ビジネス用のサイトや企業のサイトなど、その多くが同じような構成をしていますが、その構成の中でも大事なポイントがいくつかあります。その内の一つが、サイトの右上に電話番号や住所などの連絡先情報を掲載したり、お問い合わせフォームへのリンクを設置している点です。
真偽のほどは分かりませんが、SEO 的にも右上に連絡先情報を表示することは推奨されているのだそうな。また、右利きの人が多いので右側にクリックされやすいものを持ってくるというのは有効なようです(広告も然り)。
それに“右上にはお問い合わせ情報がある!”というのも、結構浸透している気がしますし、訪問者が「お問い合わせしたいな・・・」と思い立った時に、無意識に右上を確認する可能性も高いと言えるでしょう。そういった点からも、右上に連絡先やお問い合わせリンクを表示させるのは有効だと思います。
ヘッダースペースにタイトルとは別の内容を表示させなければならない
たぶん、カスタマイズする上で一番ひっかるんじゃないだろうかという点が、これです。
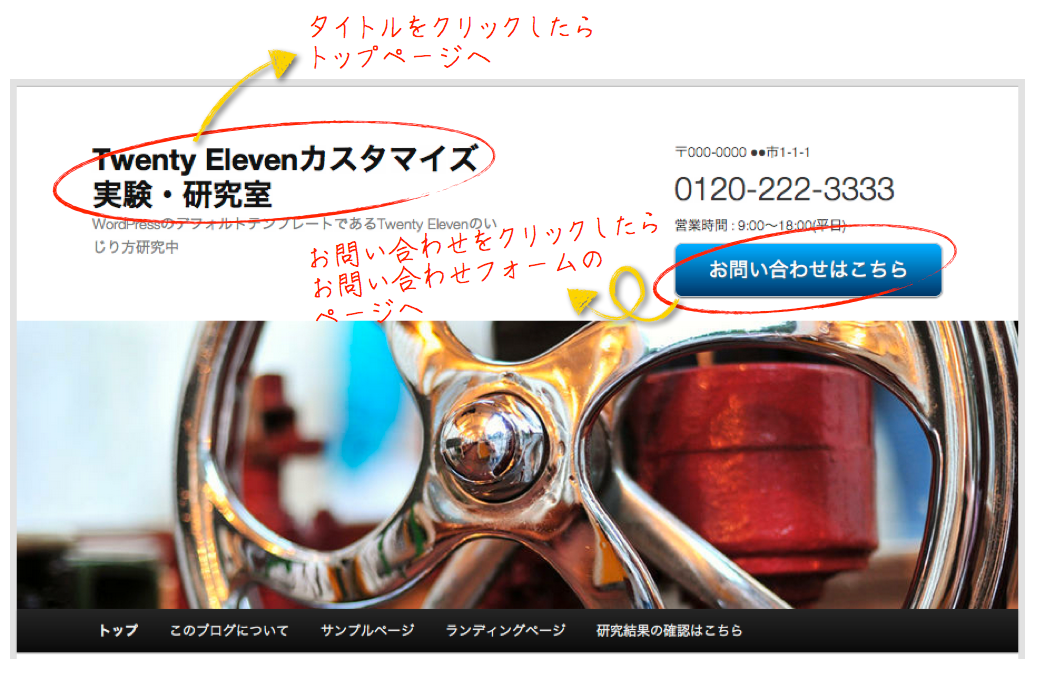
タイトルが左側、連絡先などの情報やリンクは右側に表示させ、かつタイトルをクリックしたらトップページへ、連絡先情報からはお問い合わせフォームへリンクさせたいわけです。
一枚のヘッダー画像にタイトルとお問い合わせ情報を盛り込んでもいいのですが、これだとリンク先を分けることができません(ヘッダー画像をクリックすると基本的にはトップページへ移動します)。リンクは貼らずに、電話番号を表示させるだけなら構わないのですが、今回はタイトルリンクと連絡先情報のリンクを分ける事を目的に話を進めて行きたいと思います。
そういうわけで、今回目指す理想の形はこんな感じです!

