内容を WordPress の 4.2.2 の最新版の仕様に基づいた記事に更新しました。
このエントリーは “投稿エディタの使い方” に関してまとめています。WordPress のエディタをうまく使いこなせれば、1 記事 1 記事を魅力的なものにしていくことができますので、ぜひ色々と研究して欲しい部分です。
WordPress はバージョンアップを繰り返すごとにエディタの操作性も変わっていっていますので、お使いのバージョンと記事内のバージョンを確認してください。
WordPressの2つのエディタを使いこなす
WordPress の記事投稿・編集用のエディタには 2 つのタイプがあります。
ビジュアルエディタ
1 つはビジュアルエディタ。Word なんかの文章作成ソフトのような感覚で、文字入力・装飾などができます。
文字の色や配置などを視覚的に確認しながら装飾していくことができるので、初心者でも簡単に記事を編集することができます。
HTMLエディタ
もう 1 つは HTML エディタ。タグを打って入力していきます。ある程度のタグはワンクリックで挿入できますし、HTML や CSS に詳しい人なら細かいデザインも好きなようにできます。
どちらを使うべき?
オススメはどちらも使うことです。記事を書いたり、簡単な装飾はビジュアルエディタで行って、細かい設定やデザイン・装飾をしたり、タグをきれいに整えたりといった作業は HTML エディタを使って行います。
もちろん、なれていない方はビジュアルエディタだけで十分です。
両方使い分ける際には、エディタの切り替え時にレイアウトが崩れたり、タグが無効になったりすることもあるので注意してください。
ビジュアルエディタを使う
まずはビジュアルエディタの使い方をまとめておきます。
なお、ここでは 2015 年 6 月時点でのデフォルトのエディタの使い方を説明していますが、より使いやすいビジュアルエディタにするためには、functions.php にコードを追記してエディタの機能を追加したり、TinyMCE Advanced などのプラグインを導入することをオススメします。
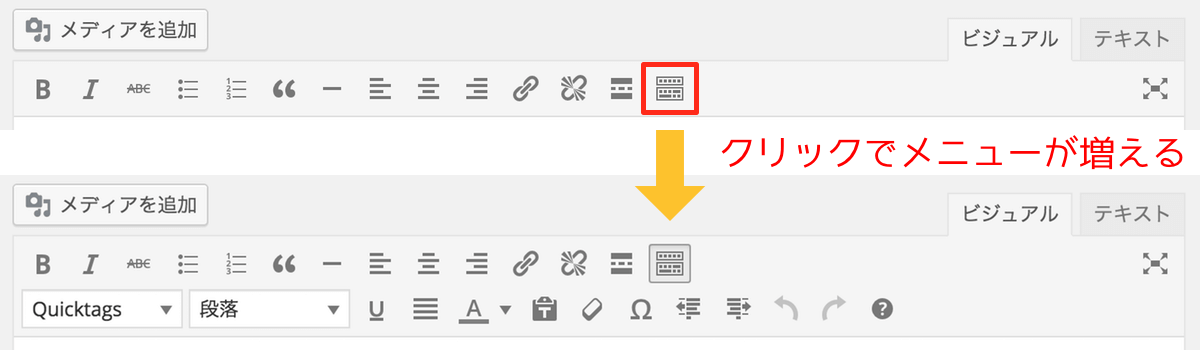
ちなみに、デフォルト状態のビジュアルエディタはツールが 1 行分しかないかと思いますが、1 段目右端にあるボタンをクリックすれば、2 段目の表示/非表示ができます。

ビジュアルエディタの改行について
まず押さえておきたいのが改行方法。
ビジュアルエディタの改行方法には 2 通りあります。ひとつは普通に Enter キーを押す方法。この場合タグは【<p> 〜 </p>】が差し込まれ、改行というよりは段落が変わります。改行前の段落と改行後の段落の間にスペースが空きます。
改行前の文章です。
改行後の文章です。それぞれの文章は <p> 〜 </p> に挟まれています。
もうひとつは shift + Enter キー を押す方法です。この場合タグは【<br />】の改行タグが差し込まれます。改行前と改行後の文章の間にスペースはありません。
改行前の文章です。
改行後の文章です。2 段の文章全体が <p> 〜 </p> で挟まれていて、間に <br /> が入ります。
ビジュアルエディタのボタン一覧

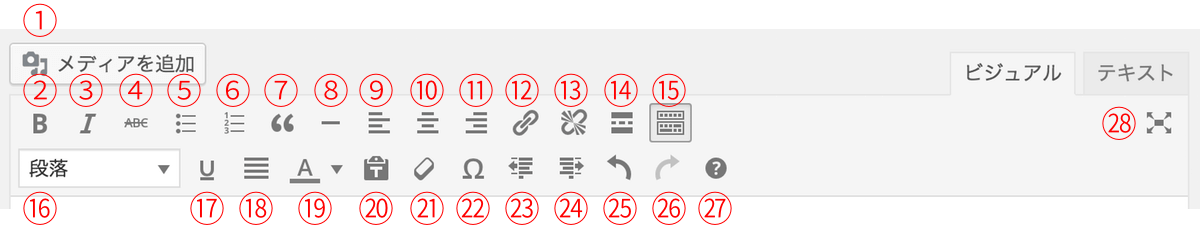
初期状態では上の図のようなボタンが配置されています。プラグインを使えばボタンを追加・削除することもできますが、一通りデフォルトの機能について紹介していきたいと思います。
(1) メディアを追加
画像・音声・動画などのメディアファイルをアップロードし、記事内に追加できます。詳しくは別の記事にまとめました。
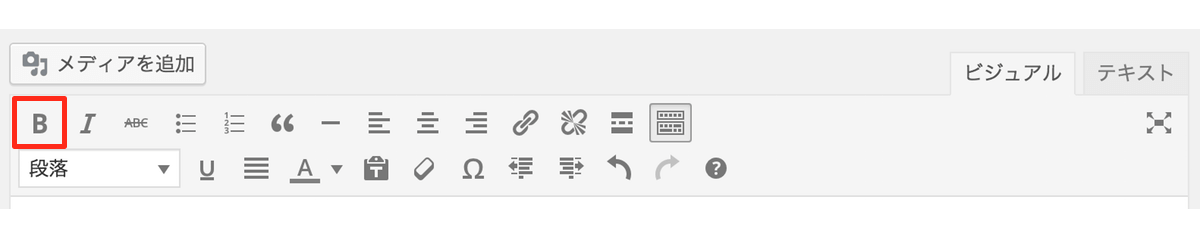
(2) 強調

