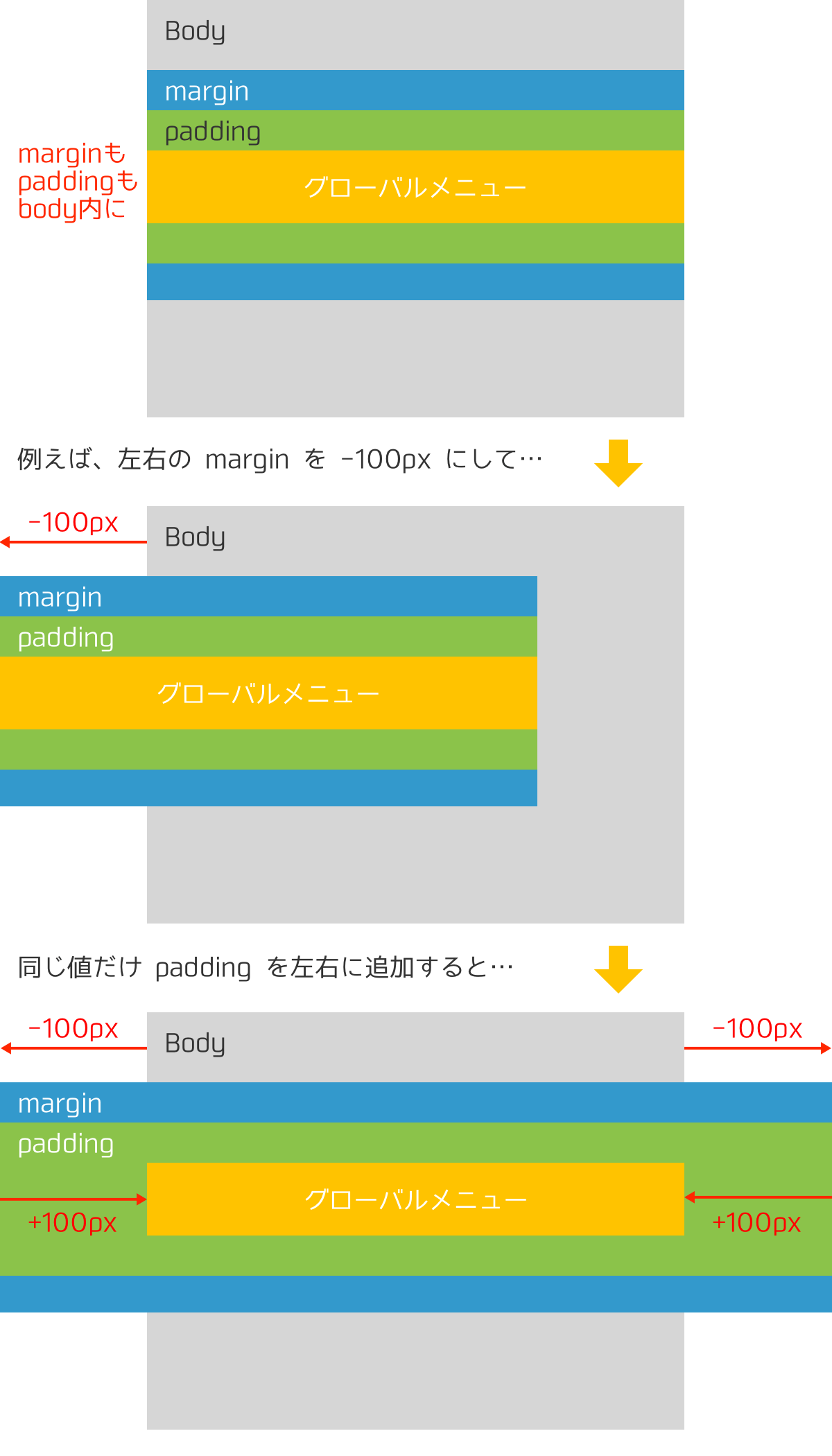
どうすればいいかと考えた結果、margin の右と左を負の値で横に広げればいいのではないかと仮説を立てました。margin に負の値を指定すると(ネガティブマージン)要素をはみ出します。しかし、そうすると中身のコンテンツまではみ出てしまうので、padding の右と左に同じ値を正で指定して元の位置まで戻す、という方法でうまくいくのではないか、という仮説です。。。が、言葉で説明が難しいのでこんなイメージです。

