WordPress のデフォルトテンプレート、Twenty Eleven でできるカスタマイズ方法をまとめておきます。
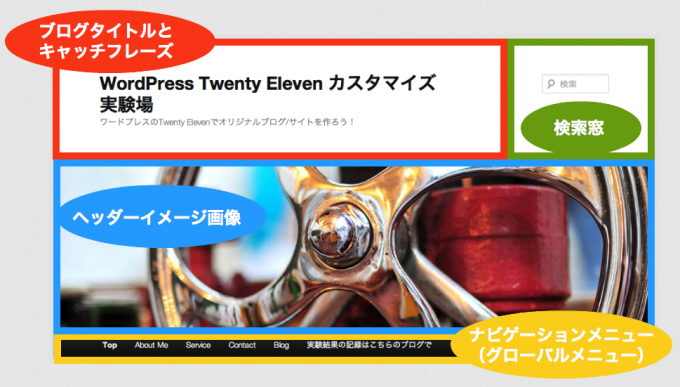
ヘッダー部分は以下のようなパーツの組み合わせになっています。

そして今回試した事は・・・
- ヘッダーのブログタイトルを削除する
- ヘッダーのイメージ画像を削除する
- ヘッダーのブログタイトルの文字色を変更する
- Twenty ElevenのヘッダーカスタマイズにかかわるCSS
以上の 4 点です。
1.ヘッダーのブログタイトルを削除する
ヘッダーのブログタイトルを削除することができます。正確には削除するわけではなく、表示を隠すことができます。
【 外観 > ヘッダー 】からヘッダーの管理画面へ行き、【 テキストを表示 】の部分のラジオボタンが「はい」になっていると思うので、ここを「いいえ」に変更します。
あとは【 変更を保存 】を押せば OK。
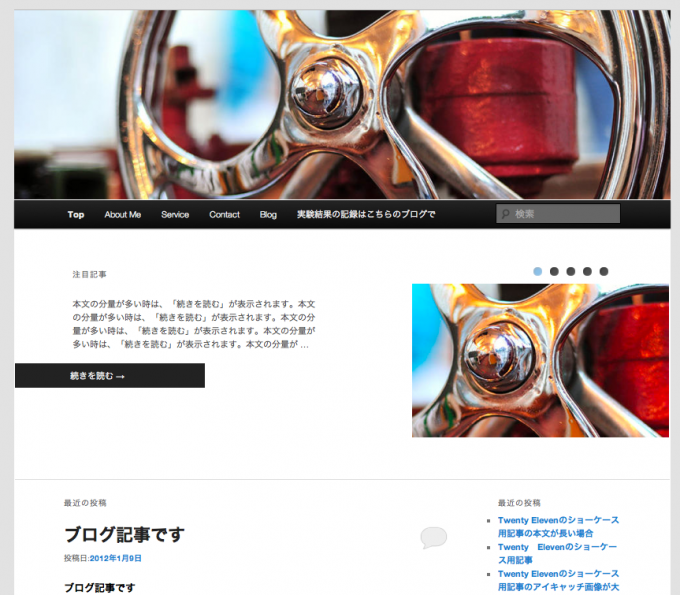
ブログを確認してみると、タイトル部分が消えていますね!