文字を <strong> で囲み強調します。HTML 的には重要性を表します。一般的に見た目は太字になります。
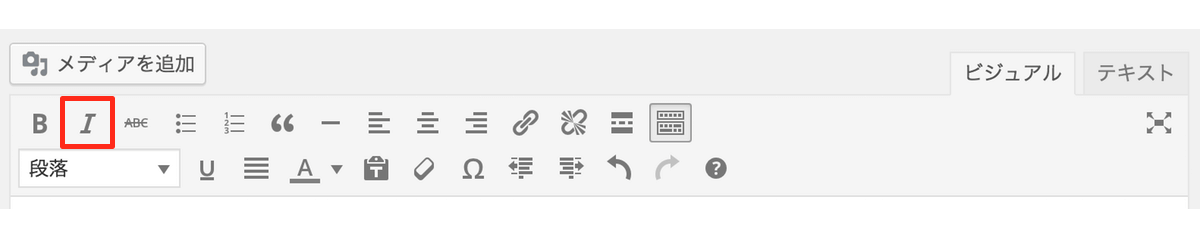
(3) 斜体

文字を <em> で囲みます。HTML 的にはアクセントを表します。見た目は斜体になります。
ちなみに、純粋に斜体にしたい場合は <i> タグでも実現できます。このタグは声や思ったことなどを表現する時に使用します。
(4) 取り消し線

文字を <del> で囲み取り消し線を入れます。HTML 的には削除された部分を表します。
(5) リスト(順序なし)

<ul> タイプの順番のないリスト表示です。行頭には■や●、□や○などが表示されます。この行頭記号の指定はスタイルシートで変更できます。
- リスト
- リスト
- リスト
(6) リスト(順序あり)

<ol> タイプの順番のあるリスト表示です。リストの並び順に意味がある場合はこちらを仕様します。行頭には 1 から順番に番号が付きます。この行頭番号も、ローマ数字やイロハなどスタイルシートで変更可能です。
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
(7) 引用

文章を <blockquote> で囲み引用を表します。文章を書籍などから引用した場合や、他のサイトから記事を転載した場合はこの引用タグで囲みます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
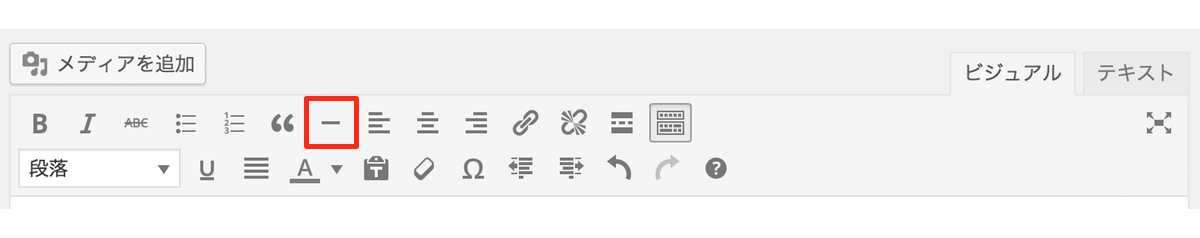
(8) 区切り線(横ライン)

<hr> タグを挟みます。一般的に表示は横ラインが入ります。HTML 的には段落・テーマの区切りを意味します。
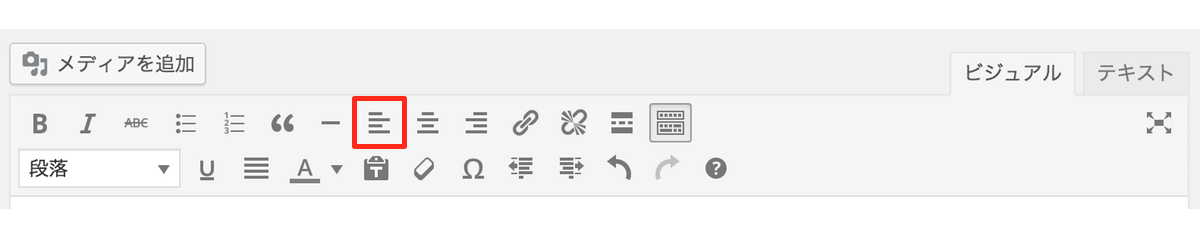
(9) 左寄せ

<p> タグで囲まれた段落を左寄せにします。通常は初期状態で左寄せになっていますが、中央寄せや右寄せした文章を左寄せに戻す時などに使えます。
左寄せ
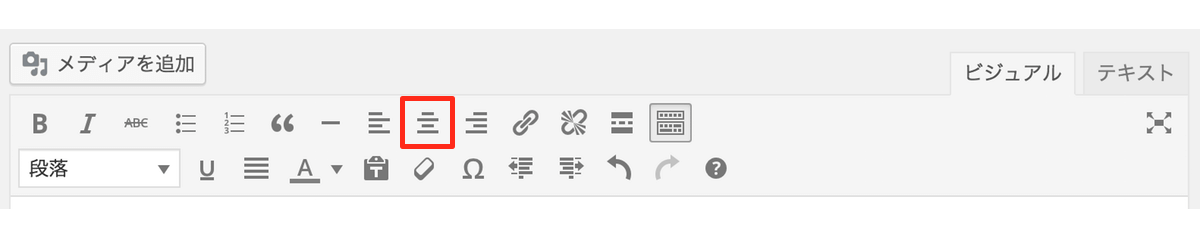
(10) 中央寄せ