サイトの右上(タイトル右横)にテキストとして連絡先を表示させる方法
まずは基本的な感じで、右上に連絡先情報をテキスト表示させてみたいと思います。ちなみに取り扱っているテンプレートは Twenty Eleven ですが、基本的な考え方は一緒なので、ほぼ全てのテンプレートでも同じようにできるかと思います。
まず該当するテンプレートファイルは【 header.php 】ですね。PHP とは言っても、ホームページの基本は HTML で書かれているので、普通に HTML の感覚で文字やタグを打ち込んでいきましょう。場所はタイトルスペースに関して指定している【 hgroup 】の後がいいですね(Twenty Eleven の 76 行目辺りです)。
<header id="branding" role="banner"> <hgroup> <h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1> <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> 0120-222-3333 <!-- ここに電話番号を入力しただけ -->
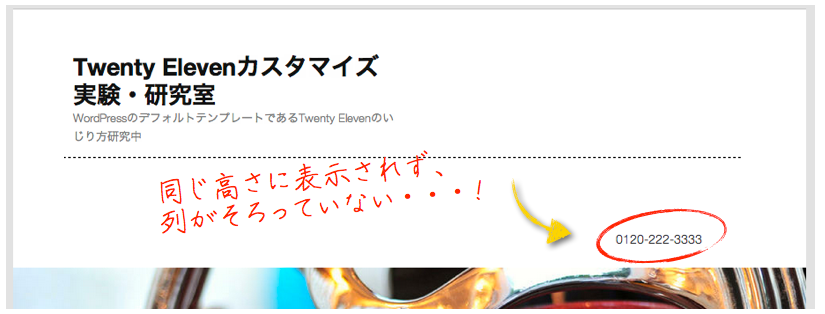
とりあえず電話番号を打ち込んでみました。特に class や id も指定していない生な感じです。するとこんな感じでタイトルとヘッダー画像の間に電話番号が表示されます。

そう、住所だろうが電話番号だろうが、ただ書き込めばいいだけなんですね。簡単すぎます。でもこれじゃあ目的とする表示方法じゃないしかっこ悪いので、CSS なんかでレイアウトを指定していきます。と、その前に右上の検索窓が邪魔なので消しちゃいましょう。
下準備:header.phpへの指定
連絡先は連絡先だと分かるように、Google さんに教えてあげましょう!
<address> というタグがあります。「連絡先や問い合わせ先を示す場合に使用する」となっています。というわけで、まずはこのタグで連絡先を囲ってあげます。そしてカスタマイズしやすいように電話番号に class を指定しましょう。
<header id="branding" role="banner"> <hgroup> <h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1> <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> <!-- ▼ 連絡先情報をaddressタグで囲って、各情報にも class や id を指定 ▼ --> <address> <div class="tel">0120-222-3333</div> <div class="hours">営業時間 9:00〜18:00</div> </address>
以上で【 header.php 】側の変更は終わりです。必要があれば適宜電話番号以外の情報も盛り込んでいってください。その際連絡先に関しては <address> 〜 </address> のタグの中に書き込むようにしてください(営業時間は別枠がいいかも・・・)。
連絡先情報を右上に持って行くためのCSSの指定方法
さて、続いて CSS 側の設定です。子テーマの【 style.css 】を開いてください。理屈的なことを言うと、【 hgroup 】と【 address 】の部分を回り込ませればいいということになります。
まずは【 #branding hgroup 】です。親テーマの style.css では 79 行目にあります。ここのタイトル部分は左側に表示させたいので、【 float: left; 】で回り込ませます。さらに横幅は 100% になっているので、右側に連絡先を表示させるスペースを確保するために横幅を狭めておきましょう。以下の例では 68% まで縮めましたが、右側に連絡先が入るスペースができればいくらでも構いません。
また、マージンも左右に 7.6% ずつスペースを取っているので、ここを変えてもいいと思います。具体的には、【 margin: 0 1% 0 7.6%;】のようにして、左マージンは今までの値、右マージンは小さな値にするといいでしょう。
#branding hgroup {
margin: 0 7.6%;
float: left;
width: 68%;
}
そして【 address 】側の指定ですが、ここは【 #branding address 】とすることで指定できます。以下のように追記しておきましょう。
#branding hgroup {
margin: 0 7.6%;
float: left;
width: 68%;
}
#branding address {
float: right;
width: 16.8%;
padding-top: 3.65625em; /* タイトルのpaddingと同じ値にしました */
}
するとこんな感じで連絡先を右上に表示させることができます。

まぁこのままだと不格好なので、CSS で色々指定して体裁を整えてください。
うまくいかない場合は余白(マージン)に注意!