ちなみに、もう一度「はい」を選ぶとブログタイトルが表示されます。
果たしてタイトルを隠してもいいのか?(SEO とか、ユーザビリティ的に)
なんとなく、隠さない方がいいような気がしますよね。このブログはおもいっきり隠してますが(笑)
訪問者さんがブログに訪れたときに、ぱっと見て何が書いてあるのかを判断する材料として、トップページのヘッダー部分に書いてある事は重要になります。
そのブログやサイトを見るべきかどうかをぼくたちはものの数秒で判断します。
ぼくも検索結果に表示されたブログの中から目的の情報が書かれたサイトを探すのに、かたっぱしから開いては閉じ、開いては閉じを繰り返してます。そのスピードは 2 秒〜 5 秒くらいといったところですね。
あなたも速攻で判断していませんか?
まぁ判断するスピードが速いにしろ遅いにしろ、最初に何が書かれているかをしっかり提示してあげることは訪問者さんの時間を無下に奪うことがなくなるので、親切かと思います。
一方 SEO 的にも、H1 とかタイトルとかを重要視するなんて言われてますから(本当かどうか知りませんが)表示させるにこした事はない気がしますよね。
2.ヘッダーのイメージ画像を削除する
こんどはタイトル部分ではなく、イメージ画像の部分を削除します。
これも同じく【 外観 > ヘッダー 】から管理画面に行き、【 画像を削除 】というところで【 ヘッダー画像を削除 】をクリックします。
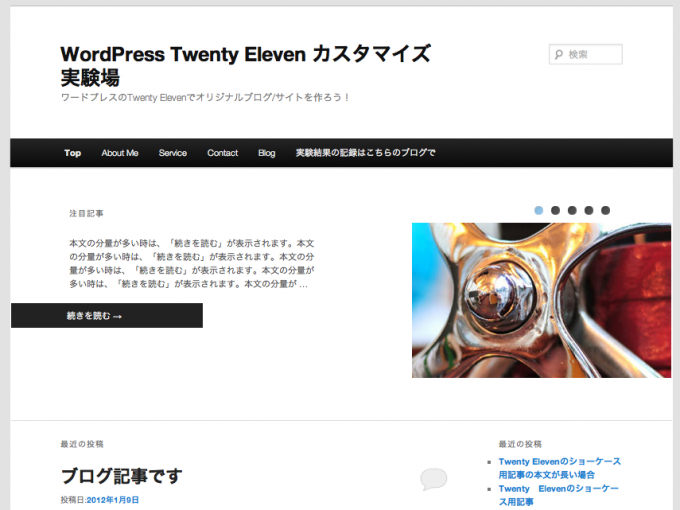
するとこんな感じにタイトル部分が残って画像が消えています。

ちなみに、「この操作を行うとヘッダー画像を削除します。変更した設定は復元できません。」って書いてますが、元に戻したい場合は、画像をアップロードしたり、デフォルト画像をもう一度選んだりすれば画像が出てきます。
「復元できません」とう表現が何を意味しているのか分かりませんが、一度画像を削除しても元には戻せるので安心してください。
3.ヘッダーのブログタイトルの文字色を変更する
こちらはヘッダータイトルが表示されている状態で、ヘッダー管理が面の【 文字色 】という部分から色の変更ができます。
デフォルトでは【 #000 】、つまり黒になっています。
【 色を選択 】の部分をクリックすると、色相環? のようなものが表示されて、好きな色を自由に選ぶことができます。選んだら勝手にカラーコードが表示されますので簡単です。

選択した文字色は画面の一番上にプレビューとして表示されますので、いちいちトップページを確認しにいかなくても、雰囲気を確認することができます。
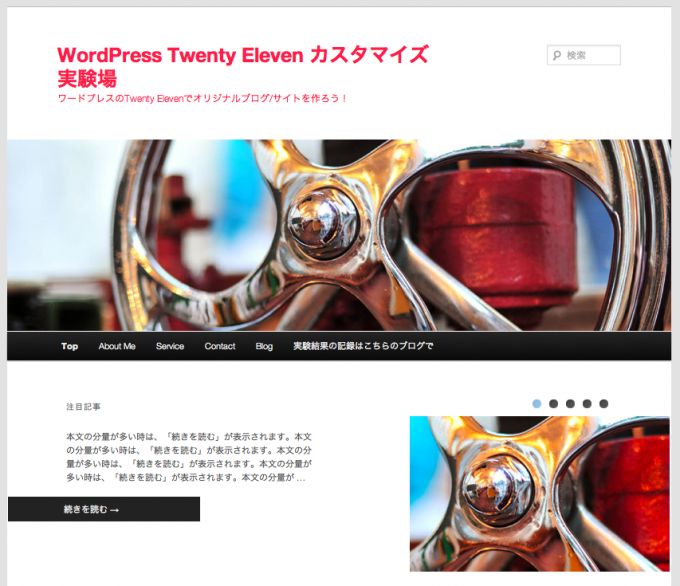
変更後はこんな感じです。

4.Twenty ElevenのヘッダーカスタマイズにかかわるCSS
やっぱり細かいレイアウトだとかデザインの変更は CSS をいじった方がいいです。
ということで分かる範囲で記しておきたいと思います。・・・が、長くなりそうなので別の記事にまわします。
コメントを残す