<p> タグで囲まれた段落を中央寄せにします。
中央寄せ
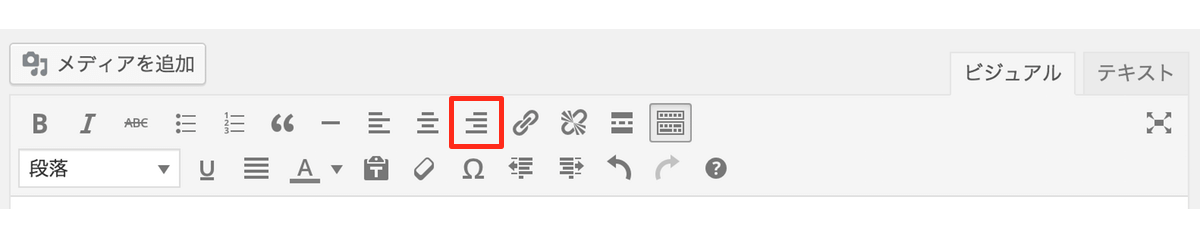
(11) 右寄せ

<p> タグで囲まれた段落を右寄せにします。
右寄せ
(12) リンク挿入/編集

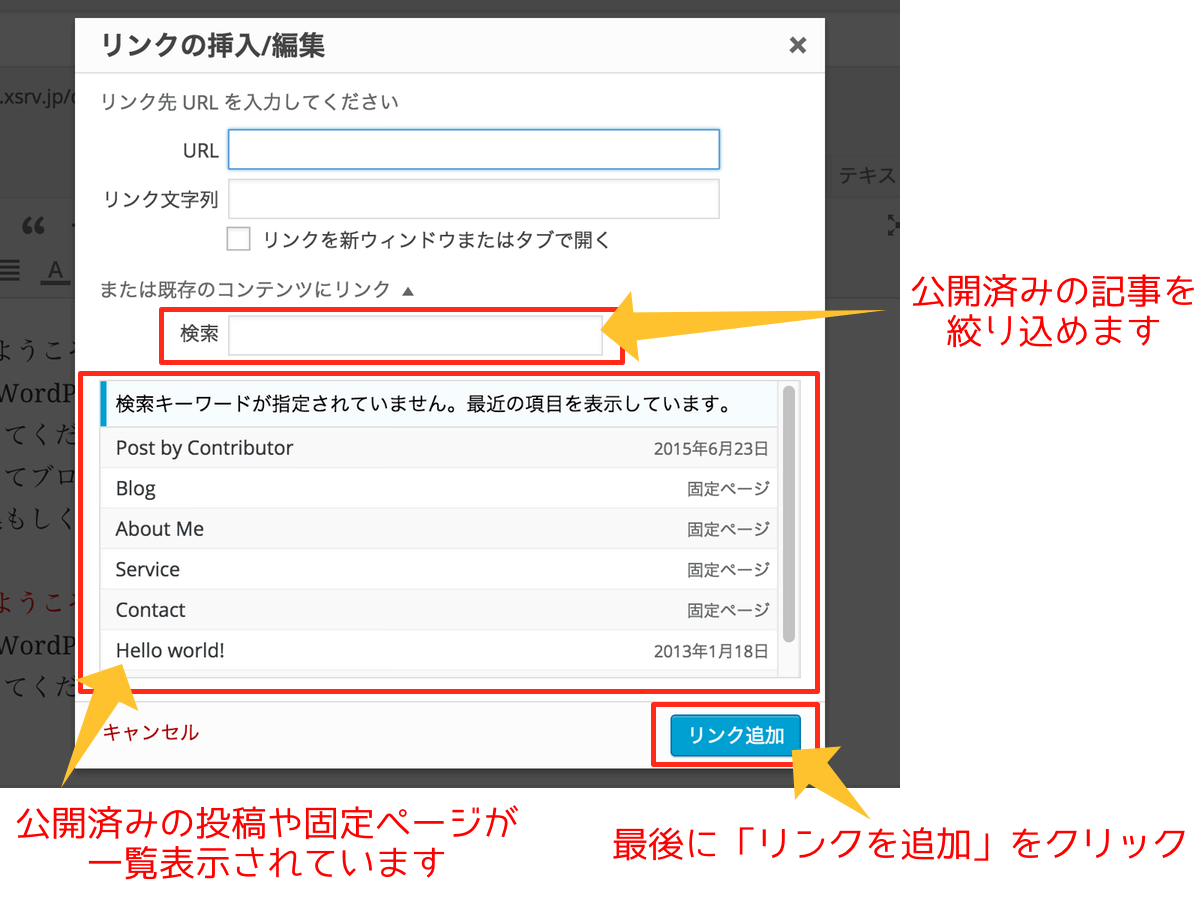
文字を <a> タグで囲みリンクを挿入します。リンク編集画面が表示され、リンク先やリンク先のページを同一ページで開くか/新規のページ or タブで開くかなどを選べます。
また、過去に投稿した記事をワンクリックでリンク挿入することもできます。

(13) リンク削除

<a> タグで囲まれた部分から <a> タグを取り除き、リンクを削除します。
(14) 続きを読む

<more> タグを挿入し、投稿の一覧表示画面でこのタグの部分に「続きを読む」を表示します。このタグ以降の文章は「続きを読む」をクリックしないと読めません。
1 記事 1 記事ごとに、「続きを読む」の挿入場所を変えたい場合に有効な機能です。テーマによってはある一定文字数以降を自動的に「続きを読む」状態にしている仕様もあります。
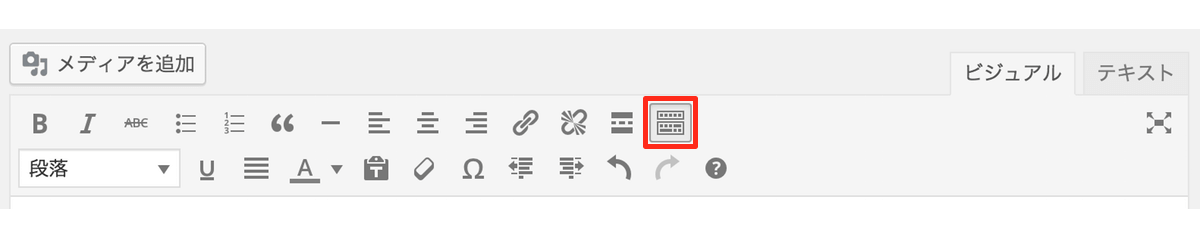
(15) ビジュアルエディタ 2 段目の表示/非表示

ビジュアルエディタの 2 段目を表示させたり、非表示にしたりします。初期状態は非表示になっていますので、ビジュアルエディタをメインで使う方はここをクリックして 2 段目を表示させておきましょう。
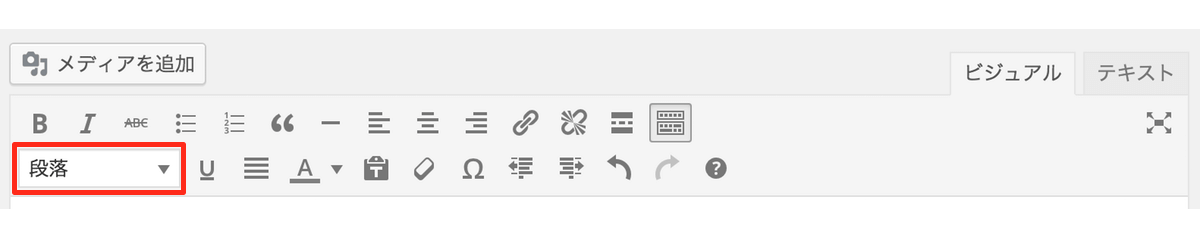
(16) 段落

文字を見出しタグで囲みます。<h1> 〜 <h6> まで用意されています。基本的に <h1> はタイトル部分に適用されており、1 ページに 1 つであることが望ましとされているので、<h2> 以降を仕様しましょう。
また見出しにしていた部分を選択し「段落」をクリックすれば、<p> タグで囲まれた書式に戻ります。
たまに知識のない方が、段落タグを文字の大きさを変えるために使っているようですが、これは文字の大きさを変えるためのものではないので注意してください。
見出しタグの使い方はこちらの記事を参照してください。
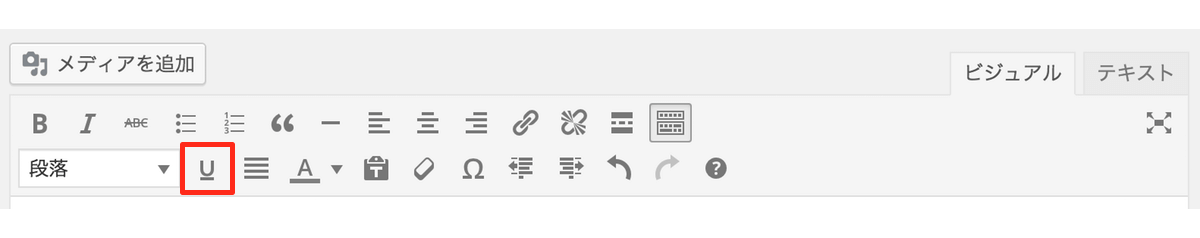
(17) アンダーライン