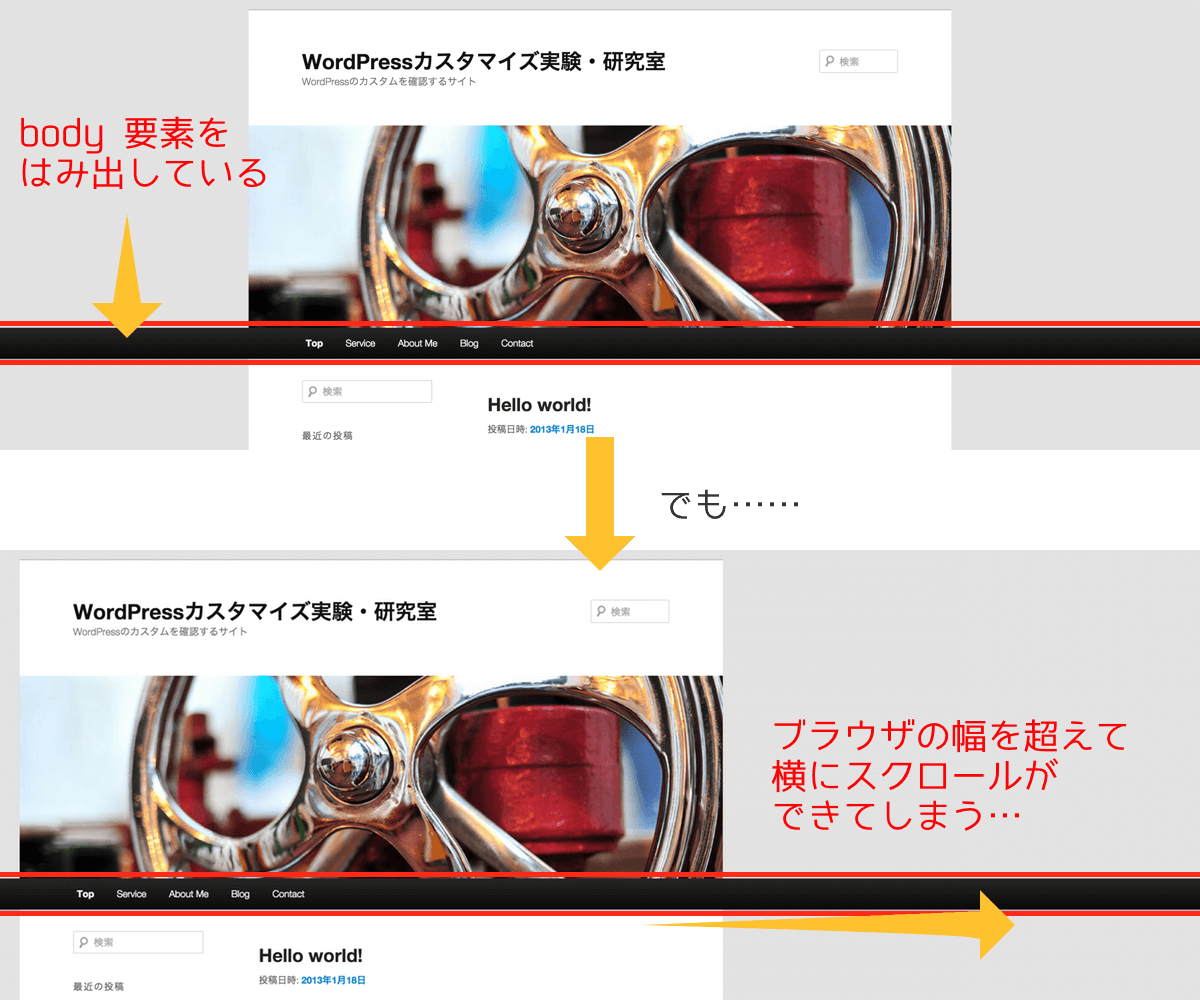
結果)サイトの横幅自体が広がって・・・
で、これを実践してみたのですが、本当にサイトそのものの横幅が広がっちゃって、右側へいくらでもスクロールできてしまう状態に・・・。ぱっと見 OK なんですが、横スクロールバーが拡大してしまい使い物になりませんでした・・・。
まぁつまり失敗だったわけです。

対策)横スクロールバーの拡大を防ぐ方法を発見!