もしかしたら、フロートで回り込みを指定しても、タイトルと同じ列の右横に移動せずに、タイトルの下の列でただ右に移動しただけのように見えることがあるかもしれません。

ただ、これは hgroup や address の横幅が広すぎて、回り込むスペースが確保されていないことが原因だと思われます。ですので、上記では【 width 】を指定していますが、横幅が合計で 100% を超えるような値にしてはいけないわけです。
例えば Twenty Eleven の場合、デフォルトでは 100% = 1000px なので、【 hgroup 】が 680px、その余白が左右に 76px ずつで合計 832px あることになります。ですので、【 address 】は残りの168pxよりも小さくなければいけません。これより大きいと 1000px(=100%)を超えてしまって回り込む隙間がありませんので・・・。
なので、【 address 】 の横幅は 16.8% にしたわけです。
その他、【 #site-title 】(サイトタイトル)や【 #site-description 】(サイトタイトル下の説明文)でもマージンやパディングといった余白が指定されていますので、それらも含めて間隔を調節しましょう。
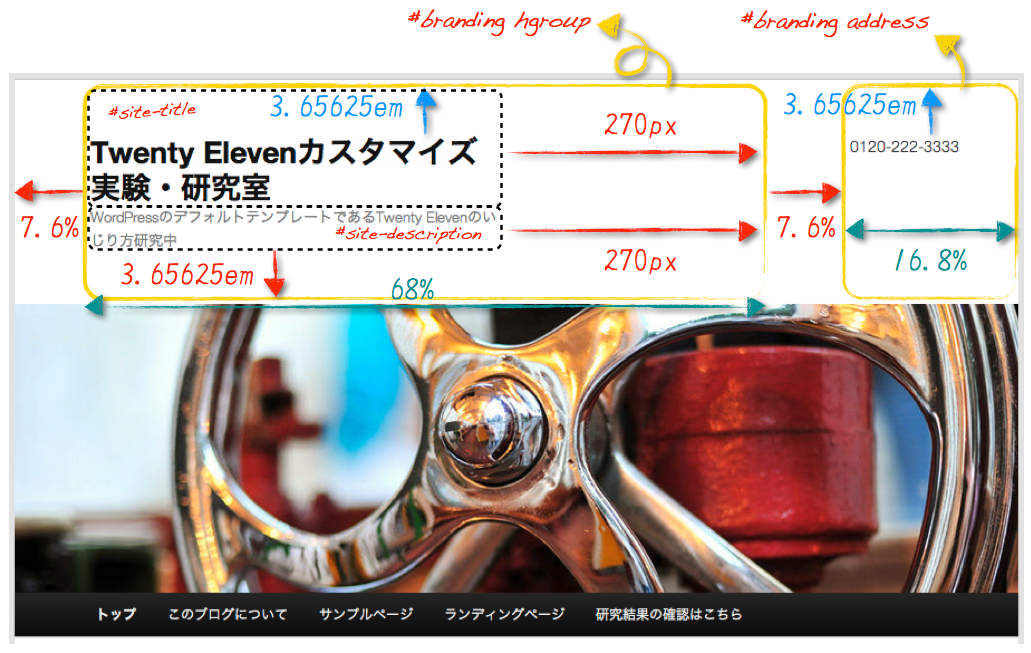
参考までに以下の図を確認してください。
赤はマージン(margin)、青はパディング(padding)、緑は横幅(width)を表していて、ほとんどが Twenty Eleven のスタイルシート上でデフォルトとして指定されています。
記載場所もばらばらなので、各々変更したい場合は上の図を参考に id などで検索してみてください。
回り込んだら元に戻す
あと、忘れては行けないのが回り込みの解除ですね。恐らくヘッダータイトルの後にはヘッダー画像が来ている人が多いかと思いますので、【 #branding img 】(親テーマでは 545 行目)の部分に【 clear: both; 】を指定しておきましょう。とは言ったものの、指定しなくてもレイアウトは崩れなさそうなので、無くてもいいのかもしれません。けど念のため・・・。
ついでに言うと、Twenty Eleven は hgroup、address ともに、既に【 display: block; 】というようにブロック要素が指定されています。ですので、フロートが使えるんでしょうね〜・・・。
サイトの右上(タイトル右横)からお問い合わせフォームへリンクさせる方法
今度はリンクを指定したいと思います。方法は前述と同じで、テキストの部分にリンクタグを指定すればいいだけです。
<header id="branding" role="banner"> <hgroup> <h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1> <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> <address> <div class="tel">0120-222-3333</div> <div class="hours">営業時間 9:00〜18:00</div> <div class="contact"><a title="お問い合わせ" href="フォームページのURL">フォームでのお問い合わせ</a></div> </address>
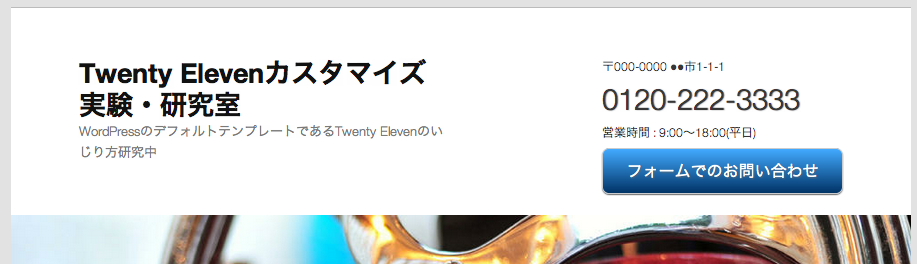
さらに header.php や CSS の方などを色々カスタマイズすると、こんな感じで表示できます。

お問い合わせリンクをボタン風にしたり
連絡先情報の文字を CSS でカスタマイズする
上の図のような表示を最終目標として、必要なソースタグなんかをご紹介します。
header.php の変更内容
<header id="branding" role="banner"> <hgroup> <h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1> <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> <address> <div class="address">〒000-0000 ●●市1-1-1</div> <div class="tel">0120-222-3333</div> <div class="hours">営業時間 : 9:00〜18:00(平日)</div> <div class="contact"><a title="お問い合わせ" href="フォームページのURL">フォームでのお問い合わせ</a></div> </address>