文字に下線(アンダーライン)を引きます。
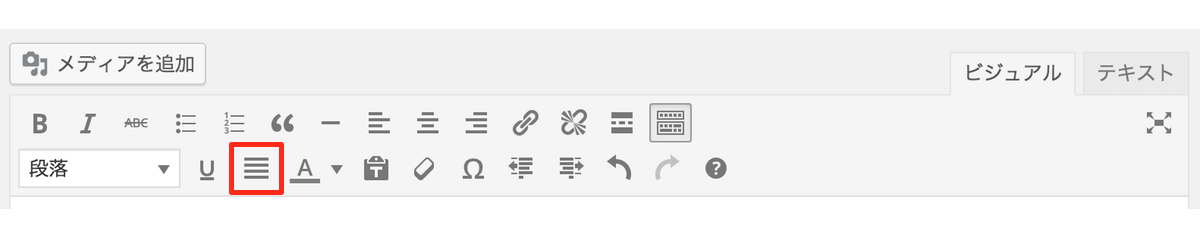
(18) 両端揃え配置

テキストを両端揃えにします。日本語の場合だと右端の縦ラインを綺麗に揃えてくれます。ただし、ブラウザによってはうまく表示できな場合もある・・・らしい??
WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください ! WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください ! WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !
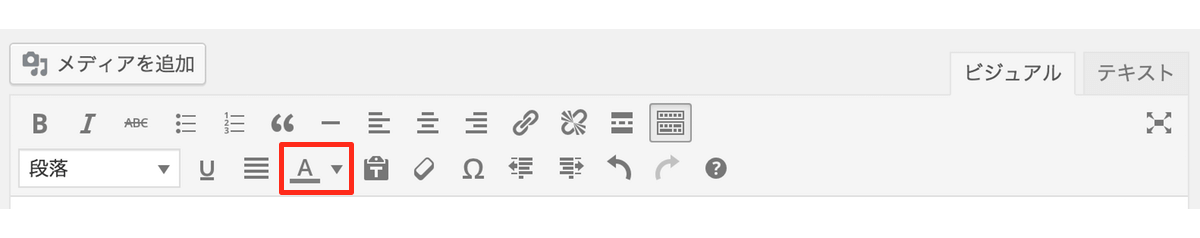
(19) 文字色変更

文字に色を付けます。
▼ をクリックするとあらかじめ設定された色を選べます。【カスタム】から自由に色を設定することもできます。
フォントカラー:ブルー(#0000ff)
フォントカラー:イエロー(#008000)
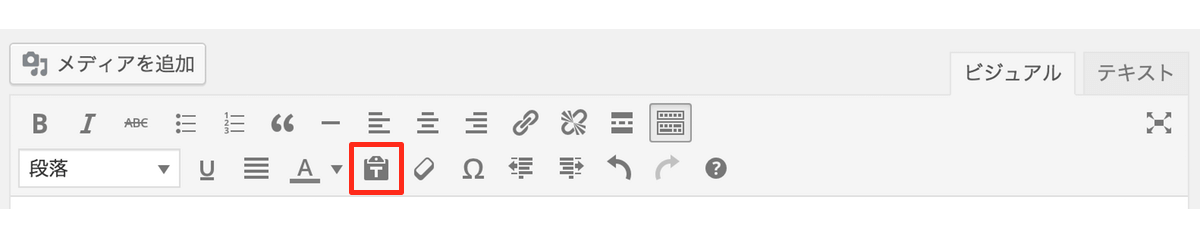
(20) テキストとしてペースト

ビジュアルエディタに Word などの文章をコピーして貼り付けたい場合、元の Word の書式をそのまま引き継ぐ設定になっています。この設定を OFF にしたい場合はこのボタンをクリックしておきます。
純粋に文字情報のみがペーストされます。
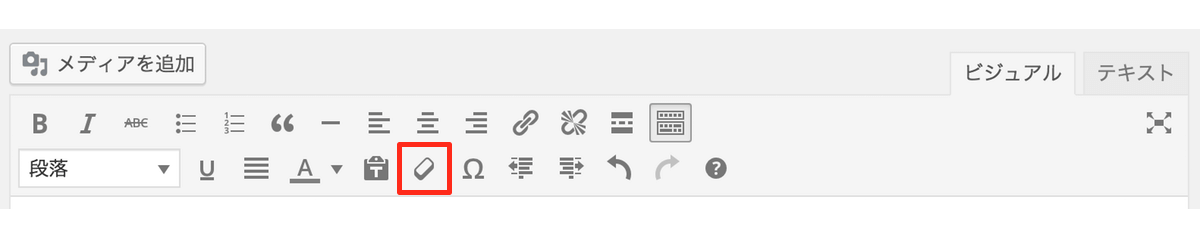
(21) 書式設定のクリア