ブラウザの画面一杯にメニューやヘッダー or フッターを広げる方法はあまり情報が見つからず苦戦していましたが、ひとつ、参考になったブログを発見したました。
このブログに書いてあった事は、横スクロールバーが拡大してしまった場合、その拡大を防ぐ方法があるということ。使ったのは CSS の【 overflow 】という要素。
「ボックスの範囲内に内容が入りきらない場合に、はみ出た部分の表示の仕方を指定するための要素」
という事でした。
この【 overflow 】に【 hidden 】と指定すれば、はみ出した部分を表示させないということが可能です。
以上を踏まえて、Twenty Eleven の CSS を変更してみました。
ヘッダーやメニューをブラウザの画面一杯に広げるための作業手順
テーマは Twenty Eleven で試しています。上記のブログに書いている class や id とは異なるので、あくまでも Twenty Eleven の class や id などの要素に対応している記述だという点はご注意ください。また ブラウザ対応も上記のブログに書かれている範囲に止まります。
ですが、id や class こそ違えど、どんなテーマでも応用ができると思います。
まずは下準備
まずは先ほど説明した【 overflow 】の要素を加えます。
Twenty Eleven の子テーマを作って、以下のスタイルを追記します。
html {
overflow: auto;
}
body {
overflow-x: hidden;
position: relative;
min-width: 1000px; /* 指定してもしなくてもいいと思います。指定するとブラウザの幅をち縮めても、横幅が 1000px 以下にはならなくなります。 */
}
【 html 】という要素は元々 Twenty Eleven の CSS には記述されていませんので、追記してください。【 html 】は【 body 】のさらに親となる要素、、、というイメージでしょうか。
カスタマイズは、必ず子テーマを作成してから行うのを忘れないように!
グローバルメニューをブラウザ一杯に広げる
下準備が整いましたので、まずはグローバルメニューを body の要素をはみ出して、ブラウザ一杯に広がるようにしてみたいと思います。Twenty Eleven のグローバルメニューに関する指定は【 #access 】という部分です。だいたい 540 行目辺りです。
※ヘッダー部分のCSS要素に関してはこちらを参考ください。
【 #access 】の【 margin 】と【 padding 】の左右を以下のように指定します。
どちらとも指定の仕方は【 上 右 下 左 】の順番ですが、4 番目の左を指定しなければ、2 番目の値が “左右同じ” というふうに解釈されます。
/* =Menu
-------------------------------------------------------------- */
#access {
/* paddingの追記とmarginの変更 */
padding: 0 500%;
margin: 0 -500% 6px;
width: 100%;
}
【 margin 】は左右に関しては元々【 auto 】となっていますので、ここにマイナスの値(ネガティブマージンと言うらしい・・・)を入れて body 要素からはみ出させます。margin-bottom が 6px となっているのは、Twenty Eleven の親テーマのスタイルがそのようになっているので、それを引き継いでいます。