style.css の変更内容
/* branding内の指定 */
#branding hgroup {
margin: 0 7.6%;
width: 48%; /* 横幅を48%まで狭めました */
float: left;
}
#branding address {
float: right;
width: 26.8%; /* 横幅を26.8%まで広げました */
margin-right: 7.6%; /* バランスを整えるために右マージンを追記 */
padding-top: 3.65625em;
}
/* サイトタイトルと補足説明のマージンを変更 */
#site-title {
margin-right: 70px; /* デフォルトは270pxでしたが、70pxに */
padding: 3.65625em 0 0;
}
#site-description {
color: #7a7a7a;
font-size: 14px;
margin: 0 70px 3.65625em 0; /* 右マージンのデフォルトは270pxでしたが、70pxに */
}
/* 以下を追記(クラス名はheader.phpと合わせてお好みで変更してください) */
.address {
font-size: small;
}
.tel {
font-size: xx-large;
text-shadow: 1px 0px 2px #666666;
}
.hours {
font-size: small;
}
.contact {
margin-top: .5em;
text-align: center;
}
.contact a {
display: block;
/* ボタンジェネレーターで作成したソースコード */
color: #ffffff;
font-size: large;
padding: 10px;
text-decoration: none;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-webkit-box-shadow: 0px 1px 2px #666666;
-moz-box-shadow: 0px 1px 2px #666666;
text-shadow: 1px 1px 3px #666666;
border: solid #cacbcc 1px;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#42aaff), to(#003366));
background: -moz-linear-gradient(top, #42aaff, #003366);
}
.contact a:hover {
background: #42aaff;
/* ボタンジェネレーターで作成したソースコードここまで */
}
お問い合わせフォームへのリンク部分は、ボタンのデザインが簡単にできるブラウザ上の CSS ジェネレーターを使って作成しました。ジェネレーターでつくったタグをコピペしただけです。
そのサイトはこちらです。
> {CSS}Portalのボタンジェネレーター
ぼくなんかの CSS 素人にはかなり重宝させて頂いているサイトです。こった CSS のデザインが難しいとか、作業時間を短縮したいという方はぜひご活用を。
お問い合わせリンクに画像を使いたい場合
住所や電話番号をテキストとして掲載しておくと検索対象になってしまうので、不安に思っていらっしゃる方も多いかと思います。なので、電話番号などを公開したいけど、画像表示で公開したいという方も多いはずです。
そんな場合は電話番号や住所などの乗った画像を用意してアップロードすればいいのですが、ヘッダーに画像を表示させる場合は CSS 的に注意しないといけないことがあって、たぶん、普通に画像を表示させただけだとレイアウトが崩れたりするかもしれません。
というわけでレイアウトが崩れないよにヘッダーにヘッダー画像以外の画像を指定する方法を、、、別途まとめたいと思います。

しんちゃん へ返信する コメントをキャンセル