装飾した文字を装飾なしの状態にします。
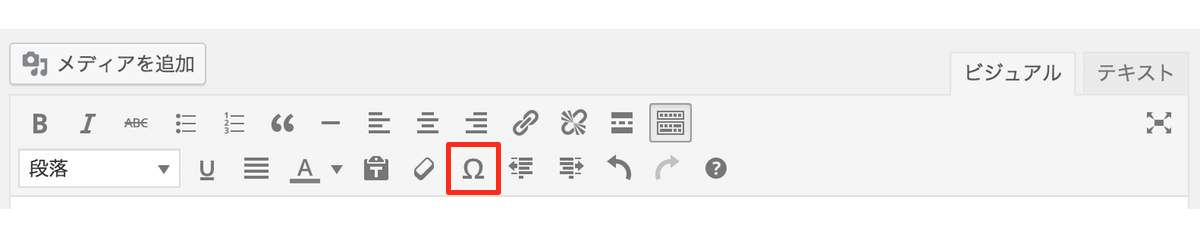
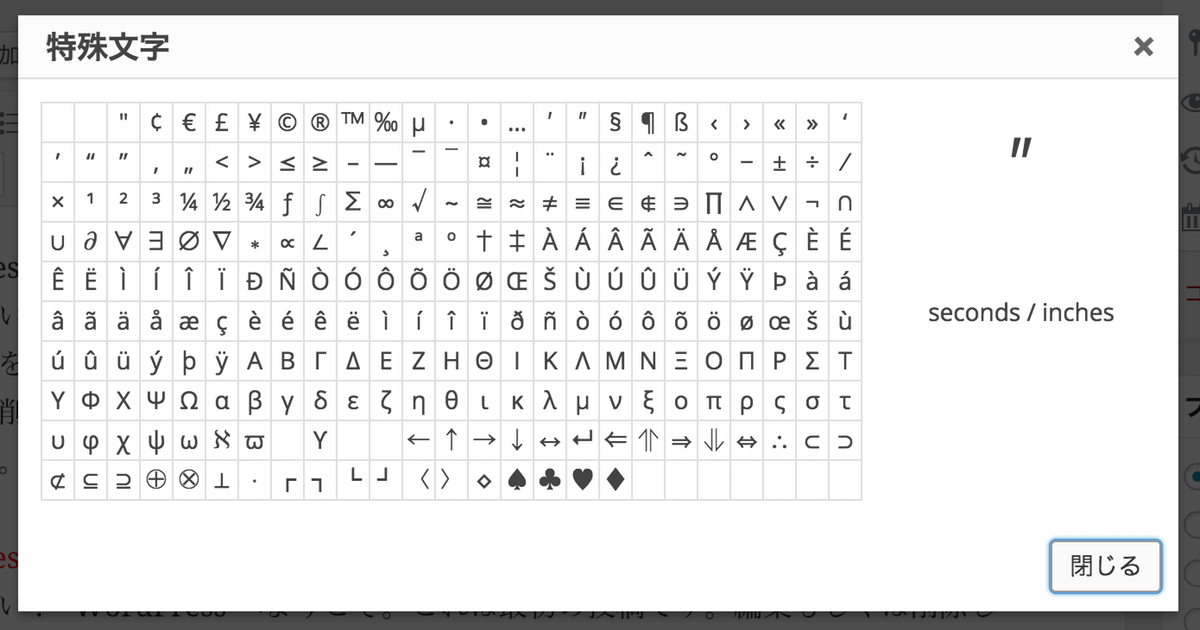
(22) 特殊文字挿入

特殊文字を挿入します。クリックすると選択ウィンドウが開くので挿入したい文字をクリックします。

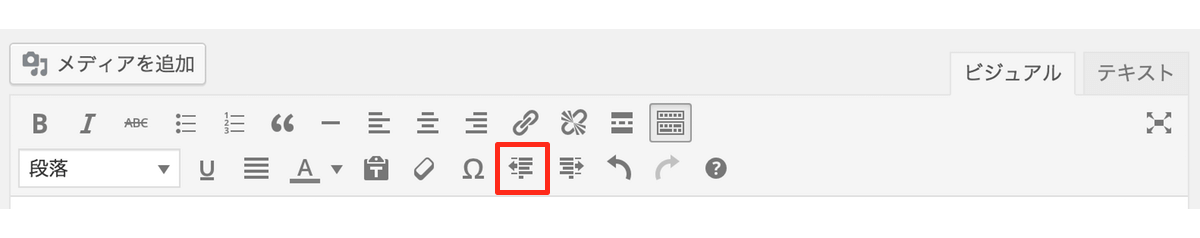
(23) インデントを減らす

テキストのインデントを減らします。次の【 (24) インデントを増やす】で右へインデントを追加した段落のインデントを戻す時に使用します。
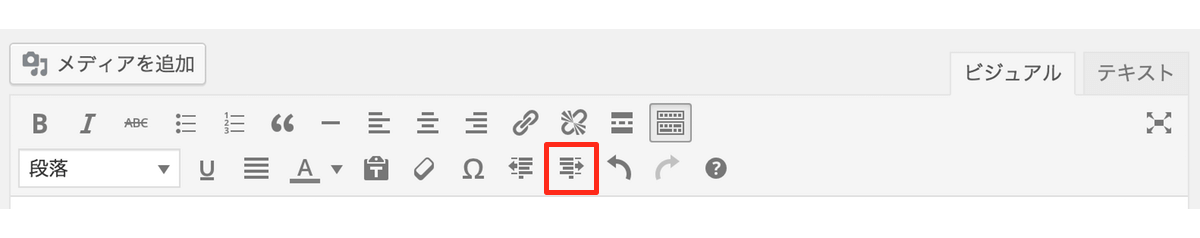
(24) インデントを増やす

テキストのインデントを増やして右にずらします。スタイルシートを使って左側に余白が追加される書式になります。元に戻す場合は【(23) インデントを減らす】をクリックします。
インデントを増やす(クリック 1 回)
インデントを増やす(クリック 2 回)
インデントを増やす(クリック 3 回)
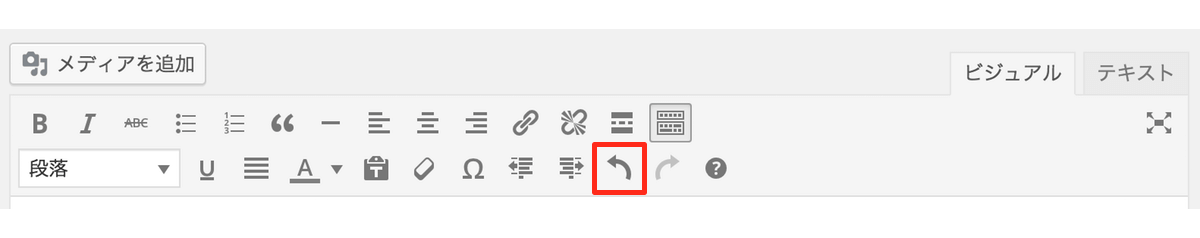
(25) 取り消し(undo)

操作を取り消して 1 つ前の状態に戻ります。
(26) やり直し(redo)