指定する値は【 -500% 】にしていますが、はみ出すくらい大きな値であれば問題ありません。好きな値を入れてください。
デフォルトでは【 padding 】は何も指定されていません。【 margin 】の左右にはみ出した分だけ、今度はプラスで指定して相殺させるわけですね。
純粋に margin と padding の左右のみを指定する場合は以下のように書いても OK です。
#access {
margin-left: -500%;
margin-right: -500%
padding-left: 500%;
padding-right: 500%;
}
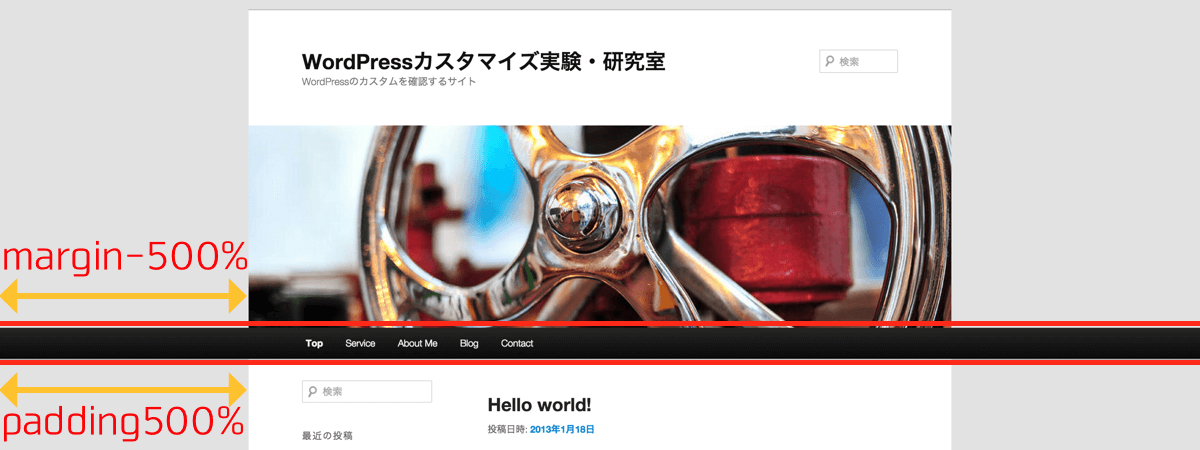
するとこんな感じでグローバルメニューがブラウザ一杯に広がります。

もちろん、横スクロールバーは出てきません(縦スクロールしかできません)。
ヘッダーも横一杯に広げてみましょうか
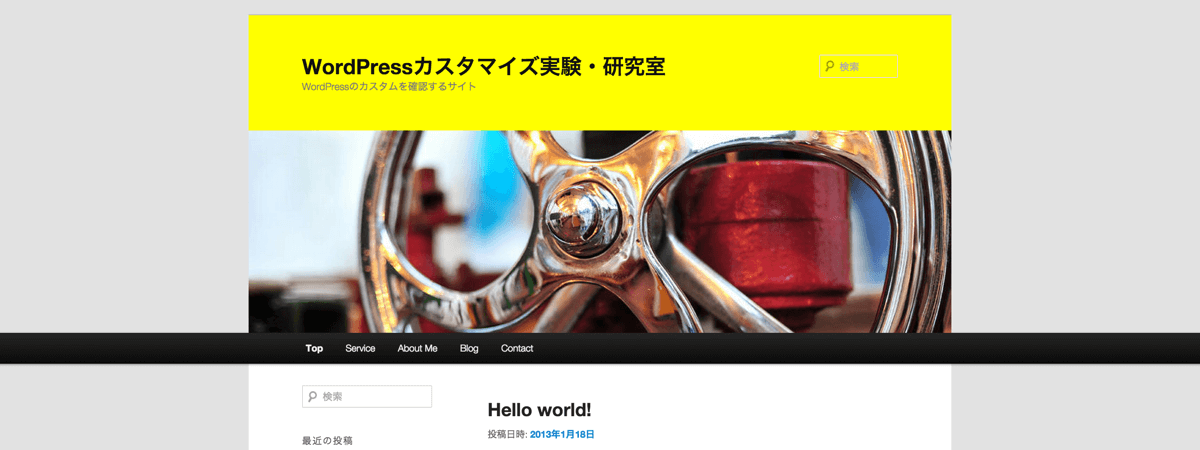
ついでにヘッダー部分もブラウザ一杯横に広がるようにしてみたいと思います。分かりやすくするために、まずはヘッダーの背景色を黄色にしてみました。
#branding { /* ヘッダーのデザインを指定するidです */
background: #ff0; /* 背景色を黄色に指定 */
}
親テーマでは 500 行目辺りにありますが、子テーマに【 #branding 】の背景要素【 background(or background-color) 】を追記しています。

後はこの黄色の背景が横一杯に広がればいいわけですね。
下準備が終わっていれば、あとは margin にマイナスの値を、padding にはその絶対値を取るだけです。
#branding { /* ヘッダーのデザインを指定するidです */
background: #ff0;
margin: 0 -500%; /* ネガティブマージンを追記 */
padding: 0 500%; /* マージンで横へはみ出した部分を相殺 */
}
これで黄色の背景が画面一杯に広がりました。

まとめ
Twenty Eleven を使っている場合は、最低限以下のようにスタイルを追記すれば、ブラウザいっぱいに広がるヘッダーやナビゲーションメニュー、フッターなどを実現することができます。
あとは広げたい要素の margin にはマイナス、padding にはプラスを、それぞれ left と right の部分に大きな値を指定しておけばいいわけですね。
/* はみ出した要素を表示させない */
html {
overflow: auto;
}
body {
overflow: hidden;
position: relative;
}
/* 特定の要素をブラウザいっぱい横に広げる */
id や class {
padding: 0 500%;
margin: 0 -500%;
}
【 overflow-x:hidden; 】よりも【 overflow:hidden; 】とした方が汎用性が高そうです。うまくいかない場合や Twenty Eleven 以外のテーマを使用している場合は、【 overflow 】で試してみてください。詳しくはこちら。
以上です。
コメントを残す