取り消した操作を元に戻します。
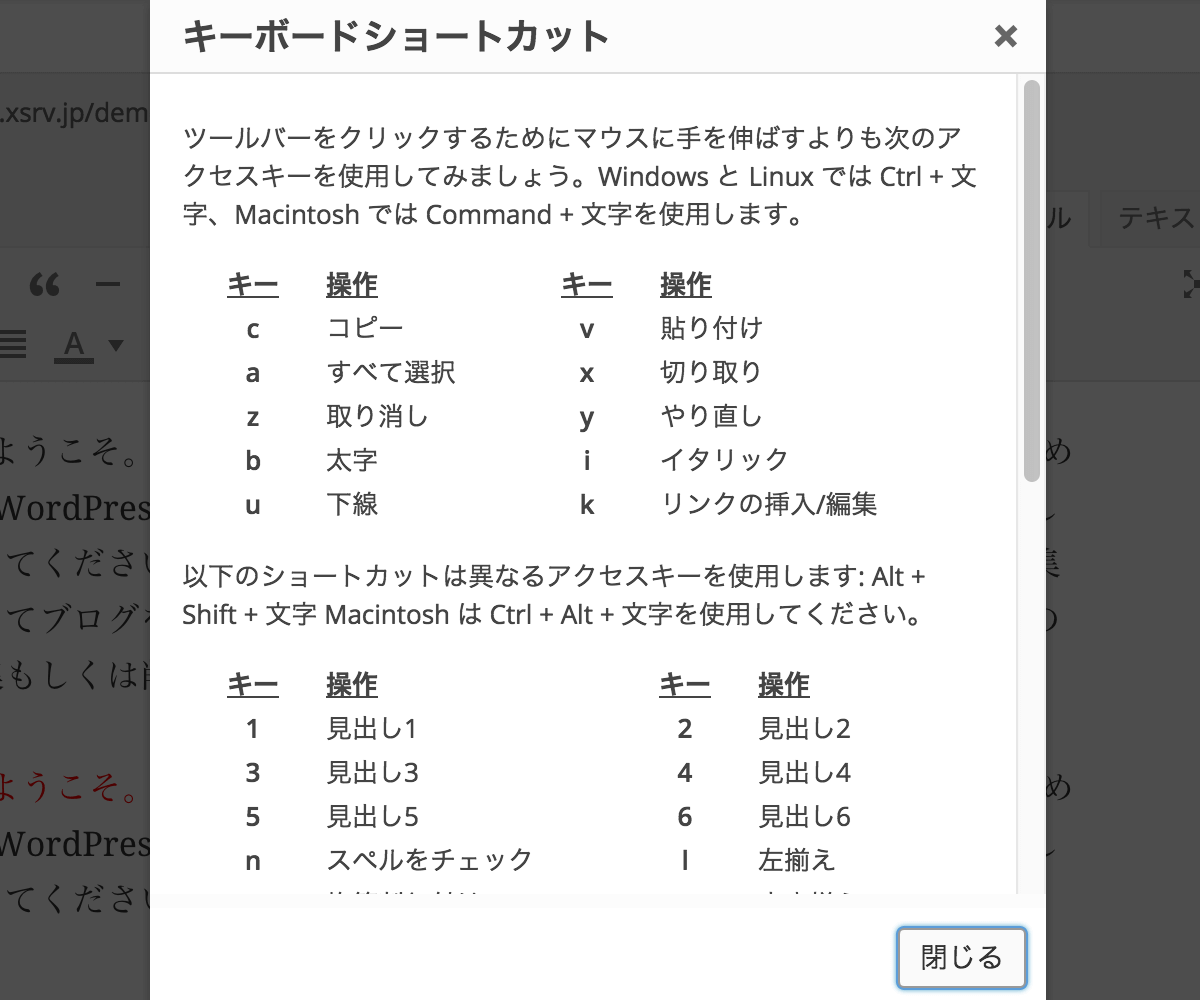
(27) キーボードショートカットの表示

キーボードショートカットの一覧が表示されます。

(28) 集中執筆モードへの切り替え

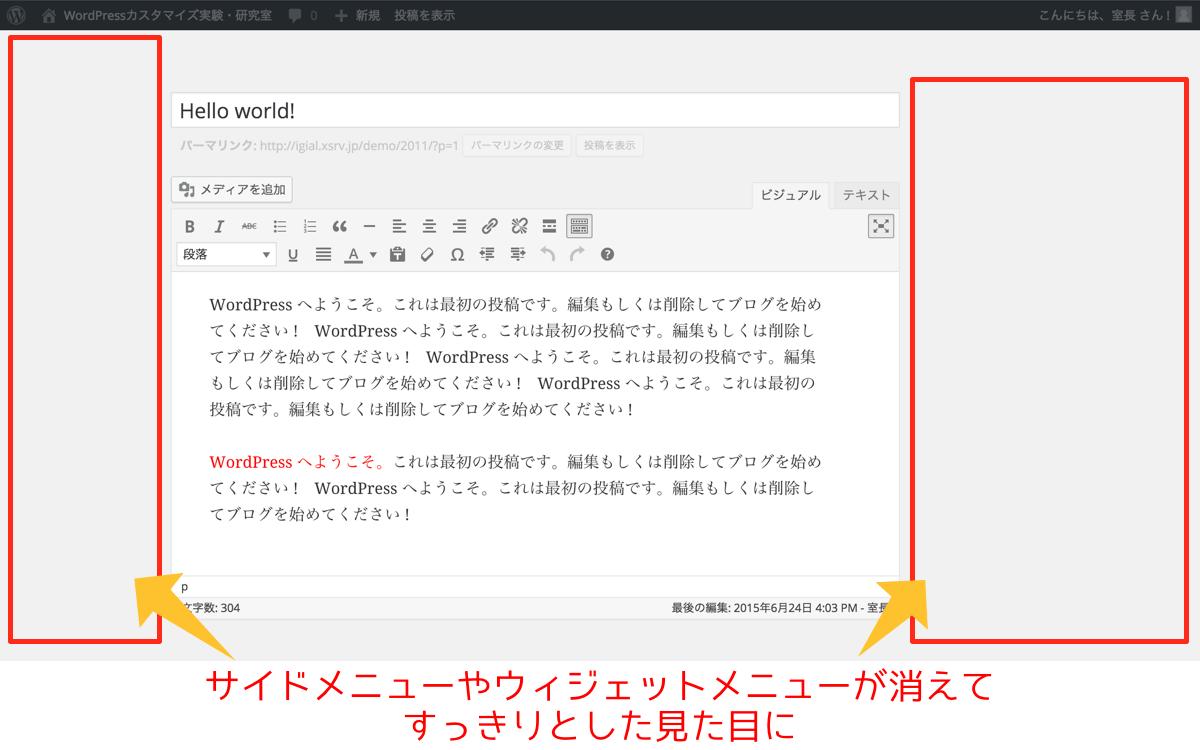
集中執筆モードへ切り替えできます。集中執筆モードをオンにするとエディタ周りのメニューやウィジェットが非表示になり、中央のエディタ部分だけが表示されます。
マウスをサイドバー部分に動かせば再び表示されますが、エディタ部分にマウスを戻すと再び非表示になります。集中執筆モードをオフにするには、もう 1 度エディタ右上のボタンをクリックします。
集中執筆モードのボタンがない場合は【表示オプション】を開いてみてください。集中執筆モードを有効化する(最大行表示エディターと集中執筆モード機能を有効化します。)にチェックを入れることで機能が使えるようになります。
集中執筆モードは WordPress 4.0 か 4.1 辺りから仕様が変わりました。以前はエディタのボタンもほとんど非表示になり、もっと無駄を削ぎとった感じで今より本当の意味で “集中” って感じでした。
個人的には以前の集中執筆モードの方が好きです。

ビジュアルエディタでの装飾方法
ビジュアルエディタを使って文字を装飾する場合は、装飾したい文字をドラッグしてハイライト状態にし、装飾したいボタンをクリックします。
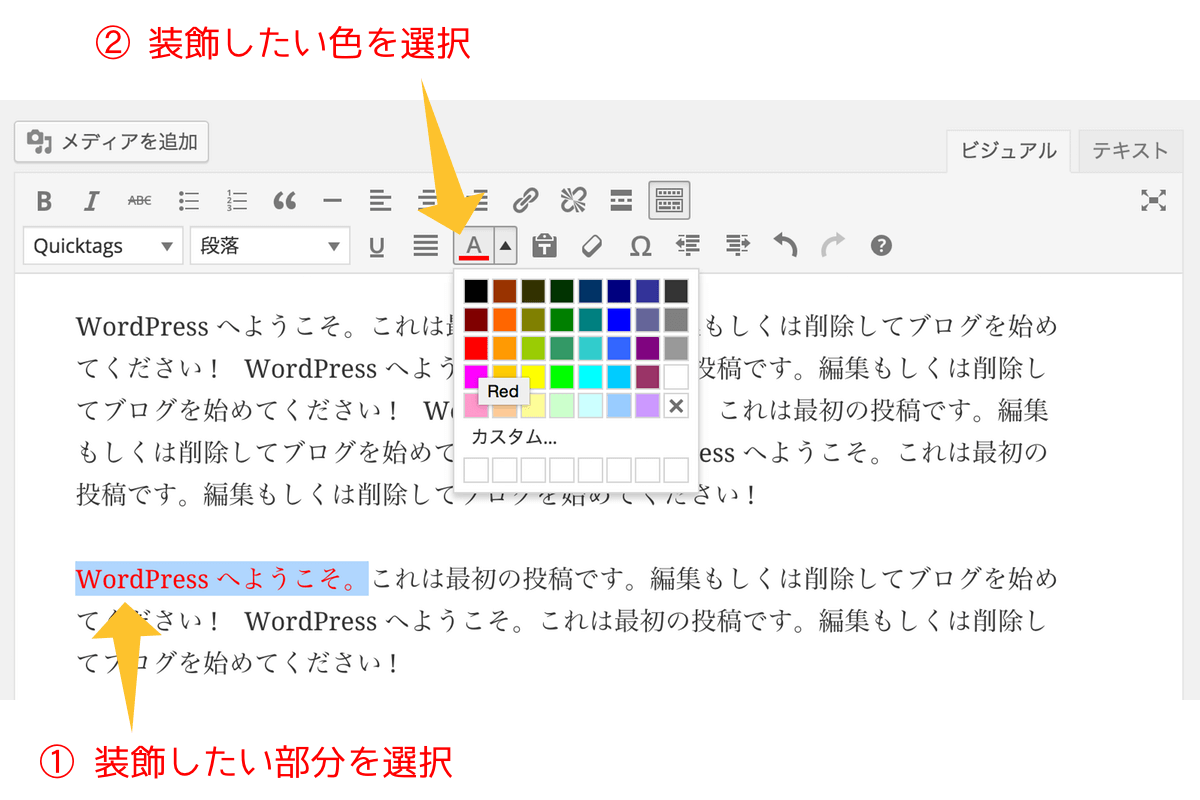
例えば文字に色を付けたい場合、色を付けたい文字を選択して反転させます。
その状態のまま文字色変更のボタンをクリックして好きな色を選択すると、文字の色が変わります。ビジュアルエディタの場合、実際に文字の色が変わるので視覚的に確認もできます。

HTMLエディタを使う
HTML エディタの使い方についてまとめておきます。
HTML エディタとは言っても全てをタグ打ちするわけではなく、クリックひとつでタグを打ち込んでくれるボタンがいくつかそろっています。また、独自の CSS をつくって class や id 指定する場合も、HTML エディタで編集した方が早いと思います。
また、AddQuicktag というブラグインを使うとワンクリック入力できるタグを自由に追加することができるのでオススメです。
HTMLエディタでタグを入力する方法
まずはそのボタンの使い方です。
タグの構造は【<● >〜</●>】というように、文字を挟むことで挟んだ文字に対して条件を指定します。
例えば・・・
とすれば
のように強調文字(太文字)になります。
もちろんこれらを手打ちしてもいいのですが、より簡単なのはエディタのタグボタンを使うことです。
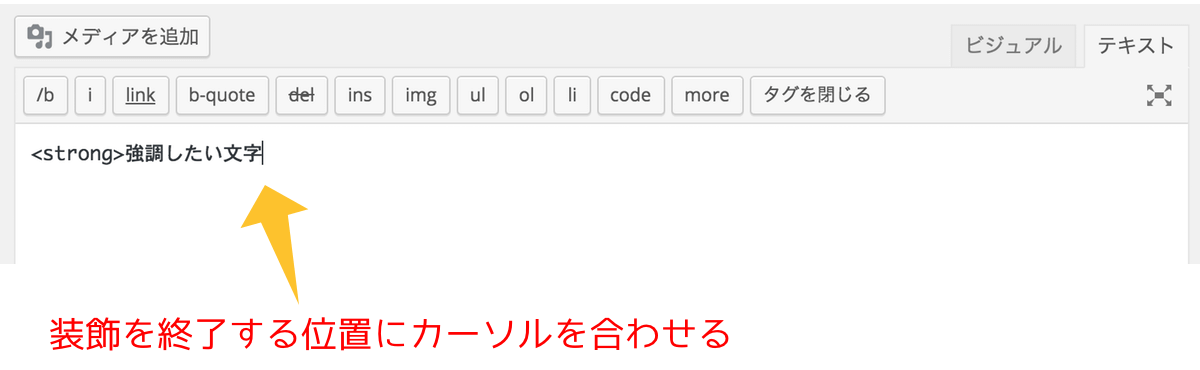
このボタンを使うには、まず装飾したい文字の頭にカーソルを持って来て、装飾したいタグをクリックし、装飾を終わらせたい文字の後にカーソルを持って来て、もう一度装飾に使ったタグをクリックします。そうすると、装飾したい文字がタグにはさまれることになります。
例えば、、、
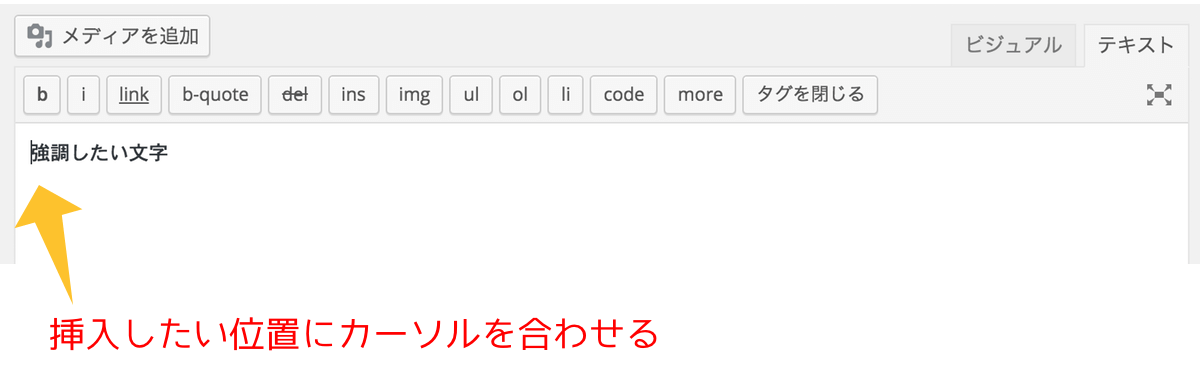
(1) 装飾したい文字の先頭にカーソルを合わせる

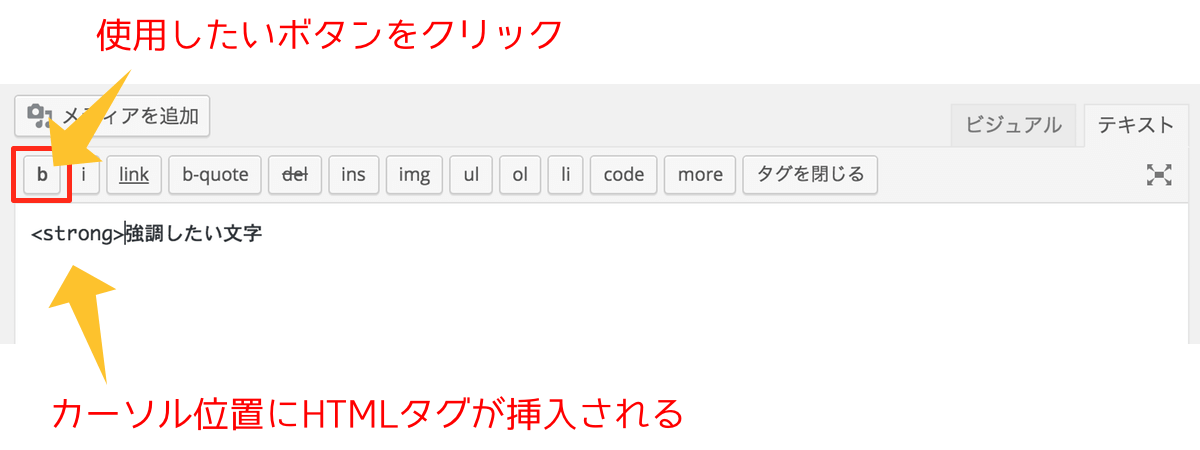
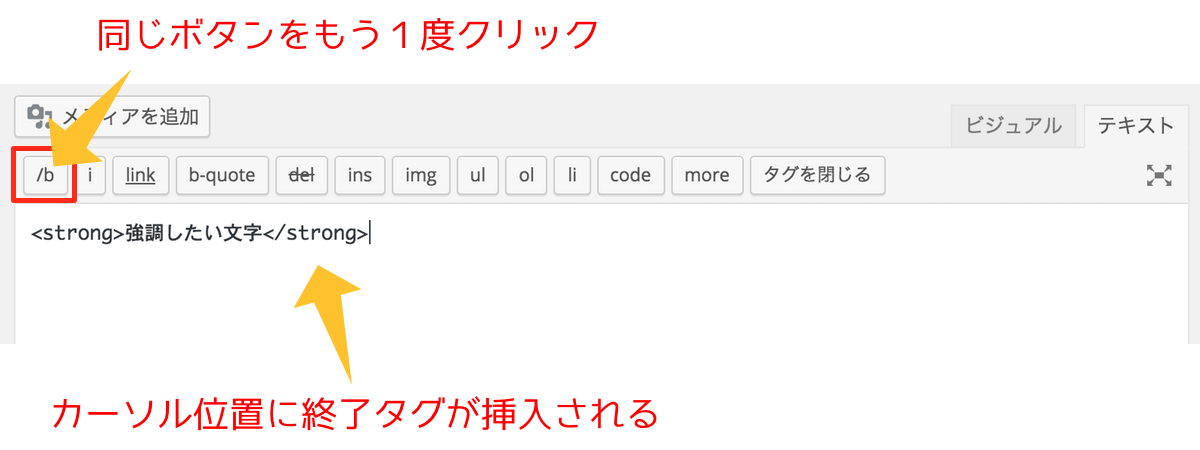
(2) 使用するタグのボタンをクリックする

(3) 装飾を終了したい文字の後ろにカーソルを合わせる

(4) 使用したボタンと同じボタンをもう1度押して終了タグを挿入する

こんな感じです。
タグを挿入したい文章を選択ハイライトしてからボタンを押すと一発で開始タグと終了タグで囲ってくれますので、こっちの方が便利かもしれませんね。
HTMLエディタの改行について
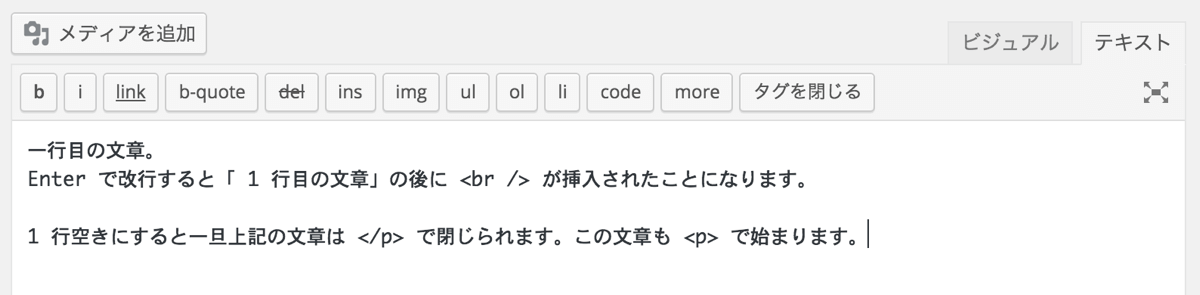
HTML エディタは基本的には <strong> や <a href=”url”>、<h2> などのタグが表示されるんですが、段落( <p> )と改行( <br /> )のタグは表示されません。なので、これ改行なの? それとも段落が変わっているの? とよく分からなくなっているかもしれませんね。
結論から言いますと、Enter キー 1 回の普通の改行は【<br />】扱いとなり、Enter キー 2 回の 1 行空きにすると【<p> 〜 </p>】で囲まれることになります。
こんなイメージ・・・

まとめ
WordPress のエディタはデフォルトの状態でも結構使いやすくはできていると思います。まずは基本的な使い方を覚えておきましょう。その後物足りないと思った場合も、プラグインをインストールすることで機能を拡張し補うことができます。そうすればより使いやすいエディタになると思います。
ところでエディタにはもう 1 つ重要な【メディアを追加】ボタンがあります。このボタンでは画像や音声、動画などのメディアファイルをアップロード&埋め込むことができます。メディアの挿入・編集の方法については別の記事でどうぞ。
コメントを残す